I do not like the term "one web"… It implies that there is a 1:1 relationship between mobile web and desktop web. That is misleading (my interpretation probably differs from yours as well) and causes unnecessary discussions. Jo Rabins post is very good and important, but should not have been necessary. Of course there is one web! Would be silly to build a brand new one just for handheld devices. However, the point is; don't think your desktop web site will work on mobile, don't copy your desktop web site onto the mobile, don't set up brand new infrastructure only for the mobile.
So, what to do?
In my simple mind it is really about defining and understanding, what I call, "the mobile context". The discussions about One, Two or Three Webs would not have been if more attention was given to understanding how the mobile channel works in terms of technology and user behavior. Enrique Ortiz has done a great job in this blog post explaining that there is a difference between the mobile- and the desktop web. I believe this discussion is closely related to the "one web" discussion.
We have also had a similar discussion regarding context when the newspapers and media companies started sniffing on this new thing called WWW some years ago. It took time for the newspapers to understand that it was a smart thing to update their websites continuously. In the beginning the websites were updated once a day (weekends not included) at 08:00 in the morning with a subset of the news from the paper edition. When the papers started with continuous updates, a new information channel, and market place, was born. The channel utilized the uniqueness of Internet and the website was now adapted to the context of Internet, the users, the technology, the constraint and the possibilities. The ones that first understood the Internet context made great success!
The point here is to illustrate how most of us think when a new distribution channel is born. It is easy to think: "how can we distribute what we have here, onto that new thing we have there". The newspapers thought: "how can we push this paper with all its pages, columns and typography on web?" As we now know the difference between the printed and online news is huge. Why? Because of the contextual difference. The understanding of the context has evolved, and is still evolving, on the desktop web. But it is possible to reflect and take some learning from what has happened. The content is similar in both channels, sometimes alike, sometimes totally different or absent. However, it's still news services of some form: "One News", but different presentation for each context.
First: the correct question to ask is: "What value is added to the service we have there, by utilizing the unique characteristics of the new thing we have here?" Don't base your decision on what you already have, but see what you can get by utilizing the new stuff. When asking this question you don't see the limitations compared to what you have, but you see how value is added to your service (if any). In order to see this value and make this decision you need to have an understanding of the context your service or content will be consumed in.
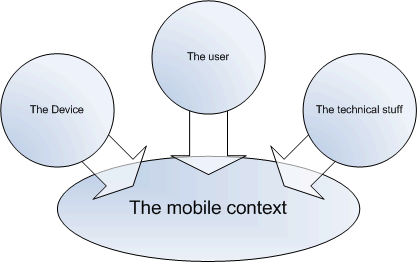
The way I define the mobile context helps me decide how, how much of, what new use cases and (most importantly) if, a service should be presented in the mobile channel. I think of the mobile context as the product of 1) the device, 2) the user, 3) the technical stuff.

1. The device.
The device can be an iPod, PSP or more commonly a mobile phone. Compared to other device classes, it has some unique properties:
- Extremely personal
- Always in your pocket.
- Always turned on
- Always connected
- Identifiable
- Locatable (positioning)
- Content creator tool
2. The user
This is about the person using the device and how the device is used.
- Not in front of a PC, but may be a
- "multi communicator" by using the mobile phone while watching TV and listening to the radio
- On the run, or at least mobile
- Uses the device in short time frames
- but in return frequent usage
- Skeptic: "This is probably expensive"
3. The technical stuff
And last the technical stuff that glues the user, device and mobile service together.
- Qualities of telecom networks
- Knowledge about telecom services (billing, identification, positioning services, gateways etc.)
- General Internet knowledge.
- hard technical facts and limitations, such as screen size.
This is very different from the context of desktop browsing and newspaper reading isn't it?
When making a portal or service available on a mobile device make sure it fits into this context. An existing service available targeted for desktop browser will probably not fit well into this context, well documented by Steven at Little Springs Design. After adjusting to the mobile context one might end up with everything from nothing to a very different service compared to other channels. But it is still only one web.







