In this article we look at image adaptation using the DeviceAtlas API. For the mobile web it is often important to provide device specific images with correct format and size. Here we describe an Image Adaptation API, developed by Muntasir Mamun Joarder which makes use of the DeviceAtlas PHP API to to convert images on-the-fly into a format and size appropriate for the requesting device.
What does this API do?
The image adaptation API determines the relevant device capabilities (screen width, height, and supported image formats) of the requesting device using the DeviceAtlas PHP API, and uses these parameters, along with the source image properties, to prepare an output image that is appropriate for the requesting device. The following tasks are carried out prior to image conversion:
1. Decide the appropriate format of the output image
DeviceAtlas is queried to determine the most appropriate image format for the mobile device. The sequence followed is: PNG, JPG and GIF (default). So the function first searches whether the device supports PNG if not, then whether it supports JPG, otherwise the function considers the GIF. WBMP is intentionally kept out of the scope.
2. Decide the dimensions of the output image
In this case a function takes the source image dimensions as well as the mobile device screen dimensions as input, and computes the width and height of the output image.
Prerequisites
1. PHP Version 5.2.3 (and later). This is a requirement of the DeviceAtlas PHP API. DeviceAtlas makes use of the JSON functions in PHP version 5.2.3 (and later)
2. GD Library. GD is an open source code library for image manipulation. GD supports the creation of PNG, JPEG and GIF images. GD is commonly used to generate charts, graphics, thumbnails, and almost anything else, on the fly. In your php.ini file, the line extension=php_gd2.dll should be uncommented. Visit http://www.php.net/gd for details on gd.
3. DeviceAtlas PHP API. DeviceAtlas must be installed on your server. This can be downloaded from the DeviceAtlas download page.
Quick start guide
1. Download
Download the ZIP file from here.
2. Extract
Extract the ZIP into your PHP document root directory (generally it is htdocs) where you are hosting your PHP pages. You will get a folder named "ia" which contains the following directory structure and files

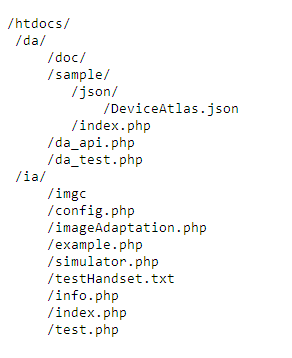
Assuming that DeviceAtlas has been installed in a directory called da, and assuming htdocs is your root web folder, then your full directory structure should be something like:

If you installed DeviceAtlas into a different directory then you should change the config.php file to reflect this. See section Configuration below.
The Image Adaptation API consists of the following files:
| File or Folder | Purpose |
| imgc | This directory holds the source images, and contains some sample images. Also contains a folder named Resized which holds all the resized images. |
| config.php | This file holds some default values. |
| imageAdaptation.php | This is the heart of the rendering API. This file holds all the helper functions necessary for achieving the image adaptation. |
| example.php | This is an example file showing how to use the function(s) to achieve adaptation. |
| simulator.php | Running this file it will be possible to simulate the rendering effect on different types of images selecting different types of handsets. Currently 848 different user agents are included in the list. |
| testHandset.txt | Holds user agents and their make and model for use with the simulator. This list can be modified by the user. |
| info.php | Used to check php setup. |
| index.php | Contains links to image adaptation examples. |
3. Try the example
Browse to http://YOUR_DOCUMENT_ROOT/ia/example.php from your handset. You should see a page with an image adapted to the width of your handset
4. Simulate different models using the device simulator app
Browse to http://YOUR_DOCUMENT_ROOT/ia/simulator.php from your PC. Now select any image and handset model and press "Check-it " to simulate how the image is adapted for that handset. If you select the image Eye and Handset Apple-iPhone then you will see something similar to that below:
Where
Actual Image Resolution = 600(width) x 390(Height)
Device Resolution= 320X480
Resized Image Dimension= 320X208
The actual image is:

Also you will see the path of the resized image which is imgc/Resized/eye_320x208.png. So for Apple-iPhone the API found PNG as the best format.
The algorithm does the best effort conversion and tries to keep the image aspect ratio intact. So there may have some minimal resizing error which is because of keeping the source image aspect ratio intact.
Using the API in your own application
It is very simple to use the API in your own application. Below we show a sample page which makes use of the API. In this example we have kept our code in the ia directory, and our source image (something.jpg) inside the imgc directory. Save the code below as test.php:
<?php
include('imageAdaptation.php');
$i='imgc/eye.jpg'; // This is the main image that you want to see in your mobile screen
$imgurl=convertImage($i); // $imgurl will hold the path of the converted image that is suitable for your mobile
?>
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head><title>Test the API</title></head>
<body>
<img src="<?php echo $imgurl;?>" />
</body>
</html>
Now just visit the URL http://YOUR_DOCUMENT_ROOT/ia/test.php from your mobile. If the API can detect your phone's capabilities it will render as per its algorithm. Otherwise it will resize the image to the default 120×120 pixels.
Configuration
The config.php file in the ia folder can be used to configure your application. It allows you to specify the default width & height of the adapted image, and the default format:
$defaultFormat='jpg'; $defaultWidth=120; $defaultHeight=120;
You should also configure the path to your DeviceAtlas JSON data here. By default this variable is set to the path of the sample JSON file included with the DeviceAtlas API download:
defaultJSON='../da/sample/json/DeviceAtlas.json';
If necessary, this should be changed to reflect the path to the JSON file on your server.
Core API Functions
In this section we describe the major functions of the rendering API. All the functions reside in the file named "imageAdaptation.php". The functions are described in the table below
| Function | Input(s) | Output(s) | Description |
| convertImage | $imagepath = Relative path of main image | URL of the converted image. | This function detects the requesting handset model and adapts the image ($imagepath). A folder named Resized is created inside $imagepath, and resized image is stored here. An example of the naming convention is image_128x83.jpg where the main image was image.jpg and 128×83 are the dimensions that the API calculated for the requesting device. If the API finds that this image already exists then it will not recreate the image to reduce load. |
| convertImageUA | $imagepath = Relative path of main image
$ua = User-agent |
URL of the converted image. | Similar task. Use this function if you want to simulate your code for different user-agents. |
| setImageDimension | $imageWidth = Main image width
$imageHeight = Main image height $deviceWidth = Device screen width $deviceHeight = Device screen height |
array ($imageDimensionWidth,$imageDimensionHeight) where
$imageDimensionWidth = Width of the converted image |
As inputs this function takes the dimensions(height and width) of the device (determined from DeviceAtlas) and the dimensions of the actual image. The ouput is an array which holds the proposed dimension (height and width). (This is the heart of the API) |
| getCAP | $ua = User-agent | array ($bestFormat,$maxWidth,$maxHeight,$Decision) where
$bestFormat = Best format supported by this device. $maxWidth= Max device width |
Takes the USER-AGENT of the requesting device as an input and outputs the device capabilities (best image format for this device, max screen resolution of device etc) in an array. Also one major value is passed through this output array which is the Transcoding Decision ($capDecision. If device is not mobile, then NO resizing; if the device resolution cannot be fetched from DeviceAtlas then default device resolution is used. |
Image Adaptation Flow
The basic flow of the Image Adaptation algorithm follows:
1: Is requesting device a mobile device?
if(da_get_property($tree,$ua,"mobileDevice")=='1' )
then the requesting device is a mobile.
2a: If it is not a mobile device then resizing is not performed.
2b: If it is a mobile device then we obtain the values of displayWidth and the displayHeight from DeviceAtlas and pass these parameters to the rendering function. If we can't get these values from DeviceAtlas, then we use the default values set in the config.php file instead. These are initially set to 120px both for height and width.
Usage
Image Rendering API is FREE to use. You can use the API anywhere you want. However, the API requires the DeviceAtlas API to function. To get updates to the DeviceAtlas JSON data file you will need a license. A free developer license can be downloaded from http://deviceatlas.com.
Improvements
This is the first version of the Image Rendering API. Should you have any requests or if you would like to report a bug, or have a question, you can contact the author at svo97_12@yahoo.com
Downloads
Click here to download.






