Google has, for some time now, recommended various guidelines that should be observed when redirecting visitors from a desktop site to a mobile site. One such recommendation is that visitors who request a specific page on the desktop site should be redirected to the corresponding page on the mobile site, and should not be redirected to the homepage of the mobile site. Google refers to this as faulty redirection.
This is sensible advice. After all, if you follow a link to some specific content on a web site, you want that content, and probably aren’t at that moment expecting to see, or interested in seeing, the homepage content of that site. It is particularly good advice against a poor experience when it comes to mobile, since an extra and irrelevant page load can be both frustrating and costly (in time and money) for a mobile user. So really this advice is about not alienating visitors and ruining their day!
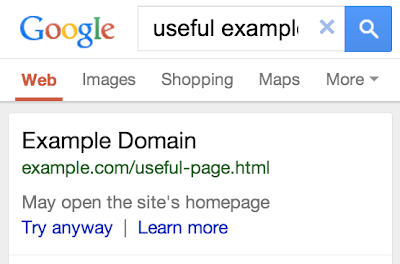
Google has just taken it a step further, and now actively calls out in search results sites which exhibit such faulty redirection. As mentioned on the Google Webmaster Central Blog if you’re guilty, then the search results will look something like the image below, potentially discouraging visitors from coming to your site.

So, what can you do?
One recommendation from Google is to use a responsive design. This might work for you, and it might not. Or this might not even be an option for you. Problems with responsive design have been documented on this site and elsewhere, and certainly RESS (REsponsive design with Server Side components) addresses some of the issues experienced by purely responsive solutions. It’s noteworthy that Google’s own site does not itself use responsive design, or at least makes use of some server-side technology. But this is a debate for another URL. Let’s assume that if you’re here and still reading you are either redirection-dependent, or at least redirection-curious.
Redirection from a desktop site to a mobile site can happen in a number of ways. It can happen on the client, using a client scripting language such as JavaScript, or on the server, scripted at application level in a language such as PHP, or at container level with something like an htaccess or configuration script or module for Apache and Nginx and other servers. And then there are hybrid or cloud based approaches, where a redirect script can be included as JavaScript on the client, that makes a request to a cloud server script to determine what to do with the visitor. But whatever the implementation, the general approach is similar:
- Identify user as mobile or not
- Determine URL to redirect to
- Redirect
Identifying mobile visitors
First, you’ll need to identify your mobile visitors. This can be achieved server-side via user-agent identification with a device-detection solution such as DeviceAtlas. With a successful identification rate of over 99% this is an extremely robust, accurate, and fast approach to determine if a visitor is mobile, desktop, tablet or other category.
Alternatively, regular expressions and other more simple user-agent matching techniques can be used on the server, and methods such as JavaScript screen size detection can be used on the client. It’s worth noting that JavaScript methods suffer from extra latency over server side approaches, due to the client-side nature of the redirect and the need to download, parse and execute the JavaScript before the redirection can happen. On the other hand, regex approaches suffer from accuracy and maintainability issues.
The best advice here is to choose whichever approach best suits your needs.
Determine redirect URL
Next we need to determine what URL to send the mobile visitor to. A good way to ensure that you are hitting the mark, and not falling foul of faulty redirects, is make sure you have a corresponding mobile pages for your desktop pages.
Once you have identified and/or created corresponding desktop and mobile pages, a redirect mapping can be set up between them. In the simplest case, you would have the same URL path (everything after the domain name) for both your desktop and mobile pages. Then, the redirect URL is easy to build: it’s just the mobile domain along with the path of requested desktop page appended. This is in fact the approach taken with this site, where a URL such as https://mobiforge.com/news-comment/faulty-redirection-google-and-you
is easily translated into http://mobiforge.mobi/news-comment/faulty-redirection-google-and-you.
If you don’t have the luxury of identical URL paths on your desktop and mobile sites, then you’ll need some class of a mapping or look-up table where each desktop URL is mapped to a corresponding mobile URL. When a request is made by a mobile client for a desktop page, a look-up is performed and the user redirected to the appropriate mobile page.
Redirection
Time to perform the actual redirection. This is the easy part! If using a server-side solution, then either an HTTP 301 or 302 redirect should be performed, with Google stating a preference for the 302 option. With htaccess, it would look like this:
RewriteRule ^(.*)$ http://example.mobi [L,R=302]
In PHP it could look like this:
header('Location: ' . $redirect_url);
If using a JavaScript solution, a redirect can be performed using:
window.location.href = "http://example.mobi";
Canonical and alternate links
Once you have the redirection in place, Google also recommends that you put in place canonical links from one page to the other, to indicate to the search engine that they are both versions of the same page, and so that the Google juice won’t be split between them which would result in a lower ranking for both.
Canonical links are pretty simple to use. Let’s say you decide that you want all your Google juice for a pair of pages (let’s use the URL for this article, and its mobile version) to go to the desktop page, then you simply add
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://mobiforge.mobi/news-comment/faulty-redirection-google-and-you" />
to the head section of the desktop page, indicating that there’s an alternate mobile version, and add
<link rel="canonical" href="https://mobiforge.com/news-comment/faulty-redirection-google-and-you" />
to the head section of the mobile page, to indicate that it is an alternative version of the URL specified. That’s the gist of it, you can read more about canonical and alternate links here. You can verify implementation on this site if you hit View source now!
Let the user decide
While canonical and alternate links provide a mechanism for search engines to know which is the master version of a page, you should also provide HTML links between the pages to let the user override the redirection if they desire. These links should go both ways, i.e. a mobile client on the mobile site should be able to request the desktop site, and likewise a desktop client on the desktop site should be able to request the mobile version. Cookies can be useful here to ensure that your site remembers the choice of the user, and doesn’t keep redirecting to the other version whenever a link is clicked or a new page is requested.
One last consideration
And finally, Google recommends that if there is no corresponding mobile page for a desktop page, then there should be no redirection at all i.e. the user should not be redirected to the mobile site and should instead receive the full desktop page. While this makes sense for high-end devices, where we can be relatively sure that the device will happily render the page, even if it’s not optimised for mobile devices, it seems dubious advice where some of the target audience happens to be using low-end devices, and accessing such a page may be more than the device can handle causing it to freeze, crash or implode. Once again, this is about knowing your target audience, and choosing an appropriate solution.







Leave a Reply