Mobile Web – Bigger than Apps
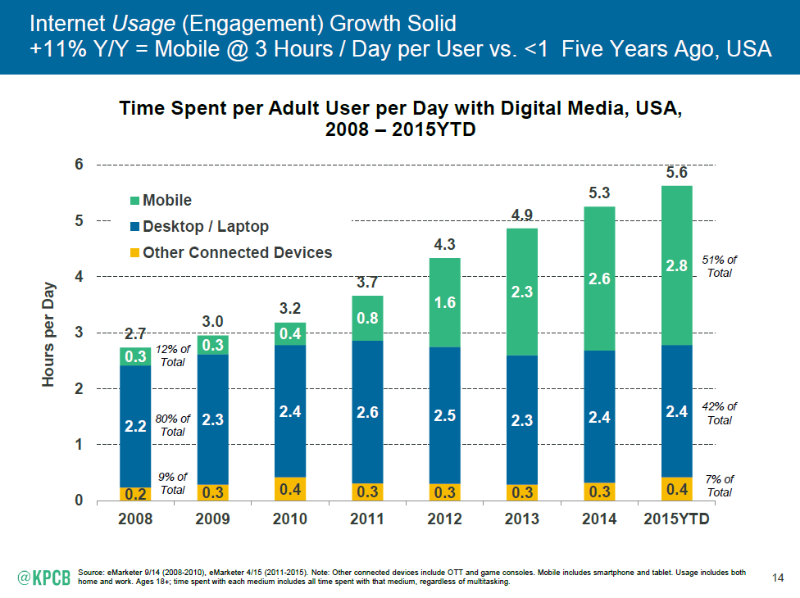
Back in 2008 (yes, it was that long ago), Mary Meeker made her famous prediction that mobile would eclipse desktop by 2014. Fast forward more than half a dozen years and the latest KPCB mobile statistics show that mobile now accounts for 51% of time spent online in the USA.

Mobile traffic growth still ramping
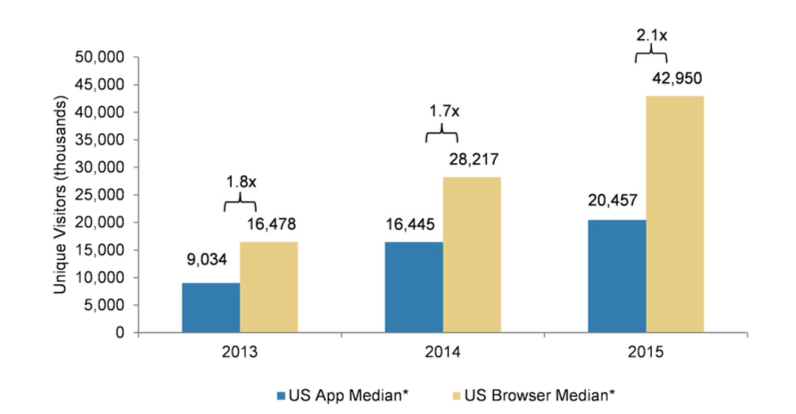
And use of the Web on mobile is in rude health too. According to a recent report by Meeker’s old chums at Morgan Stanley, traffic from mobile devices in the US is twice as large as traffic from apps. And it’s growing 1.2 times faster.
In European markets, mobile is also growing quicker than desktop usage, with usage continuing to ramp strongly for both tablets and mobiles phones, and many emerging markets are almost entirely leapfrogging desktop usage.
While monetizing this growing audience had proved more of a challenge, the importance of catering well for mobile visitors to your website can hardly be overstated for any organization, irrespective of size or budget.

Mobile Web: Bigger than Apps via Morgan Stanley
A notable trend that has been reemerging over the last couple of years, is an increased awareness that performance matters to mobile users. Many studies have shown how conversions are higher and abandonment rates lower when content is optimized for use on mobile devices. So how do you make sure that you are effectively addressing your customers on mobile devices?
Free tool to Measure Website Performance on Mobile
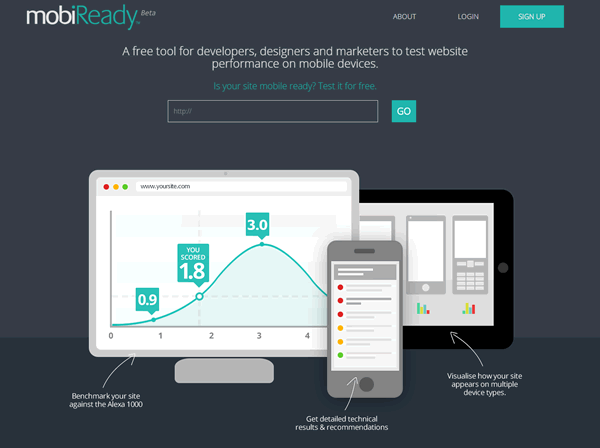
A first step is to understand how well you are currently performing on mobile. Do you know how well your site performs on mobile devices? Are you looking for a tool to measure this? If so, you may want to look at mobiReady. First launched back in 2006, 2 years before that seminal Meeker prediction, mobiReady has relaunched to offer some unique features as a tool to measure performance on mobile.

Instant Site Visualization on a Range of Devices
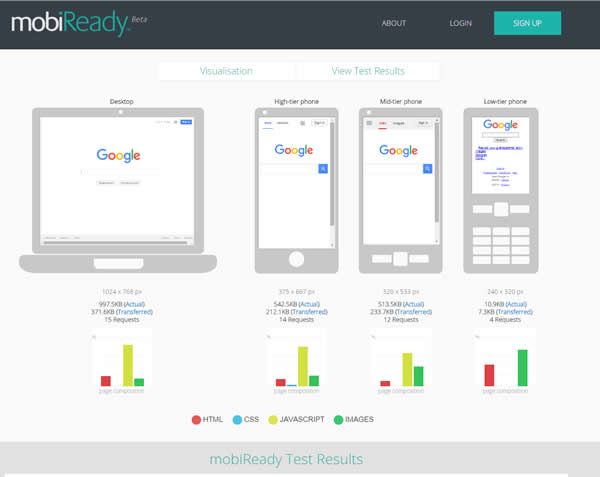
The nice thing about mobiReady is the ability to quickly see how a site looks to visitors. Simply enter a URL to visualize how a site performs across desktop, and a range of different devices from desktop, high, mid and low end mobile devices. This quickly gives you a visual picture of how your website looks across a spectrum of devices, and perhaps more importantly, to instantly check how your site appears to users on different devices. Your Web Analytics should tell you what the break out of devices accessing your site is, so check there first and then set your priorities.

Instantly visualize a site on a range of devices
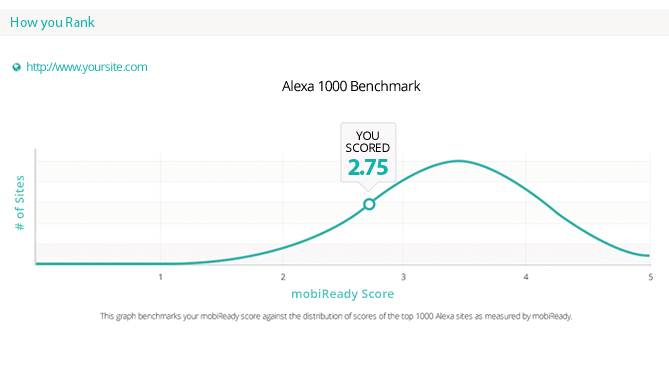
Benchmarking your Site. How Does your Site Compare?
As part of the relaunch of mobiReady, it now includes the ability to benchmark your site against a basket of the top 1000 websites as measured by Alexa. A series of tests run in the background to give your web presence a score on a scale of 1- 5 and a position relative to the scores of 1000 Alexa sites as measured by mobiReady. This is an excellent way to find out how you measure up. Signed up users can track their results over time with access to historical test results stored in the system. So you can periodically use mobiReady to check on progress, or record test results for your specific site or your competitor’s sites.

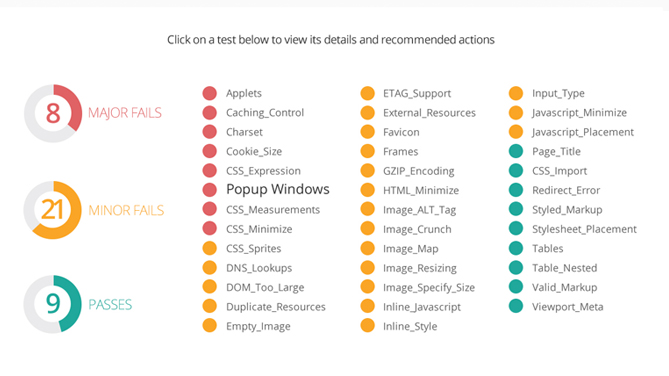
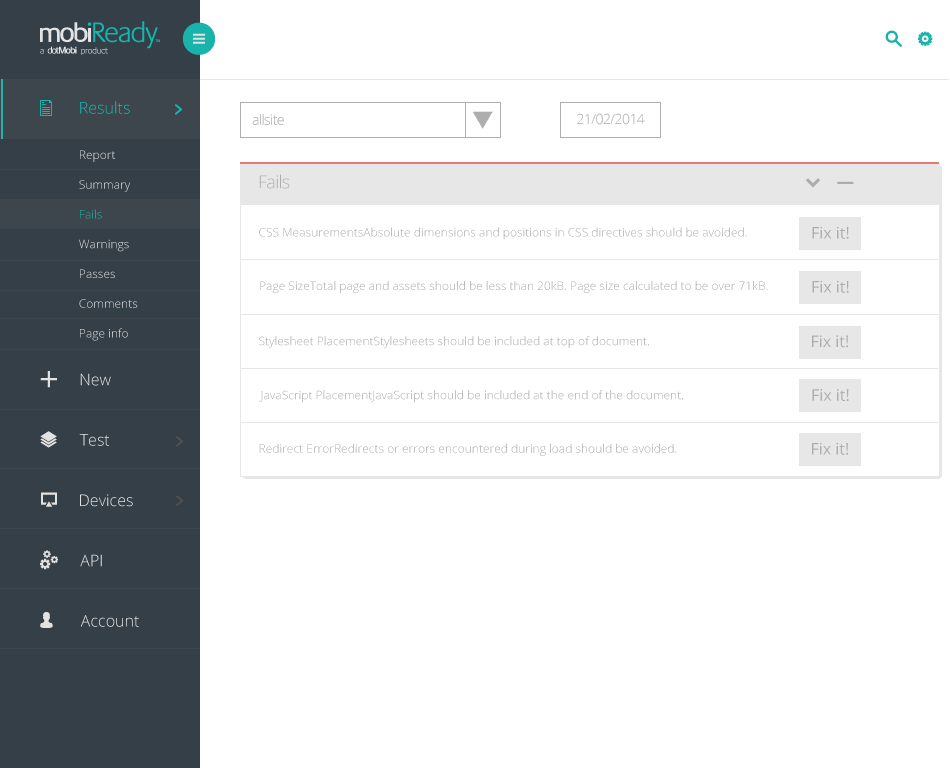
Scores, Test results and How to Fix
A really valuable aspect of mobiReady is the score and test results it provides which reflect best industry guidelines in this area. The tests are based on W3C standards, as well as Yahoo’s YSlow and Google’s Pagespeed guidelines.

The set of tests evolves over time, to reflect new technologies and emerging best practices, so an untended site will likely experience a gradually declining score.
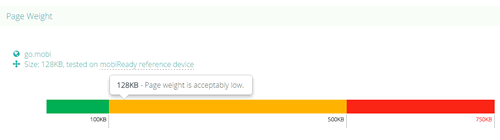
A key factor of mobiReady scoring is website weight, a measure of how much data must be downloaded in terms of website assets (JavaScript, images, HTML, CSS) to show a web page. Focusing on reducing page weight can drastically improve a web page’s user experience and in turn improve its mobiReady score. This is a key area to get right on mobile, where processing power and connectivity can be variable.

On mobile, bulky sites are bad sites
Each test failure listed in the mobiReady results includes a “How to Fix it” link to a relevant article here on mobiForge. Following the advice here should help solve the problem.
For an example of how the test works, have a look at how Google perform.
Get a Free mobiReady account
Signing up to mobiReady gives you easy access to your past test results, letting you track performance and improvements over time. Registered users can also download PDF reports of their test results, ideal for sharing with your development team.

Track test results by signing up to mobiReady
mobiReady API
mobiReady also has an API that allows you to to expose the tool in your own environment. If that is something you are interested in, please get in touch by signing up to the site, and requesting access.
Find out how your site ranks. We will feature best in class sites on mobiForge!








Leave a Reply