The meta viewport tag is a html tag that can be used to set the width and scale of content.
It’s immensely useful for getting sites to renderer properly on mobile devices, mostly due to the fact that mobile devices generally have smaller screens than developers are designing for (who designs websites to be 375px wide, unless you love 90s pixel art?).
The viewport tag accomplishes this by creating a virtual window and shrinks the content to fit the page.
What’s it for?
The primary use of the viewport tag is for responsiveness and to ensure that mobile users have a great experience on your site enjoying your gorgeous design, but you can also use it to remove your users ability to scale the screen.
How do you use it?
To enter the wonderful of the viewport meta tag we must first put the tag in <head> tag like so:
<meta name=”viewport” content=”width=device-width, initial-scale=1″>
Pretty simple.
The content attribute is where all of our settings reside, each separated by a comma.
A brief run down of what the specific implementation of the tag is doing:
- name=”viewport” – this makes the meta tag viewporty, quite important
- content = “width=device-width, initial-scale=1” – I’ll break this down into the individual settings
- width=device-width – this is setting the width of your viewport to the width of the device
- initial-scale=1 – this sets the initial scale of the page which is essentially the zoom level where 1 is the standard non zoomed
Additionally, you can also add user-scalable, maximum-scale and minimum-scale and these attributes work as follows:
- user-scalable – this controls whether or not you allow users to zoom the content in or out themselves and can be set to 0, 1
- maximum-scale – this controls the highest level the content can be scaled to, shocking that its name was self explanatory
- minimum-scale – this controls the minimum level the content is scaled to.
For example, the following code sizes the viewport to the width of the device, and has an initial scale of 1, so the content appears as designed. It’s not user-scalable, so get your grubby mitts away from that pinch zoom. It has a minimum and maximum scale of 1, so the content will always be in its initial scale.
<meta name=”viewport” content=”width=device-width, initial-scale=1.0, user-scalable=0, minimum-scale=1.0, maximum-scale=1.0″>
However, a page with the following viewport settings:
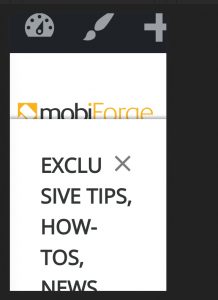
<meta name=”viewport” content=”width=10, initial-scale=2, user-scalable=1, minimum-scale=3, maximum-scale=8″>
would look like this;
Obviously, it’s a wee bit broken.
Best practice.
Do or do not, there is no try.
I would however recommend using the tag when you’re designing a site that might end up on mobile devices. So like, every site. From a personal point of view, I prefer to set “user-scalable=no” because it presents the user with the site as it was designed to be viewed.
Also, because I am the master of the site and I decide who zooms what ( ͡° ͜ʖ ͡°).








Leave a Reply