Mobile Web development it is not as easy as conventional web development. Programmers must deal with a wide variety of device capabilities, an heterogeneous mix of software versions and different adherence to standards. For instance, there are different handsets (mobile phones, smart phones, PDAs) with different screen resolutions, input modes, memory, CPU constraints, etc. Besides, although there is a convergence towards a unique markup language (XHTML), the reality nowadays is that different browsers support different versions of HTML-based and XML-based languages. Moreover, mobile web browsers that in theory support the same markup language often behave in different and unexpected manners.
Specific examples are:
- some XHTML-MP browsers put a line break after form children elements (input, select, etc) while others do not.
- some XHTML-MP browsers provide full W-CSS support while others only support an specific subset of W-CSS properties.
More generally speaking, the browser and the device are part of the delivery context, a set of attributes that characterizes the capabilities of the access mechanism, the preferences of the user and other aspects of the context into which a web page is to be delivered [DIGlossary]. The final page delivered to the user might depend on the delivery context. Top-quality mobile sites differentiate from less-quality sites because they take into account the delivery context when they are rendering a page. As a consequence, top-quality mobile sites provide the best user experience and usability, which is a critical point in the mobile space. This article describes how the MyMobileWeb platform can be used to create such good quality sites for the mobile web.
Development Approaches for the Mobile Web
Web pages developed for PC-based browsers provide a poor experience on mobile devices which vary considerably in their capabilities. Some mobile web browsers provide desktop modes or propietary fit to screen modes, but these are far from perfect, and many devices with limited memory fail to load desktop content. As a result, the most realistic approach for mobile web development is to create mobile-specific content. However, there are different development strategies that can be followed:
- To use a markup transcoding platform in which a desktop site is tailored for the mobile by means of several structural transformations made on the markup that can be based on policies (rules) specified by developers and/or designers. This approach is not very flexible and only works well for very simple pages. It fails with pages that are very complicated or pages that make heavy use of dynamic HTML features or Flash. Furthermore, markup transcoding does not provide good performance and is not optimal as long as it is not capable of adapting the layout and browsing schemas of the application to the particularities and restrictions of the mobile environment.
- To adopt a least common demoninator (LCD) schema, in which the development is made for a baseline of devices. This approach has a serious drawback: the application will present a poor look and feel, minimal functionality and will end up with a bad user experience specially in advanced devices with powerful features. Summarizing, LCD programming style is very defensive because all advanced device features cannot be fully exploited.
- To develop different versions of the application targeted to different devices. This schema is also known as multiple authoring: an authoring style in which a different variant of each resource is created for use in the user experience for each delivery context without adaptation. Multiple authoring represents one end of a spectrum of authoring styles that include single authoring and flexible authoring. It represents a theoretical extreme that is rarely achieved in practice. Though it offers authors complete control over the user experience on each device, the associated development and maintenance costs are usually considered prohibitive [DIGlossary].
- To create a single version of the mobile application that might have customized variants of specific resources (if needed). This technique is known as flexible authoring. Flexible authoring lies within a spectrum of authoring styles bounded at one end by multiple authoring and at the other by single authoring (a single variant of each resource is created and is automatically adapted to produce the user experience for each delivery context [DIGlossary]). Flexible authoring is an authoring style that consists of designing once for all kind of delivery contexts, in addition to, when needed, a combination of adaptation policies and / or customized variants of few resources for specific delivery contexts. This schema is the most flexible, since a big variety of delivery contexts can be covered without not much effort from the developer. This method is used by top-quality mobile sites.
Top-quality mobile sites are developed in a "flexible authoring-multiple adaptation" schema implemented by means of adaptation platforms. Adaptation is a process of selection, generation or modification that produces one or more perceivable units in response to a requested uniform resource identifier (URI) in a given delivery context. [DIGlossary] The process of adaptation can be controlled (by programmers or designers) through policies (rules) that determine what content, behavior and presentation is most appropriate to a given delivery context.
More specifically speaking, a content adaptation platform is in charge of adaptating, selecting and repurposing different resources that compose a web application depending on the delivery context. The resources adapted can be markup, images, sound, video, text and so on. Also content adaptation platforms provide a flexible-authoring development environment in which there is a clear separation between presentation, content and layout.
Rationale
There are in the market several commercial content adaptation solutions. These products are powerful but sometimes they are very expensive for companies that only need to provide a mobile channel to a specific subset of applications. Furthermore, Small and Medium Enterprises (SMEs) cannot afford buying and maintaining this kind of solution in order to deploy a .mobi site. So, there is space for low-cost, high-quality content adaptation solutions that can be used to create .mobi top-quality sites without requiring a lot of investment. As a result, there will be a proliferation of .mobi sites, in the same sense as in the conventional web, where almost every company has a site.
Taking into account the previous facts, Telefónica Investigación y Desarrollo (TID) has developed an open source content adaptation platform, MyMobileWeb, that simplifies the development of top-quality .mobi-compliant applications. MyMobileWeb provides a "flexible authoring-multiple adaptation" environment intended to the development of mobile applications and portals. It is based on open standards and open source technologies. MyMobileWeb has been released in the context of the Morfeo open source software community, which is also leaded by TID.
Technical Overview
MyMobileWeb is a low-cost, modular, open-standards-based, open source software platform that simplifies the development of top-quality .mobi applications and portals, providing an advanced content adaptation environment. It includes different modules which cover all the basic requirements that must fulfill a complete and integrated mobile web site, hiding applications all the complexity related to dealing with multiple delivery contexts. MyMobileWeb uses WURFL to recognize and obtain the capabilities of devices. As a value-added feature, MyMobileWeb incorporates some experimental modules capable of exploiting semantics in a mobile environment, implementing the concept of "Semantic Mobile Web".
MyMobileWeb is intended for the following scenarios of use:
- .mobi domain top-quality applications and portals with an improved user experience.
- as a mobile access channel to contents stored in a CMS, including RSS channels.
- offline / online mobile solutions. This is achieved by means of a PDA MicroWebServer written in Java (not covered in the present article).
Vision
The MyMobileWeb vision with respect to the development of mobile applications can be outlined in the following points:
- Mobile development should be driven by a ‘channel model’ based on the principles of Service Oriented Architectures (SOA): Applications should publish business services that are accesible from different channels: desktop web and the mobile web. These services should be independent of the access channel and need not to be duplicated. Figure 1 illustrates this fundamental idea.
- Mobile Web is different than conventional web bacause it has different content, presentation, layout and navigation schema (markup transcoding is an anti-pattern). Both channels might be integrated in the same server and CMS but they are essentially different. This is aligned with the .mobi vision and the mobile Top Level Domain (mTLD).
- The Mobile Web channel is composed by:
- Information that users want to access while they are on the move.
- Information that people want all the time.
As a result, typically the mobile channel only addresses a small percentage of functions of a full Web Channel.
- Mobile applications and portals should follow all the patterns and best practices of Rapid Application Development (RAD) in order to achieve a reduction of time and budget in the deployment of solutions.
- The development of top-quality mobile applications, that exploit the delivery context, should be a relatively easy task to programmers that are skilled in Web technologies, Java and XML.
- Semantic Web technologies are going to play a fundamental role in the development of the Mobile Web
Main Features
The main technical features of MyMobileWeb are:
- All-Java product that only requires a minimal Servlet / JSP container (Apache Tomcat, for example).
- It is not based on markup transcoding, providing better performance. MyMobileWeb uses an advanced technique that pregenerates the markup for different technologies.
- It is based on a declarative format intended to specify the user interface by means of abstract visual controls and containers. The declarative format interoperates with JSTL technology for resolving dynamic aspects.
- Visual controls are rendered in different ways depending on the delivery context or on adaptation policies (rules) that the programmer specifies.
- Visual controls provide advanced interaction with the user and resolve common problems in the mobile environment, such as pagination of very long contents.
- Visual controls are grouped in containers which can have different layouts (horizontal, vertical, grid …).
- The layout of containers can be redefined, so for example, a page for a PDA can have a different layout than a page for a tiny mobile phone.
- Visual controls support data and content binding which is a technique that allow to interconect data / content and presentation using declarative formalisms. Data binding is based on the JSP 2.0 Expression Language. Content binding is supported by the JSR-170 model for content organization and storage.
- The style of visual controls is specified using W-CSS and custom extensions.
- Programmers can redefine the style of the controls for different families of devices. This feature is called style overriding.
- Developers can specify alternative pages or resources (such as images) depending on the delivery context.
- Designers can hide parts of the presentation depending on the device or family of devices. For example, in a PDA can be shown more columns of a table than in a tiny mobile phone.
- It provides an automatic validation framework that avoid to deal with different validation strategies depending on the delivery context. For those devices that support scripting at the client side (such as Windows Mobile PDAs), the scripting code it is automatically generated. For devices without script support, validations are performed automatically at the server side.
- It supports internationalization off-the-shelf and the capability to redefine literals depending on the delivery context.
- A Model-View-Controller (MVC) framework, adapted to the peculiarities of mobile applications, is in charge of the coordination between the different components of the mobile application.
- Adaptation of RSS feeds is provided off-the-shelf by means of a visual control called RSSPanel.
- MyMobileWeb facilitate the development of portals which contents are stored on a JSR-170-compliant Content Management System (CMS).
- MyMobileWeb manages the concept of cluster of devices, which are sets of devices which capabilities fulfill a set of well-known conditions. Clusters of devices play a fundamental role in the flexible authoring approach.
- MyMobileWeb provides a image transcoding module capable of dealing with multiple image formats, including SVG.
- The MyMobileWeb Eclipse Plugin augments developers productivity simplifying the setup and deployment of projects.
- MyMobileWeb includes an experimental semantics module to annotate (using OWL ontologies) the presentation layer (the XML authored units). Those semantics can be exploited to provide value-added services such as automatic form completion, content discovery, service discovery, etc.
Application Development
The development cycle for applications using MyMobileWeb is outlined in figure 2. For each use case (also called "Presentation Operation" in MyMobileWeb terminology) the developer provides a set of authored units (also called views or presentations) that specify the user interface for the use case in question. These authored units are XML files that define, declaratively and in a device independent manner the user interface. These XML files are composed by containers and abstract mobile visual components. Each presentation will be rendered in a different way depending on the delivery context or the rules provided by the programmer. . The layout and look and feel of visual components is specified using W-CSS plus specific extensions. The resources, typically images, are declared by means of resource identifiers.
Once the developer has defined the application use cases, XML authored units and look and feel, it has to be run an automatic code generation tool that processes the XML and the style sheets to generate:
- JSP pages, that will render the user interface specified in XML.
- Validation descriptors which will be used to perform automatic validations on the server side.
- A set of Javascript functions in charge of performing local validations for devices with client-side scripting capabilities.
At runtime, these JSP pages, in collaboration with a set of libraries and components, will be in charge of rendering the presentation according to different delivery contexts. This architecture, based on the pregeneration of pages, provides the best performance, as there is no execution of XSLT or similar at the server side. As it can be observed in the figure, a JSP page it is not generated for each device, only are generated as much JSP's as needed, typically one for each markup technology. If there are redefinitions of presentations or styles, then more JSP pages are generated to satisfy those requirements.
Besides, developers need to specify:
- event handlers (Java classes) for the treatment of events triggered by each visual control.
- Application Operations (OAs) (Java classes) that will be in charge, when needed, of getting new data or performing business logic operations (in collaboration with services).
- Application resources, typically tiny images that will decorate the user interface. Developers can provide multiple variants of a resource and MyMobileWeb will select the best instance for each delivery context. For more complex scenarios, MyMobileWeb provides a transcoding component capable of adapting resources dynamically.
One of the more innovative approaches of MyMobileWeb in comparison with other frameworks is the data and content binding technology. Binding is a technique that enables a declarative association of data or content to visual controls. For example, if the developer is specifying that a tiny screen should have a table, at the same time he is declaring which is going to be the datasource (stored in the model) from which the table in question will get the data. At runtime MyMobileWeb will take care of getting the data and putting it into the table, paginating if necessary.
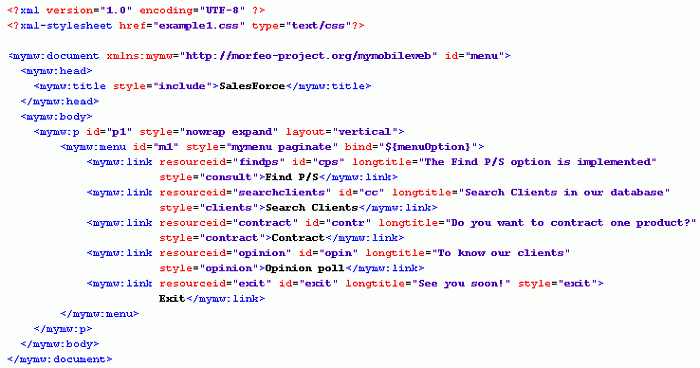
Figure 3 provides an initial example of how things work in MyMobileWeb. An XML authored unit defines a user interface view. In this case the developer is defining a tiny screen with a set of menu options to be presented to the user. The menu is inside a container with vertical layout. Each menu option has an identifier, short and long descriptions. The final aspect of the menu is controlled by means of a CSS style sheet declared at the top of the authored unit. CSS styles can be redefined for different devices or clusters of devices. The data binding is specified by means of the attribute bind which defines the model variable that will be automatically updated with the option selected by the user (link identifier). When the user selects an option, it will be raised an event that will be treated at the server side by means of handlers provided by the developer. The event handler will find the option selected by the user in the bind variable menuOption. Depending on the option selected the event handler will do different things (call an OA, call another presentation, etc.).
Figure 4 .- A simple menu (figure 3) rendered in different devices
Runtime Execution
MyMobileWeb runtime execution architecture is illustrated in the figure below. At the device side, when a user interaction causes an event to be treated at the server side, it is sent an HTTP request which contains:
- the identifier of the visual control that raised the event.
- the event identifier.
- data that might have been entered by the user.
At the server side, the request is initially processed by a Controller component, which recognizes the device (if it has not been done previously). Then, data is validated, and if validations are ok, data items are stored in the context. The context is a container that holds all the model data items, and it is structured hierarchically in different scopes (application, session, use case, view, etc.).
There are two kind of events sent from the device:
- Application-specific events. These events have to do with the functionality of the application and are treated by specific handlers (methods of well-known Java classes) provided by programmers.
- MyMobileWeb-specific events. These events are common to all applications and are related to the functionalities provided by MyMobileWeb. These events are handled automatically by MyMobileWeb, so application developers need not to worry about them. For example, a next page event is raised when the user is paginating over the contents of a table.
Application-specific event handlers decide on how to process an incoming request. Typically they will call application operations (OAs) to get more data to be put into the model and, finally, a redirection to the next view (identified by a logical name) will be made. At this point, MyMobileWeb will be responsible of locating the appropriate JSP page according to the delivery context. This JSP page will render the presentation and will resolve all the data and content bindings with the help of runtime libraries. The runtume will also resolve common issues such as pagination of contents, selection of the best images, calling the image transcoding, dealing with i18N and so on.
All event-handling related operations are accessible through an API provided by the MVC framework.
Mobile Visual Controls
Mobile visual controls are one of the most innovative features of MyMobileWeb. A visual control is a user interface element of interaction that provides a well-defined functionality. A visual control is implemented via a set of markup tags. A visual control raises events, some of them managed by the application, some of them managed automatically by MyMobileWeb. All mobile visual controls support data and content binding, simplifying the development of applications. Any visual control might have a display attribute. If the value of display is true then the control is rendered. If it the value is false then the control it is not rendered. display attribute can be an expression evaluated against the context.
The set of visual controls MyMobileWeb provides is:
- hr It puts an horizontal rule as a separator. It must be placed out of containers.
- br It is a line break in a presentation frequently used for better legilibility. It must be placed out of containers.
- label. It is used for labelling anything in an authored unit. It can contain any text. Using CSS it can be changed the aspect such as color, font, underline, bold, etc.
- image A control that displays a tiny picture in the screen. In MyMobileWeb images typically are specified by means of an abstract identifier, called 'resourceid'. The programmer can provide different versions of the same resource and MyMobileWeb is in charge of selecting the best for a delivery context. Also MyMobileWeb provides an image transcoding module that can be used to dynamically transformate images to different formats and sizes as needed. Programmers or designers decide the schema to be used: content selection or transcoding.
- object. It allows to put any multimedia object in a view. It has similar semantics than the 'object' tag in (X)HTML.
- entryfield. This is an input field in which the user can enter any text. It can be disabled or readonly. Developers can specify validations (required,datatype, etc) to be checked.
- datefield. It is an input field that accepts a date as input. Depending on the delivery context it can be rendered as a calendar, as a set of input fields or as a wizard. The developer can specify the date mask to be used. MyMobileWeb takes care of validations according to the mask used.
- timefield. It represents an input field that accepts time as input (hours, minutes, seconds). It is parametrized by means of a mask. MyMobileWeb automatically validates user input.
- textarea. It is an area of free text (possibly with multiple lines) entered by the user. A textarea can also be readonly or disabled. If a textarea contains so much text it will be automatically paginated by MyMobileWeb.
- link. This is a hyperlink that can be optionally decorated with an image. Using style properties and depending on the delivery context it can be controlled if the image, the text or both are displayed.
- select. It allows the selection of one ore more values. A select can be rendered as a combobox, radio buttons, checkbox, listbox, etc. It depends on the style properties and the delivery context. When the user selects something no event is triggered.
- menu. It allows the selection of one between several items and, when done, automatically an event is raised. Menus can be redendered in different ways such as a list of links, a combobox sensitive to changes, a combox plus a button, etc. Menus can have different layouts (horizontal, vertical, grid) and menu items could be decorated with an image or even be numbered with direct access through access keys. MyMobileWeb takes care of the pagination of the menu (if needed).
- submit. This control triggers an update of the model. When the user activates the control all the data in the current form on screen is posted to the server and it starts the process of model (the context) updating, triggering validations.
- action. An action is a control that allows the user to ask for something but no context updating occurs. Depending on the delivery context and the device it can be rendered as a button, as a link or even as an option mapped to a softkey (similar to the 'do' tag in WML).
- list. Represents data in list mode. Each list item can be decorated using an image or an index number. Lists are paginated automatically according to the capabilities of the delivery context.
- table. Represents data in tabular mode. Each column can be clickclable or not depending on the style settings. Tables are automatically paginated if needed. An interesting feature is that programmers can specify the visualization of more or less columns depending on the device.
- chainedmenu. It is a set of depending menus, i.e. the items of one menu depends on the value(s) selected in previous menus. A chained menu is rendered as a wizard in mobile phones and as a set of combos (popup lists) in PDAs.
- rsspanel. It is a control that provides the user interface for browsing and reading RSS feeds. The control is capable of dealing with different versions of ATOM and RSS.
- telephonecaller. A visual component to trigger a phone call from a user interface page. This control is an abstraction for developers that have not to worry about the different URL formats for specifying a call.
Styling
MyMobileWeb has adopted CSS style sheets as the mechanism for specifying presentation aspects (look and feel, etc.) with respect to visual controls. Each XML presentation file might be linked to one or more style sheets which must follow the CSS syntax. The properties and selectors that can be used are those specified in W-CSS plus some specific extensions defined by MyMobileWeb.
MyMobileWeb fully supports the cascading pattern for applying the style sheets. For instance, developers can specify a default style sheet that will apply to all the XML files. Moreover, MyMobileWeb provides default CSS files that are applied when no style is specified by programmers.
From a device independence perspective, the most important point is the style overriding feature. Using this feature a developer can change specific style properties of a presentation depending on the delivery context. For example, if a developer realises that a background color is not readable on a device, she can easily change it for one another more suitable, by means of style overriding and without needing to change anything in the XML definition file.
Containers
Visual controls need to be grouped into containers. MyMobileWeb provides two types of containers:
- p It is a simple container that can only include visual controls (container nesting is not allowed). The layout can be 'horizontal', 'grid' or 'vertical'. A 'p' container is paginated automatically, if it has too many (for a given delivery context) child controls inside it. In that case the perceivable units by the user will be a set of screens chained by means of an interaction wizard.
- panel. It is a container that allows to switch between different subscreens, similar to 'tabs' in desktop applications. There are different rendering options for a
panelcontainer: multiple cards in WML, anchors in XHTML-MP, link to each subscreen, etc. A panel can also include nested 'p' containers.
MyMobileWeb also provides mechanisms for reusing fragments of user interface definition markup between different presentations. This is accomplished by means of the include tag. The inclusion mechanism is typically used for navigation bars ('back' and 'home' links) common to all the screens that compose an application.
Layout Management
For achieving device independence, the layout of containers need to be specified using CSS properties. Using this method and the style overriding techniques provided by MyMobileWeb, a developer can alternate multiple layouts depending on different families of devices, tiny mobile phones, smartphones, PDAs, and so on.
For example, in a PDA a designer would like to see a grid layout, because she has plenty of screen space whereareas in a tiny mobile phone she would like to see a vertical layout. Using MyMobileWeb, this can be achieved easily without duplicating any code and without additional effort by the developer.
Examples
Using the Eclipse Plugin
Figure 6 illustrates how a programmer creates a new project using the MyMobileWeb Eclipse Plugin. The plugin takes care of the automatic configuration of all the components and libraries needed to set up and run a new project.
Figure 7 provides an overview of the different contextual menus provided by the Eclipse plugin. These functionalities assist developers in the typical operations of code generation, literal extraction OP, authored unit and CSS creation.
Example 1 : Menu control with different rendering options
MyMobileWeb offers different rendering schemas that depend on the delivery context and policies (hints) defined by the programmer. In this example it is shown how the same menu (shown in figure 8) can be rendered in different ways only by changing CSS properties. In fact, CSS redefinition depending on the device, is a powerful mechanism for implementing the 'flexible authoring-multiple adaptation' concept. It is noteworthy that MyMobileWeb might take decisions on behalf of developers and render a visual control in an specific way because it is the more appropiate or optimal for a given delivery context.
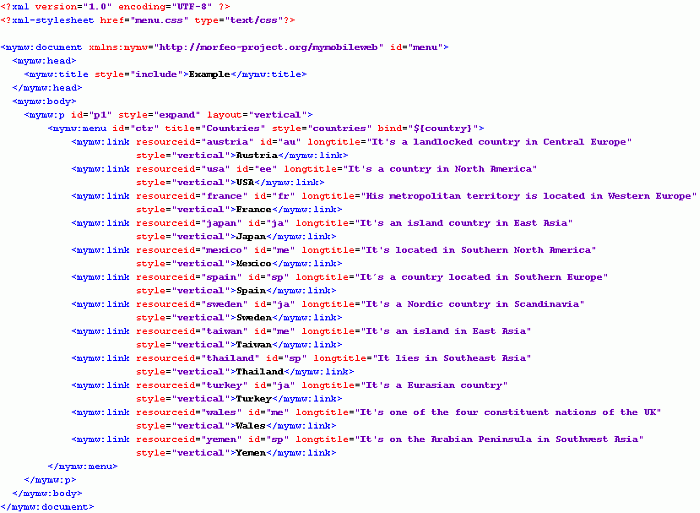
Figure 8 represents the XML authored unit that contains the declaration of the menu taken as example. The menu has several options and each option has an associated image (resourceid attribute) and short and long descriptions. During the development of the example (and in the subsequent figures) it will be shown how it can be controlled the display of the different menu decorations (image, short description, long description, alternating colors), the layout of the menu (vertical, grid, etc) and the final appearance of it.

Figure 8 .- Example 1 authored unit (countries menu)
The first screen capture (figure 9) corresponds to the most simplistic version of a menu where it appears as a list of links selectable by the user. The different menu options have alternating colors.
Figure 10 represents the same menu with a number and the long description for each option. By default MyMobileWeb generates accesskey for menu options. Numbers are sometimes useful to remind the user the availability of accesskeys for selecting options.
In the next example (figure 11) the menu is decorated with a tiny image. In this case the image corresponds to country's flag.
In the example below (figure 12) it can be seen a cool menu displayed in a grid layout of two columns. It is important to note that if a device is not capable of showing a menu in grid mode (due to browser limitations, for example) MyMobileWeb will gracefully degrade it to vertical disposition.
The next use case (figure 13) is a menu configured in grid layout (3 columns).
There can be use cases where it is needed (due to space limitations, for example) to show a menu as a popup list and an 'accept' button (figure 14). Also in an script-enabled device the menu could be change-sensitive avoiding the need of an 'accept' button.
Finally, due to space limitations it has not been illustrated two important features of the MyMobileWeb menu component:
- Data binding. The menu can be populated with data stored in the application's model using data binding formalisms (
optionsbindattribute). - Automatic pagination. If the
paginationattribute is set to true, MyMobileWeb will automatically paginate the number of options of the menu, to minimize scroll and to augment usability.
Data binding and pagination features are illustrated in the next example (table component).
Example 2 : A table with data binding and pagination
The current example demonstrates the features of the MyMobileWeb table component. Figure 15 is the initial source XML file. One particularity of this table it is that it has three columns but, the programmer has decided that the third column it is only going to be displayed when the device is a PDA (display attribute). MyMobileWeb provides mechanisms for the definition of device clusters. In this concrete use case PDADevice is a cluster of devices that corresponds to those devices with the typical screen dimensions of a PDA.
With respect to data binding in the figure appear the following remarkable attributes:
- the
bindattribute that represents the context (model) variable that will be automatically updated with the identifier of the row selected by the user - the
optionsbindattribute that defines the model (context) variable that will contain all the rows to be showed by the table - different
memberattributes that define the mapping between columns and specific subparts of the data.
Regarding pagination, the paginate attribute is set to true, instructing MyMobileWeb to automatically paginate table rows, if necessary.
Finally it is worth noting that the example does not cover all the details that has to do with event handling and obtaining table data via execution of an OA.
Figure 16 represents the CSS used to specify the look and feel of the table. There are some properties that have to do with the pagination bar that will be automatically rendered when necessary. When no paging labelling schema is specified by default is used a "direct link to each page" schema.
The figure below demonstrates how the specified table would be rendered. It can be observed that depending on the width of the target device appear more or less direct links to the different pages of the table. Also, by changing the CSS properties, the developer may decide to place the pagination bar at the top or at the bottom of the table.
Next example changes the pagination labelling schema, showing only the number of pages and the interaction means that allow to advance sequentially through the set of pages. It can be observed how the table and pagination bar would be displayed in a Nokia Series 40 browser.
Finally, figure 19 illustrates how the table will appear in a PDA device, with three columns and direct links to each page.
Example 3 : Datefield Control
One of the most cumbersome tasks for users of handsets is typing different kinds of textual information. One typical use case is the introduction of a date using a mobile phone that only has a small numeric pad to enter information. To facilitate this task programmers have to deal with input masks or even need to develop ad-hoc mechanisms that minimize the need of typing. To resolve the previous issue MyMobileWeb provides two specific controls for entering information related to dates or time, (datefield and timefield). In this example, it is demonstrated how MyMobileWeb is capable of rendering a datefield component in different ways:
- a set of input fields (year, month, day).
- a set of chained menus that guide the user in the introduction of the different date components.
- a calendar
Figure 20 shows how easily a programmer can declare a datefield component. It is remarkable that when a datefield component is declared in an XML authored unit, nothing it is said about how it will be finally rendered. Rendering will depend on the delivery context and on policies provided by the programmer using CSS. If a delivery context does not support an specific rendering mechanism, MyMobileWeb will degrade gracefully providing the same functionality. The final mechanism used to enter a date is totally transparent to the developer, MyMobileWeb provides this kind of transparency automatically, validating user input and leaving in the bind variable the date introduced by the user (as a Java Date object).
The first example (figure 21) shows the most straightforward way of rendering a datefield component. It consists of providing an input field for each of the three components of a date. MyMobileWeb will automatically check if each component meets the constraints (day integer between 0 and 31, month integer between 1 and 12, etc). Depending on the delivery context this validation is performed at the client side (if the device is script-enabled), at the server side or both. Also for browsers that support W-CSS extensions -wap-input-mask sentences are automatically generated.
Next two figures demonstrate how a datefield can be rendered as a set of chained menus (selection lists) that guide the user through the date selection process. In the first case (Openwave browser, figure 22) the selection lists are displayed as lists of links. In the second case (Motorola browser) the selection lists are typical popup lists.
Finally, it is demonstrated a powerful feature that automatically shows a calendar to the user to select a date. This kind of rendering is only available to devices with advanced table support. MyMobileWeb takes care of detecting this kind of devices and degrades gracefully when appropiate.
Example 4 : RSSPanel Control
MyMobileWeb includes an advanced user interface component (RSSPanel) that provides all the functionality to deal with RSS feeds in a mobile environment. The RSSPanel is capable of paginating automatically feed items and also detects and filters markup content potentially dangerous for a mobile browser. Figure 25 demonstrates the use of this component. Basically the programmer has to declare a RSSPanel element in the XML authored unit and specify the src attribute with the URI of the feed to be retrieved.
MyMobileWeb also provides a demo application that is a complete mobile RSS Reader which provide the functionality for managing different feeds at the same time.
The figure below shows the different CSS properties that can be specified by programmers to control the look and feel of a RSSPanel.
Next two figures illustrate how is finally rendered an RSSPanel control in different devices. As it occurs with other MyMobileWeb controls, the size of each page and the total number of pages depends on the delivery context. In the example, it has been used the RSS feed that contains news about the White House.
Roadmap
MyMobileWeb is a project in continous development. MyMobileWeb is being participated by 9 Spanish partners which encompassing enterprises (including SMEs), research institutes and universities. The project is being partially funded by the Spaniard Ministry of Industry (FIT-350401-2006-2) .
In mid 2007, MyMobileWeb will become a CELTIC-Eureka project (CP4-020) involving partners from Spain, Italy, Germany and France. The project has been identified as CELTIC flagship project due to the good ratings and comments received from the authorities during the evaluation process.
With respect to the technical roadmap, MyMobileWeb evolution is centered around the development of tools, the adoption of new and emerging standards and the implementation of the MobileWeb 2.0 and 3.0 concept (Semantic Mobile Web).
Tools
Tools are a key thing to achieve maximum productivity in the development of applications and portals. There is a beta version of an Eclipse Plugin that helps the developer in the creation, development and deployment of projects. For future versions it is expected the development of a graphical tool suite that simplifies the design of authored units and the screen flow of applications.
Innovative standards development and adoption
Standardization is crucial for the wide adoption of the Mobile Web. At this respect MyMobileWeb is contributing to several W3C working groups:
- Device Description Working Group (DDWG) which aims to define a device description repository (DDR) with an standard an interoperable API. MyMobileWeb will be one of the first open source tools that will interoperate with any W3C-compliant DDR.
- Web Application Formats Working Group (WAF). The interest of MyMobileWeb in this group is the definition of a device-independent declarative format for applications and user interfaces. The MyMobileWeb language has been discussed in this working group as one candidate for future standardization.
Besides MyMobileWeb is planning to adopt standards currently developed in the area of device independence (DISelect, DIAL, DCI) and Compound Documents (CDF).
MobileWeb 2.0 and 3.0
This topic is the most innovative in the roadmap. MyMobileWeb aims to convert in a reference implementation of the Semantic Mobile Web concept. The Semantic Mobile Web (MobileWeb 2.0 and 3.0) is a Mobile Web that fully exploit integrated semantics (folksonomies and ontologies). These semantics will enable the description of the delivery context, user profile, tastes and preferences. These information pieces, in combination with the semantic annotation of contents and presentation, will be exploited to:
- provide semantic content adaptation and repurposing, while maintaining thematic consistency, which will leverage classical content adaptation approaches.
- enable context-awareness. Context-awareness will be available thanks to the combination of the information of the delivery context (broadband, location, time, moment, objects nearby, etc) and user context. Context-awareness will be related to the development of value-added services that exploit content and service discovery while on the move.
At last but not least, the MyMobileWeb declarative language will evolutionate towards the incorporation of:
- advanced declarative models capable of defining multimodal interactions transparent to the developer
- rich multimedia contents, that fully exploits emerging standards (such as CDF)
- MobileAJAX interactions.
Finally, the figure bellow illustrates the envisioned MyMobileWeb architecture.
Conclusion
The present article has outlined the main features of MyMobileWeb, an open source software platform intended to the development of .mobi applications. MyMobileWeb is targeted to top quality mobile applications and portals that fully exploit the delivery context to achieve maximum usability. MyMobileWeb provide a low-cost platform aimed to enable a widespread development of the Mobile Web. Furthermore, the MyMobileWeb approach based on a declarative format for the user interface is innovative against classical transcoding solutions. Using MyMobileWeb, companies can create and deploy top-quality .mobi sites in record time thanks to the rapid application development (RAD) approach adopted.
MyMobileWeb has a well-defined roadmap and funding perspectives as it has been labelled as a Eureka-CELTIC project (CP4-020). The main objective of the roadmap is to convert MyMobileWeb in one of the first open source implementations of the Semantic MobileWeb concept in which different semantics (delivery context, user context, contents) are fully exploited to provide context-aware applications and portals.
Author: José Manuel Cantera Fonseca, Telefónica Investigación y Desarrollo, jmcf at tid dot es
More detail of this project can be found on the Morfeo Project home page at http://forge.morfeo-project.org/wiki_en/index.php/Main_Page