I’ve been doing a great deal of thinking lately about JavaScript/ECMAScript and the mobile web. What I’ve been struggling with is the need or value for it when it comes to sites which are organically created for mobile. Sure there’s a need to support JavaScript as fully as possible for providing a ‘full web’ experience and managing existing content, but when it comes to designing for the mobile context, is there really value for it? Is it really worth bothering with? I think that I may have finally found something, but it took me a while to realize it, so bear with me here…
 Last week a news story ran about the Associated Press’ new iPhone app, so I decided to take a look and see what’s going on there. I followed the link from the Apple webapps page To see what the hullabaloo was about, and if it was really any different or better than any other news content out there. Now I don’t actually have an iPhone, but with the help of one of my favorite Firefox plugins, UserAgent Switcher I let firefox pretend to be the Jesus phone. The page caused me pause as I moved the mouse around. No indication that I’m on an active area at all. No change in mouse pointer, no mouseover type highlight, nada. So I thought, maybe it’s a Safari vs. Firefox thing. Nope. Same deal when I run it through Safari with the UserAgent forced to iPhone.
Last week a news story ran about the Associated Press’ new iPhone app, so I decided to take a look and see what’s going on there. I followed the link from the Apple webapps page To see what the hullabaloo was about, and if it was really any different or better than any other news content out there. Now I don’t actually have an iPhone, but with the help of one of my favorite Firefox plugins, UserAgent Switcher I let firefox pretend to be the Jesus phone. The page caused me pause as I moved the mouse around. No indication that I’m on an active area at all. No change in mouse pointer, no mouseover type highlight, nada. So I thought, maybe it’s a Safari vs. Firefox thing. Nope. Same deal when I run it through Safari with the UserAgent forced to iPhone.
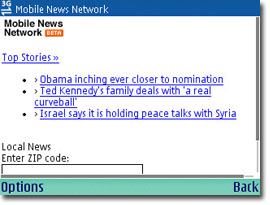
While I don’t have an iPhone on my person, I do have another WebKit device, the Nokia E61i, but the site gives odd behavior there. I’m not served the iPhone page, but instead something lighter weight, and apparently incomplete. I take the step to enter in a zipcode to access local news but instead of getting more, I get even less content. Now I’m really puzzled, so I force Firefox to send the E61i user agent to see what comes back, and the result appears to be a complete page that renders reasonably well. The mystery deepens.
I don’t mean to pick on the folks at the AP here, but this feels like a great example worth investigating. Clearly they’ve taken the time and the money to not only implement mobile specific content, but they’re doing user-agent detection as well. So where did they go wrong. Also, I really wanted to figure out just what’s going on with the links (or lack there of) on the iPhone specific site.
 First, the puzzle of the response to my E61i, which frustratingly not only fails to give me that iPhone specific page, but also sends a page that doesn’t render completely anyway. Turns out that they’re not delivering the same content at all, they are sending XHTML-MP with a validation problem. The content is simply a series of un-ordered lists. Problem is, they fail to close their list items. This brings us back to lesson one: Validate your code and remember, in XHTML EVERY tag must be closed. This is a pretty rookie mistake for an outfit as seasoned as the AP. Good news for them is that it’s an easy fix, hopefully they will make it soon. Not sure what value sending malformed xhtml-mp content is.
First, the puzzle of the response to my E61i, which frustratingly not only fails to give me that iPhone specific page, but also sends a page that doesn’t render completely anyway. Turns out that they’re not delivering the same content at all, they are sending XHTML-MP with a validation problem. The content is simply a series of un-ordered lists. Problem is, they fail to close their list items. This brings us back to lesson one: Validate your code and remember, in XHTML EVERY tag must be closed. This is a pretty rookie mistake for an outfit as seasoned as the AP. Good news for them is that it’s an easy fix, hopefully they will make it soon. Not sure what value sending malformed xhtml-mp content is.
Anyhow, this begs the question. Why are they not sending that super sexy iPhone version to my E61i? After all, it’s a Webkit device as well. While I can’t hack my phone to send a different user-agent (did you know that you can actually do that with Blackberry devices?), I can host an image of the AP iPhone content locally to see how the E61i will render it. It actually works REALLY WELL. Go figure…
This brings us back to the puzzle of missing links. Looking at the source code that’s delivered to the iPhone user-agent, I find that there is indeed a complete and total absence of the <a> tag from the code. What one I did find were more <div> tags than you can shake a stick at. Further poking into the divs finds that the stories are linked all via an ‘onclick’ action to a function. All that function actually does is call document.location.href. I started digging through developer documentation and style guides, but couldn’t find any advice on why a developer would forgo the <a> tag for a more complicated construct. Nothing out there suggests or recommends this route. So why bother? Well, they are running with the XHTML 1.0 Strict DTD, and in that space, an <a> can only contain inline elements, not block level elements, and the code is chock full of <div>’s. Looking at the code what we’ve got here are 2 nested DIVs, 2 nested Spans, a total of 5 different classes for 1 image and couple of lines of text, and one might think that this code suffers from what the folks at Apple refer to as ‘divitis’ But what I think really underlines this is the touch screen focus. They clearly wanted to make it easy to navigate through the stories, so by making the whole freeking thing clickable, the user doesn’t have to worry so much about where the user’s meaty fingers land. Now we’ve got our use for JavaScript in the mobile space!
Coming back around to my E61i, the iPhone page works really well, and gets around one of the things that drives me crazy in the browser: having to move that little cursor around on the page to hit links. By turning the entire div into a link, the whole region around the link becomes actionable and I don’t have to worry about where in the horizontal plane my cursor is when I scroll around. The drawback I find in the AP code is that there still isn’t any real visual feedback that I’m over an active area. Sure, the arrow turns to a hand, but I really don’t feel that’s sufficient feedback. While the iPhone doesn’t support the onMouseOver and onMouseOut events (since there’s no mouse…) the S60 WebKit based browser does, so introducing handlers for those events will not break an iPhone app, but just enhance for other devices.
This all comes down to the advice for this week: Don’t treat other WebKit based devices like red headed step children. Just because they don’t have a touch interface or can’t zoom with a pinching motion, you shouldn’t sell them short. Here’s some very light weight efficient code to use as a way to generate large active areas on the screen.
The only draw back (ok, maybe there’s more that one) is that the GCAG folks would probably smack me upside the head for these recommendations because the lack of <a> will probably cause screen readers fits (where’s the link?), but once you get around the notion that one size fits all makes for ugly pants, and realize that the approach here is recommended for a specific environment (WebKit in the mobile context) I think that everyone can just take a deep breath…
<?xml version="1.0"?>
<!DOCTYPE html PUBLIC "-//WAPFORUM//DTD XHTML Mobile 1.0//EN" "http://www.wapforum.org/DTD/xhtml-mobile10.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title><div> as a link</title>
<style type='text/css'>
.lit{
background-color: pink;
opacity: .7;
}
.normal{
background-color: white;
}
</style>
<script>
function hiLite(myId)
{
document.getElementById(myId).className='lit';
}
function unHi(myId)
{
document.getElementById(myId).className='normal';
}
function naviTo(newUri)
{
document.location.href= newUri;
}
</script>
</head>
<body id="pageBody">
<div id='main' class='normal' onmouseover="this.className='lit'" onmouseout="this.className='normal'" onclick="document.location.href='http://find.mobi'">
Hello <br />
Check out the new find.mobi!
</div>
<hr/>
<div id='secondary' class='normal' onmouseover="hiLite('secondary')" onmouseout="unHi('secondary')" onclick="naviTo('http://mobiforge.com')">
Here's another link this time using functions (instead of inline scripting)
</div>
</body>
</html>
I have to offer a disclosure: I am not an iPhone user. Gasp! Seriously though, I’m not sure what it is about me, but I’m just not a touch screen kind of guy. Maybe it’s because I’m too fidgety, maybe it’s my tendency to text and drive (I know, I know…), maybe it’s my big fingers, I don’t know, but I just can’t do without the physical keys.
Let me know what you think..






