Google-backed AngularJS is a popular web application framework providing a client-side MVC architecture. It has been criticised in the past for its performance, particularly on mobile. As observed by Peter-Paul Koch, it’s odd that Google was pushing a mobile-challenged framework back in 2012 when it must have been obvious that Android was going to be pretty important to it as a company. Perhaps those who knew weren’t those who were pushing AngularJS. He sums it up nicely with “Right hand, meet left hand”.
Why AngularJS isn’t good for mobile
The current version of AngularJS has performance issues when it comes to mobile. Rob Eisenberg lists its shortcomings in this regard:
While Angular can be used to build mobile apps, it wasn’t designed with them in mind. This includes everything from the fundamental performance issues I’ve already mentioned to missing capabilities of its router, the inability to cache pre-compiled views and even lackluster touch support.
Not to mention that it must parse the whole DOM on load, and pick out and act on the Angular markup.
Isn’t Angular 2.0 going to address the mobile issues?
AngularJS 2.0 is slated for a late 2015/early 2016 release. It was announced in early 2014, but it was at the ng-conf in October when details of the scale of the rewrite emerged. It will be a mobile-first release. And it’s not an incremental release, it’s a complete rewrite, without backward compatibility. With mobile performance a high-priority. From the AngularJS blog:
AngularJS 2 is a framework for mobile apps. It is for desktop as well, but mobile is the hard bit that we will get right first
So, all going well, AngularJS should be good to use for mobile in early 2016. But… unfortunately not all mobile citizens were created equal. Enter Opera Mini.
What’s all this got to do with Opera Mini?
Opera Mini is a proxy-based transcoding mobile browser, with a user base of at least 300 million and growing. Being a proxy-based browser, means that the Opera Mini proxy server sits between you and the internet, squishing down and discarding things that won’t work on your phone. This has the advantage that complex pages that wouldn’t normally work on your phone do work! The magic comes at a small cost though. Some things are compromised in this transcoding step. And one of those things is JavaScript support. While Opera Mini can handle some basic JavaScript, it shouldnt be relied on.
This intersection of client-side JavaScript and proxy-server rendering is an unfortunate place for Opera Mini and AngularJS to meet: the very issue in supporting Opera Mini is the foundation of how AngularJS works. Whether AngularJS will prevail as a framework after version 2 remains to be seen. But given the Opera Mini user base, unless you want to exclude all these users from your app, why would you build it with AngularJS or another client-side framework?
The issue was highlighted recently on social media by Jeremy Keith (@adactio):
Visiting an AngularJS website with Opera Mini. pic.twitter.com/TzFNJV9Qtb
— Jeremy Keith (@adactio) January 23, 2015
So, we have a very popular mobile browser which is not supported by a very popular front-end framework. Sort of an unstoppable force meets an immovable object situation.
It might be argued that Opera Mini handles edge cases, and over time the problem will work itself out as technologies get better and faster. But, if Opera Mini exists to solve an edge case, it’s an edge case that’s getting bigger, with Opera Mini’s user base growing year on year, not declining. There are new phones shipping with Opera Mini as the sole browser, for instance the new Nokia 215, a phone that retails for €29. In fact Opera Mini is now the default browser on all Microsoft basic and Nokia Asha phones.
So what can AngularJS do? Perhaps Angular sites should progressively enhance, as Jeremy Keith suggests later in the same twitter thread, as it’s much more difficult to add support retroactively.
Or publishers who care, could emit a completely different template for these users. While it’s hard to do, if you want to reach those extra 300 million users, well, you can! It’s what Google does.
But maybe it’s not up to AngularJS to fix this. If frameworks like these become widely enough adopted, then Opera Mini might gain a reputation for not really working. And then the onus would fall on Opera Mini to keep itself relevant.
It might also be argued that this is just an unfortunate side effect, collateral damage: with the advancement of web technologies there will be casualties. Or that Opera Mini is a relic from a different Internet age, a dinosaur; something that worked in the old world order, but now things have moved on, and if you can’t keep up, then you’re out of luck.
So what can Opera do about it? Perhaps proxy based JavaScript execution can be improved, but I suspect it’s a lot trickier than just throwing more servers at the problem to increase the amount of time that client JS can run. I’d imagine it’s hard to keep track of everything going on with Opera Mini chopping and changing at one end, and the framework crunching away at the other. And even if the client-side-JS-executed-on-proxy-server was sufficiently reliable, there might always be difficulties with interactivity when using a proxy browser.
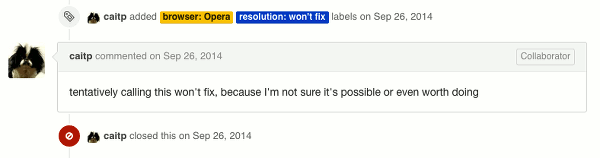
Whatever might be done to accommodate Opera Mini users, right now it looks like if anything’s to be done, it’s to be done by Opera. The AngularJS github page on the issue is telling of the AngularJS stance:

“Not sure it’s possible”—OK, fair enough. “Even worth doing”—hmmm, what are those 300 million users worth anyway? One or two of them might disagree.
On the other hand, whether an impossible task is worth doing… well, that’s one for the philosophers among us to chew on.







Leave a Reply