![]() Favicons: they used to be so easy. A simple 16×16 pixel favicon.ico bitmap used to do the trick. It was like a punctuation mark at the end of a project; the web developer equivalent of finishing a sentence with an exclamation mark or a full stop. That’s how it used to be. But over the past 20 years or so things have changed.
Favicons: they used to be so easy. A simple 16×16 pixel favicon.ico bitmap used to do the trick. It was like a punctuation mark at the end of a project; the web developer equivalent of finishing a sentence with an exclamation mark or a full stop. That’s how it used to be. But over the past 20 years or so things have changed.
What are favicons?
Favicons are shortcut icons-small icons that help identify a web page. They are an oft-neglected branding concern for a website. They are used to augment the browsing experience in a few key places. Depending on the browser and the context, they could be displayed:
- next to the site name in a browser tab
- in a list of bookmarks
- as a launch icon on device homescreens and desktops
- in the address bar itself (although, I’m not sure any modern browsers still do this, opting instead to display it in the browser tab)
 Firefox browser showing large favicon on startup screen, and small favicon in browser tab
Firefox browser showing large favicon on startup screen, and small favicon in browser tab
Favicons were traditionally associated with a site, but since they can be included via markup in a page, you could, if you wanted, have a different favicon for each page of your site, or even for each request of a page.
Browsers tend to cache the favicon, so if you’re planning to so something fancy with multiple favicons on your site, you’ll need to prevent this. One way to acheive this would be to add a timestamp to the favicon URL.
We won’t worry about browser caching here; we’ll keep it simple, or as simple as we can. It turns out, as the number of web-enabled platforms and clients has increased over time, so too has the complexity of adding that small little shortcut icon in a way that satisifies each platform’s requirements so that it will be correctly displayed.
What is the favicon .ico (ICO) format?
Before we dive in, let’s take a quick look at the ICO format itself.
The ICO format is an image format for displaying icons, and has its roots in the first version of Windows operating system—Microsoft Windows 1.0—released in 1985. It’s basically an image container format for storing one or more bitmapped image files, originally in BMP format, and later PNG support was added too.
Later, in 1999, Microsoft brought the ICO format to Internet Explorer 5, as a way to bookmark and identify a site, and the favicon was born.
Originally, favicons were on the web were 16×16 pixels in size, but over the years, support was added for including multiple different sizes in the ICO file, including 32×32, 24×24, 48×48, 64×64, 128×128, and 256×256.
A question arises: If the favicon.ico can hold multiple different sizes, what sizes should you use? We’ll come back to this shortly.
How to include a favicon?
Although the terms favicon and shortcut icon are often used interchangeably, favicons don’t necessarily have to be in the ICO format. Indeed, GIF, PNG, JPG formats are all common.
Let’s start with the oldest and most basic way to add a favicon to your site.
Placing favicon.ico in the root of your site
The original way to add a favicon to a site, as devised by Microsoft for Internet Explorer 5, was to save your icon image file to the root folder of your website, with filename favicon.ico. That was all that was needed; no HTML required. Most modern browsers will still today check the root folder for a favicon.ico file.
Later, when favicon became part of the HTML 4.01 and XHTML 1.0 standards, it was recommended to use the <link> tag to expose favicons. We’ll look at that next.
Using the <link> tag to include a favicon
When favicon was added to the HTML standards, the new way to include favicon was via a link element <link rel="..."> in the head of the document. This meant that the favicon was no longer restricted to the root directory of the site; any directory could be specified.
Even this simple proposition has some complexities, with various different acceptable values for the rel and type attributes of the link. For example, all of the following would work:
<link rel="shortcut icon" href="/favicon.ico" /> <link rel="icon" type="image/vnd.microsoft.icon" href="/favicon.ico"> <link rel="icon" type="image/x-icon" href="/favicon.ico"> <link rel="icon" href="/favicon.ico" />
Other image formats are acceptable too, since the favicon is no longer restricted to the ICO format:
<link rel="icon" type="image/gif" href="/image.gif"> <link rel="icon" type="image/png" href="/image.png">
Including shortcut icons with a Web App Manifest: manifest.json
You’ll often hear the manifest.json file mentioned in the same breath as Progressive Web Apps (PWAs). The manifest.json file is a JSON file which allows you to configure the appearance and launch behaviour of a web app that is bookmarked or Added to the homescreen of a device.
The manifest.json allows you to configure a number of things, among them is the appearance of the icon used to launch the web app.
To find out more about manifest.json and its capabilities please read our manifest.json article.
![]() Favicon displayed on homescreen of an Android device
Favicon displayed on homescreen of an Android device
The manifest contains an array property, icons that can be used to specify a list of image objects, each of which can have src, sizes, and type properties that describe the icon.
Thus, a manifest.json file with two icons could look like this:
{
"name": "mobiForge",
"short_name": "mobiForge",
"icons": [
{
"src": "/icon-144x144.png",
"sizes": "144x144",
"type": "image/png"
},
{
"src": "/icon-192x192.png",
"sizes": "192x192",
"type": "image/png"
}
],
"theme_color": "#ffffff",
"background_color": "#ffffff",
"display": "standalone"
}
Use the following to link to your manifest, which, in this case, is saved in the root:
<link rel="manifest" href="/manifest.json">
Using the browserconfig.xml file to include icons
The browserconfig.xml is an XML file can be used to specify tile icons for Microsoft Windows. It’s also placed in the root of the website, and looks like this:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square150x150logo src="/mstile-150x150.png"/>
<square310x310logo src="/mstile-310x310.png"/>
<TileColor>#da532c</TileColor>
</tile>
</msapplication>
</browserconfig>
The main elements we’re concerned with here are the <tile> element and its descendants. The above code would define a tile with two different sizes 150×150, and 310×310. More on these sizes later.
So many ways to include a shortcut icon—which one should I use?
With so many ways to include a favicon, you might ask which one should you use. Here comes the fun part: all of them! Ok, so, fun? Not so much.
Why are there so many ways to add a favicon?
Earlier we said that most browser will support a 16×16 and 32×32 favicon.ico in the root directory. So, why don’t we just stop there? This is a matter of having a variety of platforms and screen pixel densities to support, so that the shortcut icon will always look well in a variety of different sizes and contexts.
First, as the shortcut icon represents the launch point for a web site or app, it should always look good, that is, crisp and clear, not pixelated, and at a size and quality appropriate for the resolution of the device screen. The 16×16 and 32×32 favicons provide a good fallback, but they won’t cut it on high resolution screens.
Then, on mobile operating systems, for example, an additional consideration when preparing shortcut icons, is how the icon will be displayed when it’s added to the homescreen of a device. Each OS has it’s own idiosyncracies and set of preferred icon sizes for various screen pixel densities. The Web App Manifest and browserconfig.xml files give the developer more control over how the web site will be presented and launched on any particular platform.
What sizes of favicon to use?
Now that we have a variety of different ways to add our shortcut icons, let’s see what sizes to use.
First, since the introduction of the sizes attribute in HTML5, we can now specify the original favicon in a new way, with PNG files instead:
<link rel="icon" type="image/png" sizes="16x16" href="/icon-16.png"> <link rel="icon" type="image/png" sizes="32x32" href="/icon-32.png">
Chrome recommendations
On the Google developers site there’s a recommendation for a maximum size of 192×192px for Chrome.
<link rel="icon" type="image/png" sizes="192x192" href="icon-192.png">
This will be automatically scaled down to the necessary size.
However, should you want more control, and prefer to do your own scaling and not leave it up to the browser, then you can provide your own icons, based on multiples of 48px.
This gives us sizes:
- 48×48
- 96×96
- 144×144
- 192×192
Other Google developer sources recommend even higher resolutions, for use on the Add to homescreen splash screen. So we can add in 256, 384, and 512:
- 256×256
- 384×384
- 512×512
So the markup to include all these favicon images would be:
<link rel="icon" type="image/png" sizes="48x48" href="icon-48.png"> <link rel="icon" type="image/png" sizes="96x96" href="icon-96.png"> <link rel="icon" type="image/png" sizes="144x144" href="icon-144.png"> <link rel="icon" type="image/png" sizes="192x192" href="icon-192.png"> <link rel="icon" type="image/png" sizes="256x256" href="icon-256.png"> <link rel="icon" type="image/png" sizes="384x384" href="icon-384.png"> <link rel="icon" type="image/png" sizes="512x512" href="icon-512.png">
Safari recommendations
Apple recommends the following icon sizes:
- 120×120: iPhone
- 152×152: iPad
- 167×167: iPad Retina
- 180×180: iPhone Retina
They can be included using the link tag. So this would give us:
<link rel="apple-touch-icon" sizes="120x120" href="apple-touch-icon-120.png"> <link rel="apple-touch-icon" sizes="152x152" href="apple-touch-icon-152.png"> <link rel="apple-touch-icon" sizes="167x167" href="apple-touch-icon-167.png"> <link rel="apple-touch-icon" sizes="180x180" href="apple-touch-icon-180.png">
Optimal sizes for older iOS devices are:
- 57×57
- 60×60
- 72×72
- 76×76
- 114×114
<link rel="apple-touch-icon" sizes="57x57" href="apple-touch-icon-57.png"> <link rel="apple-touch-icon" sizes="60x60" href="apple-touch-icon-60.png"> <link rel="apple-touch-icon" sizes="72x72" href="apple-touch-icon-72.png"> <link rel="apple-touch-icon" sizes="76x76" href="apple-touch-icon-76.png"> <link rel="apple-touch-icon" sizes="114x114" href="apple-touch-icon-114.png">
They can also be placed in the root folder with filenames like apple-touch-icon-180x180.png, and apple-touch-icon.png, and Safari iOS will automatically search for the right icon.
However, since other platforms can also make use of the iOS icons, it’s better to expose them explicitly via link tags.
Safari pinned tabs
Safari also makes use of an SVG icon to display with pinned tabs. It uses SVG images for this (and so pixel size is not important):
<link rel="mask-icon" href="/pinned-tab-icon.svg" color="#ff0000">
Microsoft Windows Tiles
Even if you don’t care about the Windows Phone mobile OS—there are good reasons not to since its fate has been sealed—you should still care about Windows tile icons as they are used in Windows versions 8 and above, on tablets, notebooks, and PCs.
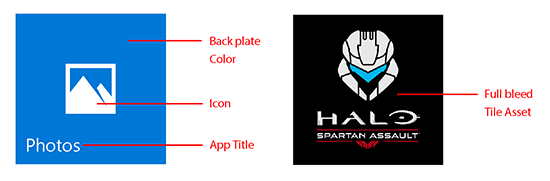
 Microsoft Windows tiles (Source: Microsoft)
Microsoft Windows tiles (Source: Microsoft)
Windows versions 8 and later use a tile format to display shortcut icons. The guidelines for designing these tiles are involved enough; we’ll just examine the sizes required here.
The basic tile sizes defined by Microsoft are:
- 70×70 (small tile)
- 150×150 (medium tile)
- 310×150 (wide tile)
- 310×310 (large tile)
In Windows 8.0, and IE 10 a 144×144 tile could be defined in markup like this:
<meta name="msapplication-TileColor" content="#ff0000"> <meta name="msapplication-TileImage" content="/ms-tile-144.png">
But since 8.1 we can use the browserconfig.xml file, and keep the head of our page cleaner.
To confuse things somewhat, Microsoft recommends that to cover a wide range of devices, use an image 1.8 times the standard tile size so the image can be scaled up or down as needed.
This would result in the following browserconfig.xml which references tile images which have been scaled by 1.8:
<?xml version="1.0" encoding="utf-8"?>
<browserconfig>
<msapplication>
<tile>
<square70x70logo src="/ms-tile-126.png"/>
<square150x150logo src="/ms-tile-270.png"/>
<wide310x150logo src="/ms-tile-558x270.png"/>
<square310x310logo src="/ms-tile-558.png"/>
<TileColor>#009900</TileColor>
</tile>
</msapplication>
</browserconfig>
Edge and IE11 will request the browserconfig.xml file automatically. However, you can explicitly expose the configuration file with the following, allowing you to change its name and path:
<meta name="msapplication-config" content="/path/to/config-file.xml" />
Putting it all together
If we put all of this together, assuming we go for all the recommended sizes by each of the main browsers and platforms, then we’ll end up with a set of image files similar to the following:
- favicon.ico
- favicon-16.png
- favicon-32.png
- icon-48.png
- icon-96.png
- icon-144.png
- icon-192.png
- icon-256.png
- icon-384.png
- icon-512.png
- apple-touch-icon-57.png
- apple-touch-icon-60.png
- apple-touch-icon-72.png
- apple-touch-icon-76.png
- apple-touch-icon-114.png
- apple-touch-icon-120.png
- apple-touch-icon-152.png
- apple-touch-icon-167.png
- apple-touch-icon-180.png
- ms-tile-144.png
- ms-tile-126.png
- ms-tile-270.png
- ms-tile-558×270.png
- ms-tile-558.png
And the two configuration files:
- manifest.json
- browserconfig.xml
Favicon markup
<link rel="icon" sizes="48x48" href="icon-48.png"> <link rel="icon" sizes="96x96" href="icon-96.png"> <link rel="icon" sizes="144x144" href="icon-144.png"> <link rel="icon" sizes="192x192" href="icon-192.png"> <link rel="icon" sizes="256x256" href="icon-256.png"> <link rel="icon" sizes="384x384" href="icon-384.png"> <link rel="icon" sizes="512x512" href="icon-512.png"> <link rel="apple-touch-icon" sizes="57x57" href="apple-touch-icon-57.png"> <link rel="apple-touch-icon" sizes="60x60" href="apple-touch-icon-60.png"> <link rel="apple-touch-icon" sizes="72x72" href="apple-touch-icon-72.png"> <link rel="apple-touch-icon" sizes="76x76" href="apple-touch-icon-76.png"> <link rel="apple-touch-icon" sizes="114x114" href="apple-touch-icon-114.png"> <link rel="apple-touch-icon" sizes="120x120" href="apple-touch-icon-120.png"> <link rel="apple-touch-icon" sizes="152x152" href="apple-touch-icon-152.png"> <link rel="apple-touch-icon" sizes="167x167" href="apple-touch-icon-167.png"> <link rel="apple-touch-icon" sizes="180x180" href="apple-touch-icon-180.png"> <link rel="mask-icon" href="/safari-pinned-tab.svg" color="#ff0000"> <meta name="msapplication-TileColor" content="#ff0000"> <meta name="msapplication-TileImage" content="/ms-tile-144.png"> <link rel="manifest" href="/manifest.json">
This not insignificant chunk of markup should be enough to keep most browsers happy.
Transparency and cropping: all icons are not treated equally
A word of warning: even taking the trouble to generate all theses files, you might still be surprised at the results in certain contexts.
We’ve seen already that each platform has a different way of doing things, and uses its own set of image sizes. But the differences don’t end there. There are some possibly unexpected differences between how platforms will process the icons that you’ve slaved over.
For instance, transparency is fine on Android, but on iOS, transparency will be converted to black. This will obviously not be suitable in many cases.
Another difference is how the icons are cropped. iOS adds rounded corners to icons, Android does not. Windows places icon images onto tiles, and depending on the tile size used and the padding in the icon image, the icon may end up too small or too large for the icon.
The message here is that you need to test on each platform to ensure that your favicon is rendered as expected.
Do we really need all these favicons?
This all seems like a lot of work for a such a small icon.
One person who agrees is Philippe Bernard, author of the RealFaviconGenerator. He has tested a few options to reduce the number of files required.
He suggests that a more minimal approach provides sufficient compatibility coverage for the vast majority of cases.
Letting the browser scale down
As mentioned earlier, browsers will generally use the closest-in-size, larger icon and scale it down to the desired size, when the optimal size is not present.
So, if you don’t mind the browser doing automatic scaling for you, then the trick to minimise the favicon headache is to provide a single large icon image to cover most cases.
There may well be cases where this might not be appropriate; there will always be a need to art-direct icons in some cases, tweaking details and colours, so that everything is legible and looks well at all sizes. For larger icons it might be desirable to add more detail, such as text or a brand name, detail that might not be possible or visible at smaller resolutions.
A minimal shortcut icon set
-
The following image files in the root folder
favicon.ico(with 16×16, 32×32 icon sizes)favicon-16x16.png: Modern equivalent of original ICO formatfavicon-32x32.png: Safariapple-touch-icon-180.png: Apple touch iconicon-192.png: Chrome/Androidsafari-pinned-tab.svg: Safari pinned tab SVGmstile-150x150.png: MS tile
-
A manifest.json file, which uses the chrome image:
{ "name": "", "short_name": "", "icons": [ { "src": "/icon-192.png", "sizes": "192x192", "type": "image/png" } ], "theme_color": "#ffffff", "background_color": "#ffffff", "display": "standalone" } -
A browserconfig.xml file that uses the mstile image
<?xml version="1.0" encoding="utf-8"?> <browserconfig> <msapplication> <tile> <square150x150logo src="/mstile-150x150.png"/> <TileColor>#da532c</TileColor> </tile> </msapplication> </browserconfig> -
The following markup
<link rel="apple-touch-icon" sizes="180x180" href="/apple-touch-icon.png"> <link rel="icon" type="image/png" sizes="32x32" href="/icon-32x32.png"> <link rel="icon" type="image/png" sizes="16x16" href="/icon-16x16.png"> <link rel="manifest" href="/manifest.json"> <link rel="mask-icon" href="/safari-pinned-tab.svg" color="#5bbad5"> <meta name="theme-color" content="#ffffff">
There are some subtleties to how this set of icons and markup were arrived at. I encourage you to read the rationale behind some of the decisions.
For example, we can drop the following
<link rel="icon" sizes="192x192" href="icon-192.png">
since we are using the manifest.json file anyway for Android, and Chrome will use this if it’s declared.
Note that this is a good starting point, but if you need extra icons, or need to adjust the artwork at any particular size, then you can add to this base.
Future of favicons
You’re probably thinking all of this is a little bit mad! It kind of is. It’s the the result of multiple platforms with varying degress of standardisation and proprietary formats thrown in for good mix.
SVG favicons
You might be aware of the SVG vector-based image format. Because it’s a vector format, it can be scaled up or down to any size without loss of detail or quality. This means one image will be enough in many cases.
However, it won’t be a silver bullet. There might always be a need to art-direct your icons. That is, for larger icons it might be desirable to add more detail, such as text or a brand name, and remove detail that would not be possible or visible on smaller icons.
To use an SVG favicon, the sizes attribute takes the value any:
<link rel="icon" href="icon.svg" sizes="any" type="image/svg+xml">
Resources
Two very useful favicon resources are:
- The Favicon Cheatsheet, a github resource listing the most widely used formats across the various platforms
- RealFaviconGenerator, by the aforementioned Phillippe Bernard
Additional resources include:







Leave a Reply