As the number of mobile devices continues to outpace the number of desktop computers, the creation of mobile-accessible sites is becoming more and more important. This article addresses the issue of making a Joomla based site mobile-accessible.
For other content management systems such as Typo3, WordPress, and Drupal, the making of mobile-friendly versions of the sites has already been discussed on mobiForge (see Multi-client Websites with the Typo3 CMS and WURFL, Mobile-Friendly Blogging with WordPress, and Creating Mobile Sites in Drupal Using Multisites). This article is devoted to achieving a similar effect in Joomla using the 'PDA-mambot'.
About Joomla!
Joomla! is a free, open source content management system (CMS) licensed under the GPL. It is written with the PHP programming language and uses the MySQL database. Joomla! has come into the world as a fork from another well known CMS called Mambo. Joomla is one of the simplest CMS but at the same time provides excellent functionality. At the time of writing, it is possible to find more than 2300 extensions that should satisfy most requirements for most users. As a result, it is possible to manipulate quite precisely a Joomla site without any specialised knowldege. Joomla is well suited for small, and large corporate sites or for information-based projects. It is also worth noting the massive community of users; there are more than 145000 members of Joomla! Community Forum to help find the answer to practically any question concerning Joomla. And if you still convincing, Joomla has recently won 'Best PHP CMS Award 2007'.
Joomla Installation
The starting point of this tutorial is a working Joomla install. The Joomla installation process has been well documented, so we will not go into any great detail on this subject here. There are two official manuals: Installation Guide on help.joomla.org and Absolute Beginners Guide to Joomla! on forum.joomla.org. There are also some unofficial manuals: Joomla Tutorials on joomlatutorials.com, Joomla Tutorial on netshinesoftware.com, Joomla Tutorials (Video Guide) on dezinedepot.com.
In CMS Joomla there are various kinds of extensions: templates, components, modules, and mambots (in forthcoming version Joomla! 1.5 mambots will be renamed as plugins). The template defines the appearance of a site. A component is the basic content-type of page (e.g. article, contact form, etc.). The module is something like a widget, i.e. some information on page which doesn't concern a component directly (e.g. a menu, popular articles, a banner, etc.). Mambots (plugins) are event handlers with a specific goal. They are triggered by some Joomla event, for example, on Joomla initialization ('OnStart' event), or on the display of contents of an article ('OnPrepareContent' event), etc. Now over 2300 various Joomla extensions are available on a site extensions.joomla.org (Joomla! Extensions Directory).
The Joomla! CMS can be downloaded on joomla.org. (current version is Joomla! 1.0.13). For the remainder of this article we assume that you have a working install of Joomla! 1.0.x.
PDA-mambot
In order to make a Joomla site mobile accessible we use a PDA-mambot. Before discussing this PDA-mambot used, we need to ask 'What is a mambot?'
The standard answer to this question is:
A mambot is a small task oriented function that intercepts content, and manipulates it some way before it is displayed.
It is essentially a container for some chunk of code that performs a specific function. The basic purpose of our 'PDA-mambot' is to make a mobile-friendly version of any already existing Joomla-based site in just a few clicks. That is, all your content will be immediately accessible by mobile devices.
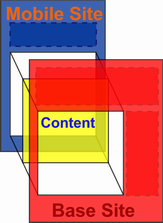
 The essence of a 'PDA-mambot' is that it simply activates a PDA or mobile template instead of using the default, if it is determined that it is appropriate to display the mobile version of a site.
The essence of a 'PDA-mambot' is that it simply activates a PDA or mobile template instead of using the default, if it is determined that it is appropriate to display the mobile version of a site.
There are two ways to use a 'PDA-mambot':
1. Display of the mobile version of a site for the mobile browser, i.e. on the same link http://yoursite.com/ it is possible to see both the full and mobile versions of a site depending on the device used for viewing. This is referred to as the 'multi-client' approach.
2. Display of the mobile version of a site for a subdomain, e.g., for http://pda.yoursite.com/. This is referred to as the 'multi-site' approach.
You can use either of these variants, or both, though the second approach is redundant for dotMobi domains which should be mobile-friendly by definition.
Requirements
Requirements for the 'PDA-mambot' don't practically differ from requirements to Joomla:
- PHP 4.2.x+ (it is necessary to make sure, that used PHP version has in-build support of MySQL, XML, and Zlib).
- MySQL 3.23.x, 4.0.x, 4.1.x.
- Apache 1.13.19+ or MS IIS 5.0+.
- Joomla! (already installed 😉 )
And, if you wish to convert your pages to the UTF-8 codepage, support of iconv library is required also.
Files included
'PDA-mambot' – pda-bot-2.1.2.zip
'PDA' template for your site – pda-template-2.1.2.zip
Information on the latest versions of PDA-mambot can be found at extensions.joomla.org, joomlacode.org, and physicist.phpnet.us.
How does it work?
The algorithm of our mambot is simple enough. The mambot is started each time there is a call to a site (or rather, when the 'OnStart' event is triggered). It is worth noting that in CMS Mambo (which it is now developed independently of Joomla) there is no 'OnStart' event; therefore PDA-mambot will not work in it (although, it can be corrected easily).
In the 'multi-site' approach, after the request, the mambot determines to what domain/subdomain there is a call.
In the case of the 'multi-client' approach, the mambot determines from what device (PC or mobile device) the site is calling. It is implemented by means of following function:
function CheckAgent() {
$pdas=array(
'acer', 'alcatel', 'audiovox', 'avantgo', 'blackberry',
'blazer', 'cdm', 'digital paths','elaine', 'epoc',
'ericsson', 'handspring', 'iemobile', 'kyocera', 'lg',
'midp', 'mmp', 'mobile', 'motorola', 'nec',
'nokia', 'o2', 'openwave', 'opera mini', 'operamini',
'opwv', 'palm', 'panasonic', 'pda', 'phone',
'playstation portable','pocket','psp', 'qci', 'sagem',
'sanyo', 'samsung', 'sec', 'sendo', 'sharp',
'smartphone', 'sonyericsson', 'symbian', 'telit', 'tsm',
'up-browser', 'up.browser', 'up.link', 'vodafone', 'wap',
'windows ce', 'xiino'
);
$accept=isset($_SERVER['HTTP_ACCEPT'])?strtolower($_SERVER['HTTP_ACCEPT']):'';
if(((strpos($accept,'text/vnd.wap.wml')>0)||
(strpos($accept,'application/vnd.wap.xhtml+xml')>0))||
isset($_SERVER['HTTP_X_WAP_PROFILE'])||
isset($_SERVER['HTTP_PROFILE'])||
isset($_SERVER['X-OperaMini-Features'])||
isset($_SERVER['UA-pixels']) )
return true;
if(isset($_SERVER['HTTP_USER_AGENT']))
$agent=strtolower($_SERVER['HTTP_USER_AGENT']);
foreach($pdas as $browser)
if(false!==strpos($agent,$browser))
return true;
return false;
}
When it is necessary to generate the mobile version of a site, a value true is assigned to global variable $GLOBALS['ispda'] (it is made so that developers of third-party extensions could adapt a display of contents for corresponding form), and the 'pda' template is selected. Joomla has a built-in mechanism of template.
Usage
Installation
First, it is necessary to install 'PDA' template, which will be used for a showing of the information in a simplified kind (for a mobile device). We can install the template using the usual Joomla approach:

- Login as Administrator
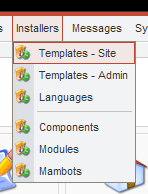
Click the Administrator link on the front page of your fresh Joomla install. - Click the Installers -> Templates – Site
- Browse to the template zip package on your local harddisk. This will be called pda-template-2.1.zip, or pda-template-2.1.tar.gz
- Click Upload & Install File
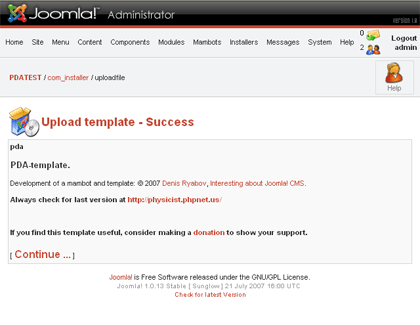
You should see the following if the template has been installed successfully:

Note that you need only install it at this point, but you need not assign it to any menu item, and need not set it as default template (otherwise you will see an error 'Inconsistency between versions of pda-mambot and pda-template').
Next, it is necessary to install 'PDA-mambot' which will make use of the PDA template just installed when a site is visited from a mobile device. This is also achieved using the standard Joomla approach to installing mambots:
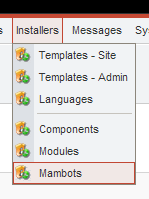
- Click Installers -> Mambots
- Browse to the mambot package on your local disk. This should be called pda-bot-2.1.2.zip, or pda-bot-2.1.2.tar.gz
- Click Upload File & Install
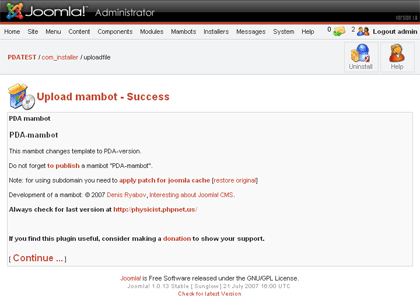
If everything has gone to plan then you should see something like the following:

- Don't forget to publish the mambot:
Click on Mambots -> Site Mambots -> PDA mambot -> Publish
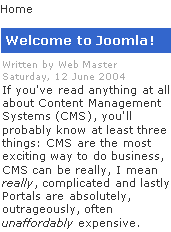
If you correctly installed 'PDA-mambot' and 'PDA' template, you will see mobile version of your site from mobile device as soon as you publish 'PDA-mambot':

Also, if pda.yoursite.com subdomain is an alias to yoursite.com domain (or points to your root joomla directory), that is you can see original site typing pda.yoursite.com when 'PDA-mambot' is unpublished, then you see mobile version of your site on pda.yoursite.com as soon as you publish 'PDA-mambot'.
A step-by-step manual on installation of 'PDA-mambot' can be found on the author's site physicist.phpnet.us.
PDA Mambot Configuration
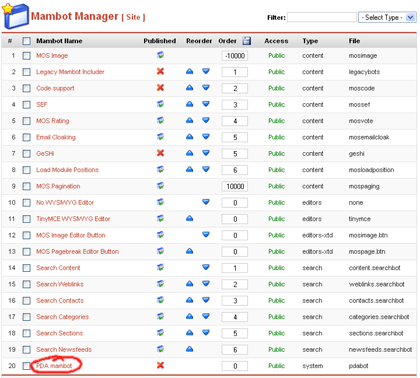
Let's go to settings page and consider the most important options. To get to the PDA-mambot settings page we click on Mambots -> Site Mambots. You should see a page like this:

We click on the PDA Mambot link to bring up its settings.
PDA Mambot Settings
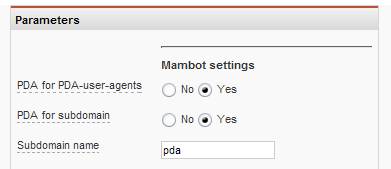
Below we list the main PDA mambot settings.
- PDA for PDA-user-agents: This should set to 'Yes' to show the mobile version of a site for mobile devices ('multi-client')
- PDA for subdomain: This should be set to 'Yes' to show the mobile version for subdomain ('multi-site'). Not strictly necessary if you are on a dotMobi domain with the previous option set to 'Yes'.
- Subdomain name: Set a subdomain name (e.g. pda for pda.yourdomain.com)

Note: If you intend to use the 'PDA-mambot' to work with a subdomain it is necessary to apply a patch to joomla cache system (click corresponding link in the mambot description on the settings page):

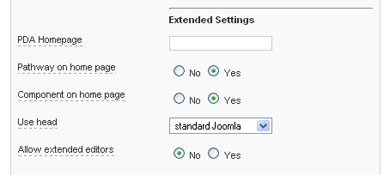
Extended Settings
Below we list the main settings in the Extended Settings section:
- PDA Homepage: Set this page as a homepage
- Pathway on home page: Show pathway (breadcrumb) on home page
- Component on home page: Show component on home page
- Use head: Use standard or simplified (title only) <head>block
- Allow extended editors: Allow to load extended editors (TinyMCE, etc.)

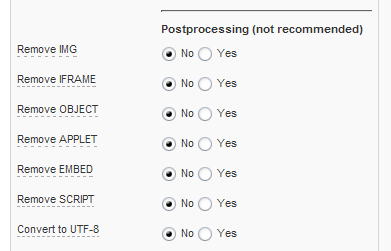
Postprocessing Settings
These parameters allow us to filter elements that we may not want to send in the mobile version of the site. It also gives us the option to convert the charset to UTF-8.

Removal of elements
It is possible to remove (optionally) images (<img>) and others html-tags (iframe, object, applet, embed, script) which can be unnecessary and even cause adverse effects in the mobile version. It is useful, for example, if a site has a lot of large images that don't fit into the small screen of mobile device.
Removal of images takes place after generation of page by means of the following regular expression:
$text = preg_replace( '|<imgs[^>]+>|is', '', $text );
Similarly other tags have been removed, e.g.



