One of the biggest perceived advantages of developing a mobile app with PhoneGap is writing once and generating binaries that run natively on nearly every mobile platform. For those of us who have tried to simply migrate an iOS PhoneGap app to Android (or vice versa), we know that sometimes it’s easier said than done. And as the landscape continues to evolve, we are being confronted with what is becoming a relatively strong third option in the mobile realm – Microsoft’s Windows Phone 8. So how do we, as PhoneGap developers, write our apps from day one to make them easier to port to new platforms? What mistakes can we avoid before we write a single line of code? In this article I hope to outline some of the top tips and tricks to use whether you are porting an existing iOS or Android PhoneGap app to Windows Phone 8 or starting a new app from scratch.

Windows Phone? Really?
"Why should I care about Windows Phone 8?" I can hear the groans and complaints already! Yes, I realize it’s yet another platform to deal with. Yes, I realize it doesn’t use a WebKit-based rendering engine. Yes, I realize it’s Microsoft with their questionable track record on mobile. The numbers don’t lie though. As of the end of 2013, usage of Windows Phone 8 (WP8) is increasing everywhere with almost 4% of global market share and 10% of the European market. It’s also important to note that Microsoft is listening to developers and has made WP8 a legitimate mobile platform – including making Internet Explorer 10, with its standards compliant and performant engine, the default browser.
As of today, the battle for third place is essentially over, and Microsoft has a firm grip on the bronze medal. And for those of you who want to capture that last 4-10% of the smartphone market, it’s time to start listening!
Let’s first talk about how we initiate a WP8 PhoneGap project – whether it is by starting from scratch (using the PhoneGap CLI or Visual Studio) or by expanding an existing PhoneGap project.
Please note that you will need to download and install the Windows Phone 8 SDK before you can build a WP8 app locally.
If you are not on a Windows PC, Icenium will be adding full support for Windows Phone 8 in an upcoming release. You can also create a WP8 app using PhoneGap Build.
Getting Started with a New PhoneGap Project (Using the PhoneGap CLI)
The release of version 3.0 of PhoneGap brought with it a strong push to utilize the command line interface (CLI). The promise of the PhoneGap CLI brings with it the start of consistency of syntax and implementation across all PhoneGap platforms. It takes a little bit of initial configuration to get your CLI environment set up with Windows. Unfortunately the PhoneGap docs lag behind a little as far as Windows Phone 8 goes, but if you use the following instructions all will be well:
- If you don’t have it already, download and install node.js.
- Node will add some PATH variables, therefore if you have a command prompt open, you will need to restart it. Sorry.
- Run the command
npm install -g phonegap. There will be a lot of downloading and installing that happens next, Matrix-style. - Once the PhoneGap installation is complete, you’ll want to take a look at where everything was just installed. For me it is in:
C:UsersrdlauerAppDataRoamingnpm - Run
cd [path from previous step]to navigate inside of that directory. Finally, run thephonegapcommand by itself to verify that everything is working as it should.
Now I’m guessing you don’t want to have to remember that directory whenever you want to execute a phonegap command, so you should probably add the path to execute the command as a new PATH variable (if it’s not already in there):
- Hold the
Winkey and pressPause(or right-click onMy Computerand chooseProperties). - Click on
Advanced System Settings. - Click on
Environment Variables.... - Append (don’t replace!)
;C:UsersrdlauerAppDataRoamingnpm(using the appropriate path from Step 4 above) to the PATH variable. - Restart your command prompt.
That was the difficult part – and luckily you only have to do it once!
To actually create a new WP8 PhoneGap project, all you have to do is navigate to a new directory where you want to store your project and execute the following command:
phonegap create hello com.example.hello HelloWorld
This creates a new PhoneGap project with hello being the name of the directory, com.example.hello the optional app identifier, and HelloWorld the optional display name of your app.
Now, run the cd hello command to navigate inside of your newly created project to execute the next set of commands.
Gotcha: There is a minor issue that will surely be fixed in a future version of PhoneGap (I am on 3.3). Before you try to build your WP8 app, you’ll probably need to change the name of your .csproj file to match the display name of your app (if you’ve specified one). Navigate to the platformswp8 directory inside of your PhoneGap project.
In that directory, in my case, I had to change CordovaWP8AppProj.csproj to HelloWorld.csproj.
Now that we have that little workaround out of the way, we can build our WP8 app using the following command:
phonegap -V local build wp8
If all has gone correctly, at the bottom of your command prompt you should see the following message:
successfully compiled Windows Phone 8 app
Next up you’ll probably want to fire up the handy Windows Phone 8 emulator that came with your SDK installation:
phonegap run wp8
Again, if all has gone correctly, you should see the following in your emulator:

Great success!
Getting Started with a New PhoneGap Project (Using Visual Studio)
Now what if you are a hardcore Visual Studio user and don’t necessarily take to these fancy-pants command line tools? There is nothing wrong with that at all and luckily for you it’s pretty darn easy to get started using only Visual Studio. The Cordova distribution actually comes with Visual Studio project templates, so if that is your cup of tea, you can start a new project within Visual Studio and choose a Windows Phone 8 Cordova template.
And yes, I did say "Cordova". For the purposes of this article, you can consider "PhoneGap" and "Cordova" one and the same. If you would like to know more about the difference, I suggest you read this post on "Demystifying Apache Cordova and PhoneGap".
Disclaimer: I have only tested the following method with Visual Studio 2012 and 2013. If you are using an older version of Visual Studio your mileage may vary!
The first thing we are going to do is download the full Cordova distribution. Got the zip archive? Great. Go ahead and unzip that beast.
Within this archive, there are a series of individual archives for each supported platform. You are going to want the cordova-wp8.zip archive, as that is what contains our Visual Studio templates for Windows Phone. Extract that archive and discard the rest.
Now within this archive, you will find a batch file with the name of createTemplates.bat. Go ahead and double-click to execute this batch process. This will, no surprise, create your Visual Studio templates. If you ran it, you should now see two new archives: CordovaWP7_3_3_0.zip and CordovaWP8_3_3_0.zip (depending on the version of Cordova that you downloaded of course).
These are our Visual Studio templates! Depending on whether you expect to do either Windows Phone 7 or 8 development, you’ll want to put one or both of those templates into your Visual Studio template folder. Mine was located here:
C:UsersrdlauerDocumentsVisual Studio 2013TemplatesProjectTemplates
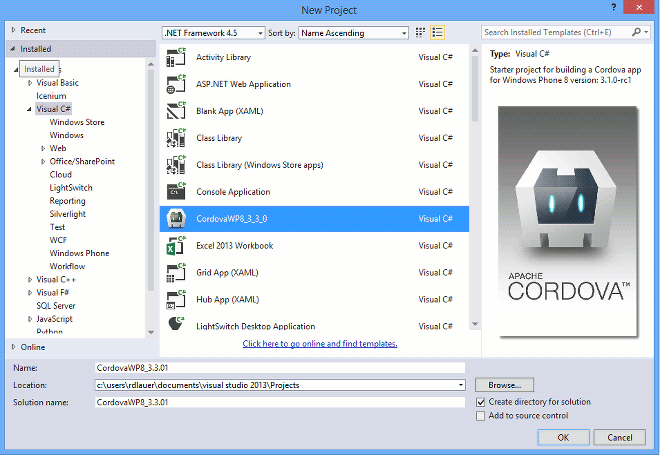
That’s it! Start (or restart) Visual Studio, go to File -> New Project, and under the Visual C# tab, you should be presented with the following template option:

Enter a name for your project and you are ready to begin!
Once inside Visual Studio, you can use the Run menu option to test your app inside of the Windows Phone emulator. You should see the exact same result as if you had run it from the CLI (see emulator image above).
Getting Started with an Existing PhoneGap Project
If you’ve been a hybrid mobile developer for long and have already set up a PhoneGap 3.0+ project, you’ll surely appreciate the simplicity of running the following command inside of your existing project to add a new platform:
phonegap platform add wp8
Note that you still need to download and install the Windows Phone 8 SDK for this method as well.
Likewise to build and run your newly-added platform in the emulator, you’ll want to run:
phonegap build wp8
…and then use the run command to view your output in the Windows Phone 8 emulator:
phonegap run wp8
The beauty of this method is that you can share your web assets across multiple platforms. One PhoneGap project can hold all of the HTML, JavaScript, and CSS assets for all of your platforms, making it much easier to make updates to each supported platform.
But, Now What?
We have created a new PhoneGap project, either by using the CLI or Visual Studio. But now what do we do with it? This is where the beauty of the PhoneGap platform excels. Create your mobile application using HTML, JavaScript, and CSS. Use any JavaScript framework you like, or roll your own. The amazing thing is that you can create a performant mobile app using the skills and technologies you’ve already spent years honing as a web developer!
If you want a boost, might I suggest a few places to get started?
- Kendo UI Mobile is a great JavaScript framework that provides out of the box support for a variety of mobile operating systems (including Windows Phone 8). The latest version includes a flat UI as well if you want to provide a consistent look across platforms. Kendo UI Mobile is also very much focused on performance (and is based on jQuery which makes it easy to get started).
- jQuery Mobile is another wildly popular mobile JavaScript framework. While it doesn’t provide a native look or feel, it is free and has a strong community backing.
- ChocolateChip-UI is a mobile framework that has been gaining momentum lately. Slightly risky in that it is a relatively untested option, it is a framework that may be worth looking into if you want a free and performant alternative.
The Part Where You Say, "There Had to Be a Catch"
If you are a seasoned PhoneGap developer, you probably know that moving from the WebKit-based web view of iOS and Android to the IE10-based web view of Windows Phone 8 could not be as simple as copying your web assets over. While IE10 is an amazing improvement, it still lags behind in some areas of HTML5 support, and the mobile offering does sacrifice a certain amount of functionality for performance.
What I’m including here are some of the biggest "gotchas" that iOS/Android PhoneGap developers will probably encounter when migrating an app to Windows Phone 8 (also useful if you’re starting a WP8 project from scratch).
Custom Fonts
Due to a limitation (whether it was purposeful or not) you are unable to include a font file with your app and reference it for use via CSS. This of course applies to font-based icon providers, such as the popular Font Awesome. 🙁
The workaround is to fallback on your standard web fonts (such as Verdana, Arial, Helvetica, etc) and to use image sprites for your icons. There are also hacky solutions available but your mileage may vary!
Remove the -webkit Prefix
This should be an obvious one, but if you are migrating an existing app and use the -webkit prefix in your CSS, those rules will not be applied to your WP8 app. The good news is that since IE10 is a much more standards-compliant browser, you can most likely ditch that prefix altogether.
Device Pixel Ratio
WebKit introduced the "device pixel ratio" to help developers detect the resolution of the device in use. Developers have been using window.devicePixelRatio to help set the size of the viewport and to determine what resolution of images to display in the app. WebKit also utilizes the device pixel ratio to set the correct page size when the viewport width is set to device-width (which helps to set the width on both high density and normal devices in order for the page to look the same on both devices).
The sad truth is that device pixel ratio isn’t supported at all in IE10 on Windows Phone 8. Fortunately we can get a close approximation by using the screen.width and a simple calculation:
screen.width / 320 = 1.5 (our approximate device pixel ratio!)
For example, the Lumia 920 with a 768 x 1280 4.5” screen provides us with:
screen.width / 320 = 2.4
Once we calculate this ratio, what can we do with it? We simply use relative font sizes. Since IE10 supports the em and rem units, these are what we will use to specify our font sizes. Go ahead and set the font-size of the document element to the ratio in em, then base all of the sizes in your application to em or rem units and they will re-size accordingly. For example:
html { font-size: 1.5em; } /* example for simulated device pixel ratio of 1.5 */
Special thanks to Burke Holland and Kamen Bundev for their help with investigating these mobile IE10 issues.
The Word from Microsoft
One of the most useful posts from the Windows Phone blog (at least for a PhoneGap developer like myself) is an article on Adapting your WebKit-optimized site for Internet Explorer 10. There are all kinds of tips and tricks included in this post like:
- CSS prefix changes (similar to what we already covered)
- Touch and Pointer events
- Handling non-standard behaviors like IE link highlighting and disabling some native styling
Read through that post as well and you’ll be well on your way to developing an app that rolls from one platform to the next with fewer inconsistencies.
Conclusion
Hopefully this post has brought to light how easy it can be to add that third platform to your PhoneGap app. By exploring the Windows Phone 8 platform you are not only broadening the reach of your app, but you are also helping to legitimize PhoneGap itself by showing off one of the primary reasons it exists – true cross-platform mobile app development.







Leave a Reply