If you want to add specific HTTP headers to your pages and applications there are many different solutions depending on your environment. There are a lot of reasons why you would want to add an HTTP header, but in this article I want to use as an example a couple of headers that will help you declare that your content should not be transformed and, if you do content adaptation, which headers you use to detect the browser and the device.
In general, if you do not want your content to be changed by any proxy or adaptation engine you should add the HTTP header called Cache-Control and the value should contain no-transform.
If you do content adaptation you will certainly also implement device detection. Device detection is often based on the User-Agent string, but that is not the only way. In many cases also the Accept header is used. There is a specific HTTP Header called Vary that is part of HTTP 1.1 that you can use. Values in the Vary header should be separated by a comma as per the HTTP standard.
Apache 1.3 and above
HTTP Header manipulation can happen both via the HTTP server configuration than in your software. To do it with Apache 1.3 and above you need to enable a module called mod_headers (refer to the resource below to see how to do it).
Once you have enable mod_headers you may add Header directives in your httpd.conf. Depending on your configuration you might want to add it to your VirtualHost section or in a Files, FilesMatch or Directory sections. The syntax of the Header directive remains the same.
This is a simple example to enable it for you CGI's and PHP scripts, adapt to your needs:
Header append Cache-Control "no-transform"
Header append Vary "User-Agent, Accept"
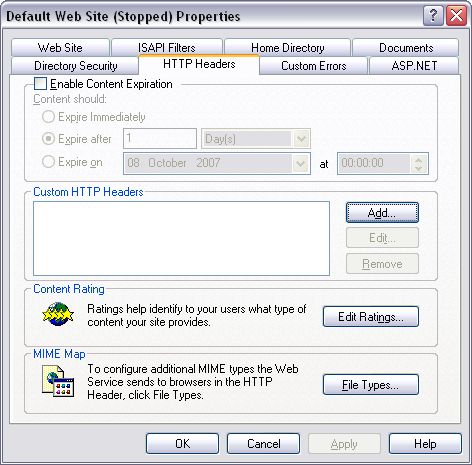
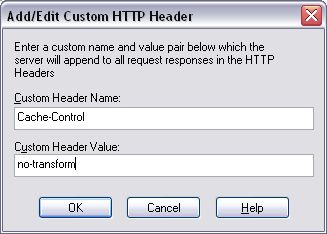
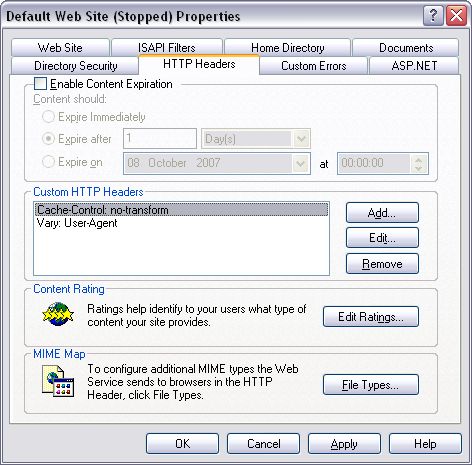
Microsoft Internet Information Server (IIS)
The same headers can be configured for this web server in the administrative user interface:



PHP
If you want to control your HTTP headers in your PHP application you should use something like this:
<?php
header("Cache-Control: no-transform");
header("Vary: User-Agent, Accept");
?>
ASP
If you want to do it in an ASP script, you can use the following equivalent commands:
<% Response.AddHeader "Cache-Control", "no-transform" Response.AddHeader "Vary" , "User-Agent" %>
Other platforms
Yeah yeah, there are plenty of other server-side scripting and developer environments, but we think you've probably got the idea by now. If any readers want to add their own equivalent snippets, please feel free to do so in the comments below!
More resources:






