I love Firefox. In fact I sometimes wonder how anyone ever did any web development or design without Firefox and its many great extensions. Well I've got 3 handy add-ons/tips for you that will make designing for mobile that much easier by enabling you to launch ready.mobi in seconds.
FYI, if you've been under a rock the last few years, Ready.mobi is an excellent tool provided by dotMobi to test a page/site's readiness for use on mobile devices. It does a deep analysis of the page and gives you a full report and a "Ready" score out of 5. You can find out more at http://ready.mobi.
Web Developer
Web Developer is a great extension – it lets you play with all the little bits and pieces of a web page making debugging your designs a breeze. One of the features of Web Developer is the ability to launch external tools, so here are some step-by-step instructions to adding Ready.mobi as one of these.
- Install Web Developer extension
(Obviously if you already have the extension you can skip this step.)Go to http://chrispederick.com/work/web-developer/ and install the extension or just click here.
- Edit tools
Either go to the Firefox menu: Tools > Web Developer > Options> Options and click on Tools
Or go to the Web Developer toolbar: Tools > Edit Tools - Click Add…
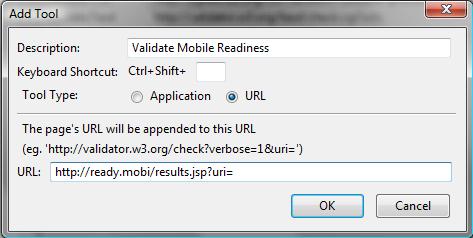
- Fill in the following values:

Description: Validate Mobile Readiness
Tool Type: URL
URL: http://ready.mobi/results.jsp?uri= - Click OK and OK. Done!
- Test by visiting any page and clicking on the Web Developer toolbar: Tools > Validate Mobile Readiness
Ubiquity
Ubiquity is a new project from Mozilla Labs that allows you to execute quick commands from the browser. It's still early days but I am already a BIG fan. The built in commands are excellent: twitter, maps, calendar, translate and more.
For more details on Ubiquity go to http://labs.mozilla.com/projects/ubiquity/
I've banged together a ready.mobi command for ubiquity that allows you to test any page on ready.mobi with a few keystrokes.
There are 2 options to install this command:
Option 1
- Go to Ready.mobi.
If you have Ubiquity installed you'll notice a prompt to install the "ready" command.
It's a little grey bar that slides down at the top of the browser screen, similar to the prompt Firefox gives you to save passwords. - Click Subscribe…
- Don't be alarmed by the scary red screen that comes up, Ubiquity commands can potentially do anything they want to your browser so it's important that you get a good warning before installing one.
I promise ours is clean. In fact you can review the source code on that page to see for yourself!
Check Auto-Update this feed if you want to automatically get the latest version of this command if we ever make updates.
Click I know what I'm doing. Subscribe to it!
Option 2
- Start Ubiquity (Usually by typing Ctrl + Space).
- Type command-editor. Hit Enter.
- Paste in the following code:
CmdUtils.CreateCommand({ name: "ready", icon: "https://ready.mobi/images/favicon.ico", homepage: "http://ready.mobi/", author: { name: "dotMobi", email: "tech@mtld.mobi"}, license: "GPL", description: "Checks the current page for mobile readiness", help: "Simply run 'ready' from any page and the current page will be checked for mobile readiness.", takes: {"url": noun_type_url}, _readyURL: function(url){ url = Utils.trim(url); var preview = url; if(url.length == 0){ url = Application.activeWindow.activeTab.document.URL; } return "http://ready.mobi/results.jsp" + Utils.paramsToString({uri: url}); }, preview: function( pblock, url) { url = Utils.trim(url.text); if(url.length == 0){ url = "the current page"; } pblock.innerHTML = "Checks if " + url + " will render on a mobile device."; }, execute: function(url) { Utils.openUrlInBrowser(this._readyURL(url.text)); } }); - Click Your Commands (Link at the to of the page).
You should find a command down there called ready.
Running the ready command is just like any other Ubiquity command. It takes an optional URL parameter, using the current page URL if you don't provide one.
To test it:
- Go to any page you want to test with ready.mobi
- Start Ubiquity (Usually Ctrl + Space).
- Type ready. Hit enter.
You can test page other than the one you are on by providing a URL. For example typing ready mobiforge.com will test mobiForge.com.
Bookmarks
Here's another option that doesn't require any extensions but uses a little known feature of Firefox bookmarks. This method requires that you type the URL of the page so it's not as easy as the two methods described before.
- Go to Firefox menu: Bookmarks > Organise Bookmarks… (Or press Ctrl + Shift + B)
- Select Unsorted Bookmarks.
- Go to Organise > New Bookmark…
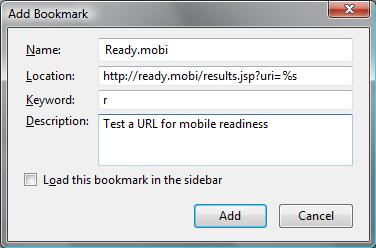
- Fill in the following values:

Name: Ready.mobi
Location: http://ready.mobi/results.jsp?uri=%s
Keyword: r
Description: Test a URL for mobile readiness - Click Add
- Open a new tab and in the address bar type r http://mobiforge.mobi
You can do this anytime you want to do a quick ready.mobi test. Simply type r and the URL of the page you want to test and the current tab will load the test.
I hope those few little tips will be of use to you, happy mobile designing!






