Building HTML5 games for Firefox OS is basically the same as building for the web itself, because Firefox OS itself is built using web technologies. These are relatively new topics, and are which are gaining much traction in the press. With many companies interested in jumping in on these technologies, now’s a good time to get involved.
In this article we’ll take a look at HTML5 game development, with a focus on Firefox OS. We’ll illustrate with a case study of a real game, Craigen, and walk through how it was built, and how it was deployed to the Firefox market.
What is Firefox OS?
Firefox OS is a mobile operating system created by Mozilla. Three years ago an internal discussion began and grew into Firefox OS, and now there are devices running Firefox OS sold in many countries around the world. From day one the source code has been freely available on GitHub, so anyone who has something to add or improvements to contribute, can help by submitting pull requests. We’ve covered Firefox OS previously on mobiForge here.

Figure 1: Firefox OS splash
Firefox OS differs from iOS and Android in that it was created using Open Web technologies. Yes, it’s just HTML, CSS and JavaScript. Firefox OS is a hardware platform that puts web technologies first and foremost, and so it can help to speed up the development of the various Web APIs that are needed for mobile. This alone is a good reason to support Firefox OS.
HTML5 Game Development
Activity in HTML5 game development for mobile devices has exploded in recent months. The technology is getting better and better and there are new tools and services popping up almost every day – now’s a really great time to dive into this nascent market. Frameworks like ImpactJS and Phaser give you the ability to create games that run flawlessly on a variety of different devices. If you can’t or don’t want to code there are even tools like Game Maker or Construct 2 where you can just drag and drop components and fiddle with their attributes to create HTML5 games, so there’s no excuse not to try.

Figure 2: Craigen splash screen on multiple devices
HTML5 gives you the ability to not only target mobile and desktop browsers, but also different operating systems and native platforms. Tools like CocoonJS and Intel XDK offer you the option to package your game for iOS, Android and other devices and their respective app stores.
Case Study: Craigen
So now you’ve hade a quick introduction to creating HTML5 games and the Firefox OS ecosystem, so let’s see it in practice.

Figure 3: Craigen main menu screen
Craigen was created by Andrzej Mazur (coder) from Enclave Games and Robert Podgórski (graphic designer) from Blackmoon Design. It is designed to be simple and to work smoothly on various mobile devices. I will use it as an example in this article to show you the full story: how to prepare a simple HTML5 game for the Firefox OS ecosystem, have it working on mobile devices, and publish it in the Firefox Marketplace.
Gameplay
Craigen is a Barbarian hero who enjoys drinking ale in his local tavern. Unfortunately the tavern’s supplies came to an abrupt end. Craigen learns that the ale supply caravans were ambushed by Orcs at the Dragon Pass. This is how the quest begins: Craigen is fighting his way through hordes of monsters to save the beer from vicious Orcs.

Figure 4: Craigen – how to play
Playing the game is very simple – to control it you just have to tap the left side of the screen to jump and the right side of the screen to attack. Slay the monsters and keep the pace to reach the caravan on time. The game is optimized for mobile devices, but can be played also on desktop using keyboard controls.
You can play Craigen directly in your browser or visit Firefox Marketplace to get it for free. It’s also open sourced on GitHub, so you can grab the source code and learn from it as much as you can. The framework used is ImpactJS, an excellent HTML5 game development framework with a $100 license fee. There are also some excellent free alternatives that can be used, such as Phaser, but possibly none quite as good as ImpactJS.
Project structure
The source code of the Craigen game is available on GitHub. There are two branches: the master branch which contains the full source code of the game, while the gh-pages branch is for hosting purposes and contains only the built version for the web and for Firefox OS. The structure of the second one is kept to a minimum: the starting point is the index.html file, the media folder is for images and sounds and the game.min.js file contains the full, minified source code.
Let’s see what the key files and folders in the development branch look like:
/index-dev.html
/lib/
/game/
/entities/
/levels/
/main.js
/impact/
/plugins/
/media/
/audio/
/img/
/tools/
index-dev.html– launches the game using the development source files and not the minified, single source file – this way it’s a lot easier to debug the codelib– thelibfolder is the most interesting one. It contains the JavaScript files with the source code of the game (separated intoentities,levelsand themain.jsfile), theimpactframework itself and anypluginsusedmedia– contains the audio files, the music and sound effects, and images for the gametools– contains useful scripts to minify and compress the code for production
This is the default file structure used in ImpactJS.
Using a framework
A game like Craigen could be created from scratch without the use of any framework, by coding it in pure JavaScript. While this is a good way to learn a language, at some point however you’ll start repeating yourself and trying to reinvent the wheel. Using a framework will help you to quickly take care of the mundane parts and leave you with more time to focus on actually making the game itself. Things like loading and rendering the graphics or managing assets will be handled by the framework so you can focus on high-level concepts such as the game logic.
Rendering the game
ImpactJS uses a Canvas element to render 2D graphics. (We’ve previously covered the canvas element here on mobiForge). It’s set up like this:
<canvas width="480" height="320" id="canvas"></canvas>
The canvas element has the width, height and id attributes specified and that’s it. Everything else will be covered in JavaScript including the scaling of the Canvas to fit the game into available space. The performance of canvas is getting better and better, and so the choice of using Canvas instead of DOM manipulations is the obvious one.
Animation
Animation in Craigen is achieved via the use of sprite sheets which contain the various animation frames. Images and sprite sheets are loaded into ImpactJS and are then animated within the game using JavaScript. We’ll use the player character as an example. The sprite sheet containing the various animation frames is illustrated below.
![]()
Figure 5: Craigen sample sprite sheet
Let’s load the sprite sheet first:
animSheet: new ig.AnimationSheet('media/img/craigen.png', 160, 138)
The new AnimationSheet object is created using the URL to a craigen.png file with the dimensions of a single frame passed. Based on this, the framework can split the sprite sheet and run the animation smoothly. Everything is assigned to the animSheet variable which we can then use to create the animations:
this.addAnim('run', 0.03, [0,1,2,3,4,5]);
this.addAnim('jump', 0.03, [6,7,8,9]);
this.addAnim('attack', 0.04, [15,16,17,18,19,20,21]);
this.currentAnim = this.anims.run;
Using addAnim will add a single animation to our collection. The three arguments are: the name of the animation, the time it will take to show single frame, and the array of key frames used by this animation. Then we can instantly assign the actual animation to the currentAnim variable so it will be played.

Figure 6: An animated Craigen in mid-jump
Sounds and music
The Audio API support on mobile is not perfect, but it’s getting there quite quickly. With help from ImpactJS we can implement sounds in our game:
sound: new ig.Sound('media/audio/button.*')
This one line of code will create a new Sound object with the source provided in the URL which will be assigned to a sound variable. Note that the button file doesn’t have a proper file extension. This is because we can prepare several different formats, and reference them as button.mp3, button.ogg or button.wav or something else appropriate, and the framework will choose whichever one which is supported by the browser the player is using. Once we have this object, we can use it to play, pause or stop the sound at any time:
sound.play();
This can be attached to a character jumping, clicking a button or any other interaction you can think of.
Testing the game
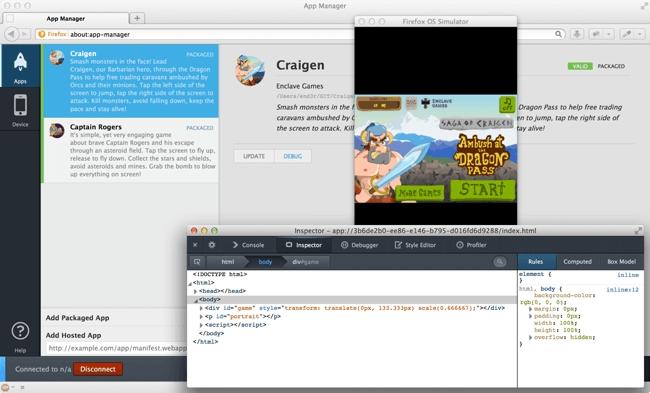
You should test your HTML5 game before submitting it to the Firefox Marketplace to see that it behaves as expected. Testing can be performed on the Firefox OS Simulator and on an actual device. From Firefox 26 on desktop you can manage your Firefox OS games using the Firefox OS App Manager where both those options are available.
To launch the App Manager you just have to type about:app-manager in your browser’s URL bar. If you want to use the Firefox OS Simulator it must be installed first. Visit this website to download and install Firefox OS Simulator version 1.2 (stable) or 1.3 (unstable). From here, you can also download ADB Helper which will be used to debug your game directly on the device.
Adding games
To manage games, they must first be added to the App Manager. There are two types of apps – packaged and self hosted ones. A packaged app is a zipped folder with the manifest.webapp inside, and a self hosted app is one for which the content of that folder has been uploaded to a server.

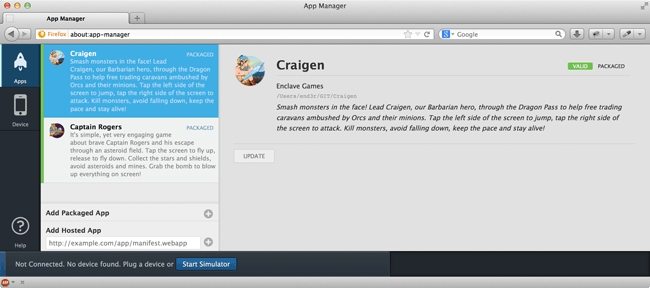
Figure 7: Firefox OS App Manager – Games
To add your game to the App Manager click the “Add Packaged App” button and point the Manager to the location on your hard drive where you have the .zip game package, or click the “Add Hosted App” button to enter the URL address pointing to the game hosted on your server. Remember that you must have the manifest.webapp file in the main folder of your Packaged app, and not in any subfolder, or point the Hosted App directly to that file. If everything goes well the game will appear on the list and the green “Valid” marker will show up.
Firefox OS Simulator
If you don’t have a device or if you want to test without a device, then you can use the Firefox OS Simulator. It emulates the Firefox OS device on your desktop, and you can use it just as if it was a real device. You can install the game on the simulator, test if the game works, and debug the code if necessary. To launch the simulator click on the “Start Simulator” button at the bottom of the page. You can then choose which version to start from the ones you have installed: Firefox OS 1.2 or 1.3. The simulator will then open in a separate window.

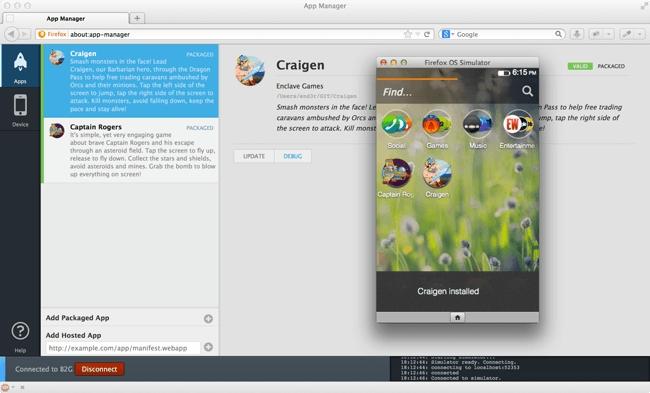
Figure 8: Firefox OS App Manager – Simulator
Now that we have the simulator working, it’s time to install the game. Clicking on the “Update” button will install (or reinstall if it was already installed) the game, which will be confirmed with an appropriate message. Now you can click on the game’s icon in the Simultor and launch it!
If all goes well, and there are no errors, then we can move to the next step: testing the game on an actual device.
Testing on a device
When you connect your Firefox OS device (for example the Geeksphone Keon) to your computer via USB cable it will show up at the bottom of the page. You will have two options: to connect with that device or to start the simulator – click the first button.

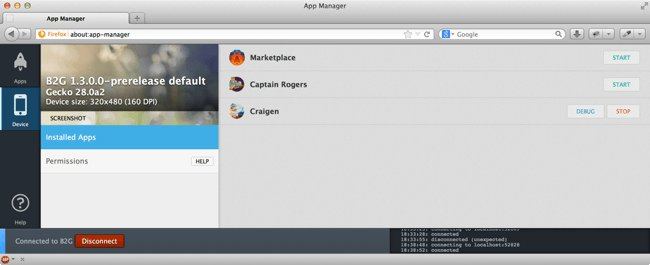
Figure 9: Firefox OS App Manager – Testing
When the device is connected you can switch to the Device tab to see available options. You can see installed apps or look through “Permissions” where the settings of the device are. Click on the “Start” button next to the game to launch it on the device.
Remote debugging
One of the biggest advantages of the App Manager is the built-in option to remotely debug the game that runs on the hardware with Firefox OS. It’s a great option, because you can debug the same code that runs directly on the device.

Figure 10: Firefox OS App Manager – Debugging
Click on the “Debug” button to launch the Inspector which looks and works like the usual development tools available in Firefox for desktop. The Console, Debugger, Style Editor and Profiler are also available to help you manage your game.
Performance optimization
To say that your game is built just for Firefox OS can be a bit misleading. Since the web is the platform, a properly developed game for the web can run perfectly well on a Firefox OS by adding the manifest file to the package. The advice is to develop games for the Web and they will work great on the Firefox OS too.
To optimise for Firefox OS, this MozHacks article outlines many general techniques which can speed up rendering of your mobile HTML5 game. For example, using moz-opaque attribute on the Canvas element when your game doesn’t have transparent areas and so doesn’t need to render anything behind it, which is true in most cases. It can be added as follows:
<canvas id="mycanvas" moz-opaque></canvas>
This is one of the few Firefox-specific features, but most of them can be applied to any HTML5 game developed for mobile even if you don’t plan on preparing it for Firefox OS or have other platforms in mind.
Firefox Marketplace
The Firefox Marketplace is the best place to publish your HTML5 game if you want to target Firefox OS devices, though not the only one. You can also market it on your own website using instant install button. This way you can allow users to install your game directly from your website without the need of going to the Marketplace which is quite unique in this age of closed ecosystems.

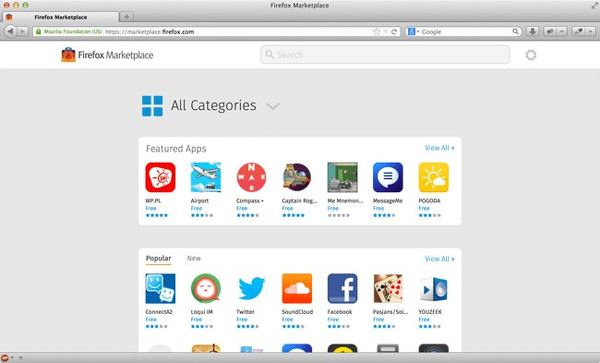
Figure 11: Firefox OS Marketplace – Front page
The manifest file
The most important file when it comes to porting existing HTML5 game or any other JavaScript application to Firefox OS is the manifest.webapp file. This file contains all the information about your game. There are plenty of options that can be added to this file, but the basic manifest file is quite simple. The Craigen manifest file is outlined below:
{
"name": "Craigen",
"description": "Lead Craigen, our Barbarian hero, through the
Dragon Pass to help free trading caravans ambushed by Orcs.",
"launch_path": "/index.html",
"icons": {
"128": "/icons/icon128.png"
},
"developer": {
"name": "Enclave Games",
"url": "http://enclavegames.com"
},
"default_locale": "en"
}
The minimum valid manifest file contains the name and the description of the game. The launch_path is required for packaged apps to provide the start point of launching the game and the icons are used in the Marketplace or on the different devices to visualize your game. The developer name and url are self explanatory. The default_locale variable defines the language version of your game, where there can be a few of them, each one for different country. Read this handy article on MDN about the manifest file to see all the available options.
Upload your game through the Developer Hub
Submitting your game to the Firefox Marketplace is very simple. All you have to do is to fill out an online form with a bunch of fields. The game must be approved to appear in the Marketplace which takes only a few days. The support team is very helpful – if they run into any issues with your game they will surely let you know and try to help, so you can quickly fix all the problems.

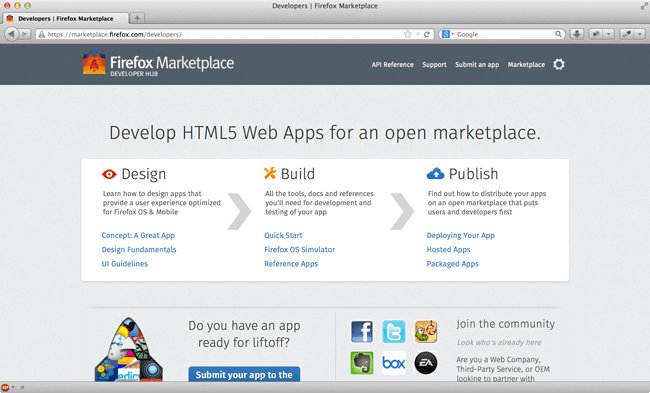
Figure 12: Marketplace – Developer Hub
There are many available platforms – beside Firefox OS for mobile phones you can have your game running in the Firefox on desktop, Firefox mobile browser and Firefox tablets.
Validate the manifest file
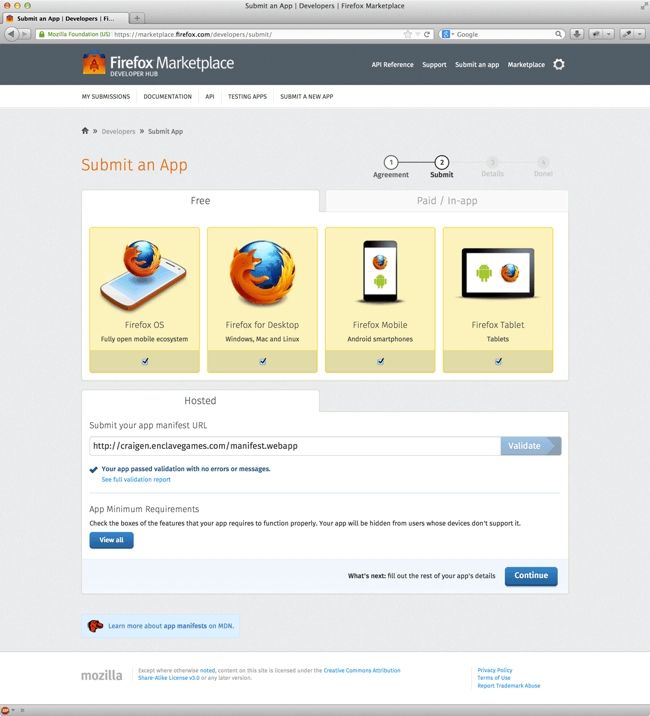
To start the process of submitting the game to the Firefox Marketplace it’s important to have no errors in the manifest file. You can do it using the validation form on the second page of the submit form (the first one is an agreement and is automatically skipped).

Figure 13: Marketplace – Manifest file validation
As we mentioned earlier there are two types of applications: self hosted and packaged ones. Both can be validated, as you can just paste the direct link to your manifest file on the server or upload the package with the game. Craigen is a hosted one, so we will choose this option. You can also choose whether the game is free or a paid one (either the game itself or having in-app purchases). After successful validation we can proceed to the next step.
Fill out the form
The third page is the main part of the process. Some of the fields are already filled based on the manifest file and it’s our task to fill out the rest of them.

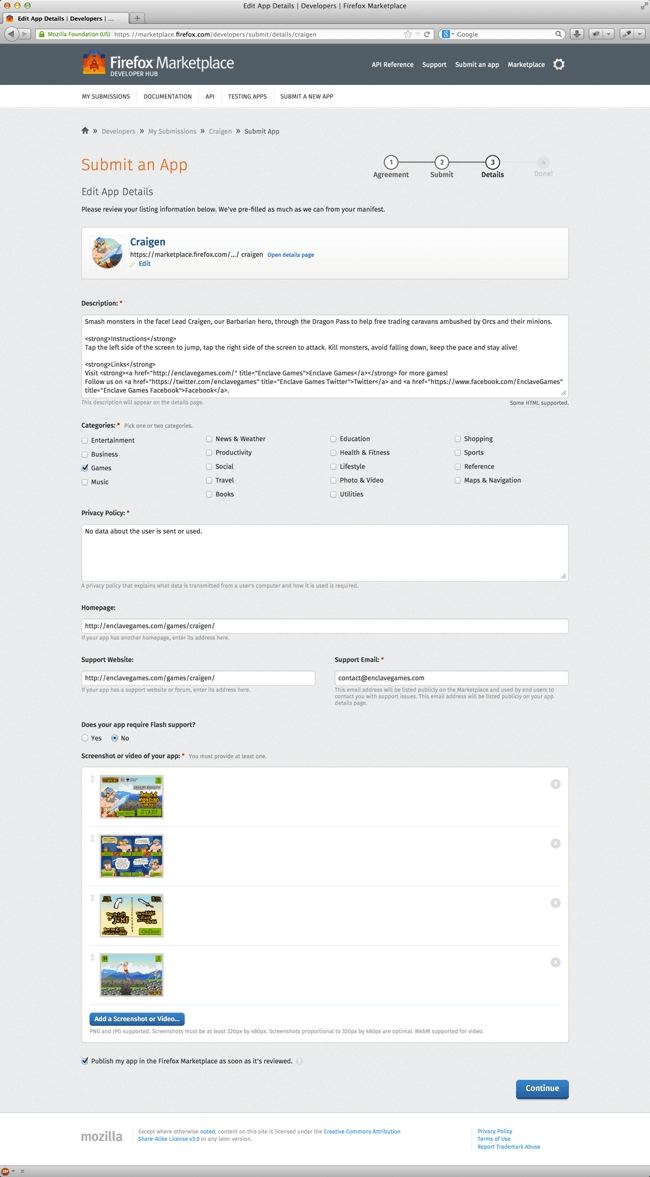
Figure 14: Marketplace – App submission form
Only some of the fields are mandatory, but it’s better to complete as much as possible, because the submission will be more attractive to potential users. The mandatory fields are:
- description – taken from the manifest file, but can be changed in any way you want
- categories – app category, we will choose Games in this case
- privacy policy – what player’s data is used by the application
- support email – for contact purposes
- screenshots or videos it’s important to show the users how your game look and work so they know what to expect
The rest of the fields are not mandatory:
- homepage – our website with the description of this game
- support website – if we have a forum or dedicated website for support purposes only
- Flash support – a radio button to determine if your app requires Flash support.

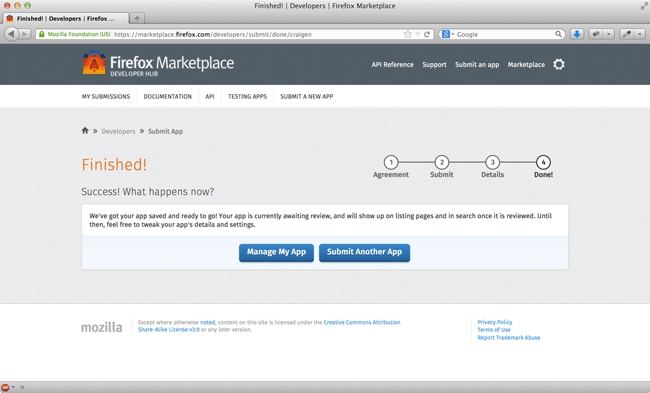
Figure 15: Marketplace – App submission completion
Submitting the form should show you a success message. That’s it! You must now wait a few working days for a review. If the reviewer experiences any problems or finds any errors you will get an email with all the details, so you can work on fixing them. If everything goes well your game will be published in the Marketplace. Congratulations!
Summary
After reading the article you should now know how to test your game with all the available tools, prepare it for the Firefox OS platform, debug it on a device, and upload to the Firefox Marketplace. Now is the perfect time to dive into HTML5 game development, and the Firefox OS platform gives you all the best tools and the hardware you need to conquer the mobile market.

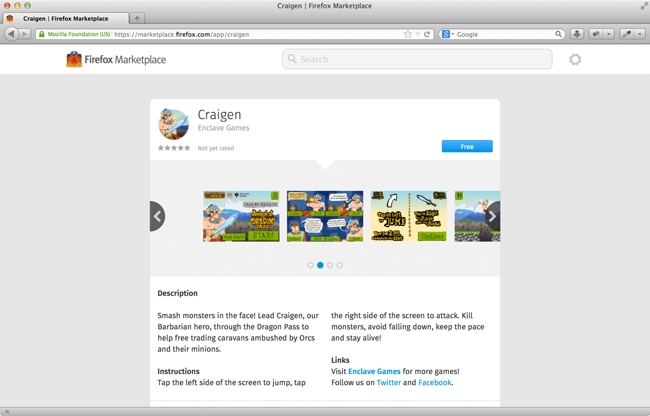
Figure 16: Marketplace – Craigen listing page after successful submission
You can see the game Craigen available in the Firefox Marketplace, download it to your device and see how it works. The game is also playable in the browser if you don’t have a Firefox OS device. You can check the source code and build something for yourself, go through the process described here and have your own game in the Marketplace. As you see it’s very easy, so don’t hesitate and use the platform to your advantage!
Resources
There are plenty of useful resources that will help you get into HTML5 game development, including:
- HTML5 Gamedev Starter list
- Getting Started With HTML5 Game Development
- Open HTML5 Games – A portal in which the code of every game is open for anyone to try to hack
- HTML5GameDevs forums
- #BBG channel on Freenode IRC
- Gamedev.js Weekly newsletter
- Optimizing your JavaScript game for Firefox OS







Leave a Reply