Mobile developers are commonly confronted with clients who want everything – all the content and features – on their PC site crammed into the mobile site, rather than going for a streamlined mobile site. That might sound like a recipe for bloated code and a poor user experience – neither of which is acceptable on a mobile device – but it needn’t be, as long as mobile developers emphasize ingenuity over excess functionality. That’s where jQuery accordion menus and sliders come in very useful and, if used cleverly, they can help keep the mobile experience lean and mean.
Accordion menus and sliders built with the jQuery or jQuery Mobile JavaScript development library/framework are an increasingly common site on the mobile Web as navigational menus and image carousels. But the beauty of accordion and sliders is their ability to handle a lot of content – which is typically the case with a responsive-design site – in an elegant and efficient manner without having to rely on lots of code.
In this article, Mike D’Agruma explains how to write and use accordion menus and sliders and the pros and cons of each. He highlights some mobile sites that highlight best-practice use of the two jQuery techniques and recommends some well-crafted plug-ins for sliders, for those that like to make life easier for themselves.
jQuery accordion
The jQuery accordion menu is commonly used for site navigation, but it is increasingly used by mobile developers that need to fit swaths of content into a limited space. Excess content will be an issue whether working with a responsive-Web-design site that needs to present all content whatever the device or when working with separate PC and mobile sites, where the client doesn’t want anything left out on the mobile.
At all times keep in mind the limitations/complexities of the mobile platform v the desktop:
- Screen size: the site has got to display properly on the device with screen viewport that’s usually around 320 pixels by 480 pixels, without needing to swipe/scroll left and right, while still being readable – the text needs to be large enough for a user to read clearly without the need to zoom.
- Memory: mobile devices have limited memory compared to desktops, so perform badly with the bloated code typically found on the desktop sites.
- Re-orientation: the user must be able to change the view from portrait to landscape at will – so the site must be able to re-orientate without lag.
Take a look at the new site from 7signal, the latest work from technical Web designer Matt Sloan. (This is a responsive-design site, so you need to view it on a mobile device to get the mobile experience). Navigate to customers and then Healthcare customers interior page. One of the major challenges in developing a responsive Website like 7signal’s is finding a good way to effectively display the existing desktop content on the mobile version.
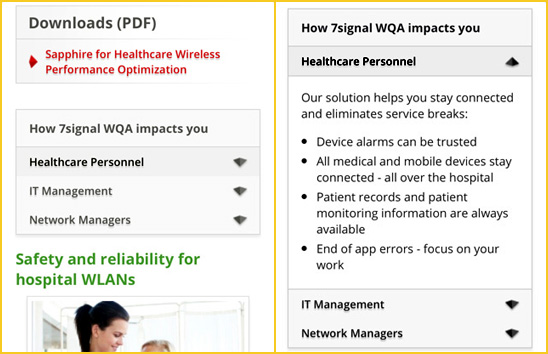
Now, there doesn’t seem to be an overwhelming amount of content on the 7signal Healthcare customers page, does there? Well, that’s because the content is so well-organized, using a jQuery accordion menu. Take a look at the section entitled, “How 7signal WQA impacts you.” Tapping/clicking on the Healthcare personnel, IT management or Network management expands the accordion to give more details on each. If all this content was permanently on display, the user would be forced to swipe/scroll down numerous times to reach the main content. A rational developer cannot expect a user to keep swiping and swiping to reach the bottom of the page. The accordion menu technique gives the user a functional way to cut through the text jungle.

Figure 1: 7signal mobile site uses the jQuery accordion menu to organize a text-heavy page in a easy-to-consume way.
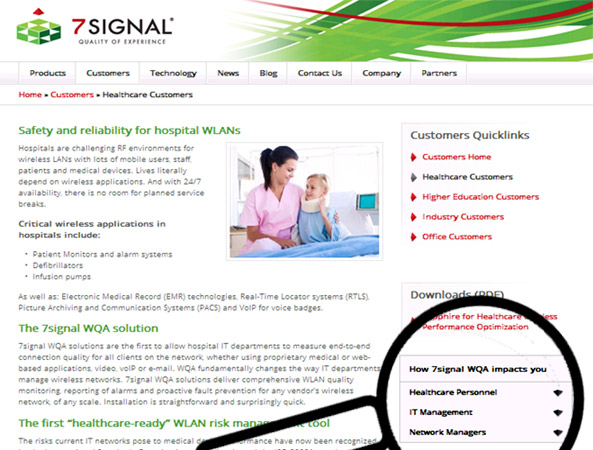
Comparing the 7signal site on a PC versus a mobile site shows how well an accordion menu works in a responsive layout. On the desktop, the accordion menu is found on the lower-right corner of the page. It contains a lot of useful information, but it serves a supplemental role to the main body content. On the small screen, the presentation changes, the accordion occupies a more prominent position – it’s the first major block of content a visitor is going to interact with. What was a bit of an afterthought on a desktop screen becomes a user-friendly, functional focal point on the mobile device, providing information in effective way and in a more easily-digestible format.

Figure 1: On the 7signal desktop site, the accordion menu is found on the lower-right corner of the page.
This is a great example of how the accordion menu is used to solve a content-heavy problem. It is an easy-to-implement, effective and lightweight solution.
Here is a working example of how accordion menu is built.
Javascript:
$(document).ready(function() {
$(".expand-collapse-content").hide();
$(".expanded").next().show();
$(".expand-collapse").each(function () {
$(this).click(function () {
if ($(this).hasClass("expanded")) {
$(this).next().hide("fast");
$(this).removeClass("expanded");
} else {
$(".expanded").each(function () {
$(this).next().hide("fast");
$(this).removeClass("expanded");
});
$(this).next().show("fast", function() {
var el = $(this);
scrollToDiv(el);
});
$(this).addClass("expanded");
}
return false;
});
});
function scrollToDiv(element){
var offset = element.offset();
var offsetTop = offset.top - 40;
console.log(offsetTop);
$('body,html').animate({
scrollTop: offsetTop
}, 500);
}
});
HTML:
<h3 class="expand">Accordion Header</h3>
<div class="expand_content"> <!-- This class used for styling - not required for accordion functionality -->
<p>Content</p>
</div>
<h3 class="expand">Accordion Header</h3>
<div class="expand_content">
<p>Content</p>
</div>
<h3 class="expand">Accordion Header</h3>
<div class="expand_content">
<p>Content</p>
</div>
(Full example can be downloaded at the end of this article)
The pros of the jQuery accordion
The beauty of an accordion menu is its simplicity. How simple is it? The accordion menu shown above only takes 32 lines of JavaScript code and features some additional functionality outside of the basic show/hide – automatically collapsing a layer of the menu when another is shown and forcing the display to scroll to the top of the expanded section.
Consider the advantage of simplicity when also looking at mobile accessibility and compatibility. Because an accordion menu is so feather-light (the above script checks in at only 2KB), it plays well with modern smartphone browsers (older and less advanced handsets may not have browsers that read JavaScript), there won’t even be a lag in performance if the user changes the phones orientation and its simple construction allows for easy use in responsive code bases.
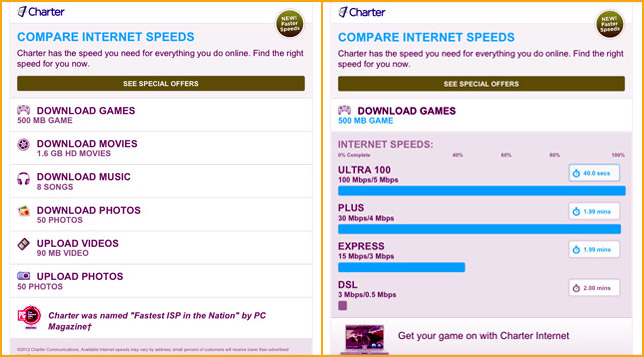
The accordion menu extremely is flexible as well. Take a look at how an accordion menu is used on Charter Communications’ Compare Internet Speeds landing page. Beyond the basic function of expanding and collapsing content blocks, the developer has introduced other jQuery-developed elements – in this case, animated bar graphs. It’s nothing revolutionary, but a great example of developer ingenuity, tailoring the accordion menu to make the most out of the mobile platform.

Figure 1: Charter Communications’ Compare Internet Speeds landing page uses bar-chart animations within the accordion menu.
This flexibility has led to innovative developers coming up with hundreds of different ways to build accordion menu that are all just as simple while remaining compatible with multiple browsers and devices. And it doesn’t matter whether you choose to use jQuery as the exclusive development language or creating the bulk of the functionality using CSS (cascading style sheets), adding in supplemental elements using jQuery.
Above all, the advantage of accordion menus is they are relatively easy to build. Once you have built the accordion once, you can use that same base over and over, adapting it for the different requirements. Most developers shouldn’t need to use a plug-in.
The cons of the jQuery accordion
The main issue with accordion menus is users need to know that they are functional elements or they won’t use them. There needs to be some kind of indicator built in to encourage them to tap/click to expand/collapse the menu.
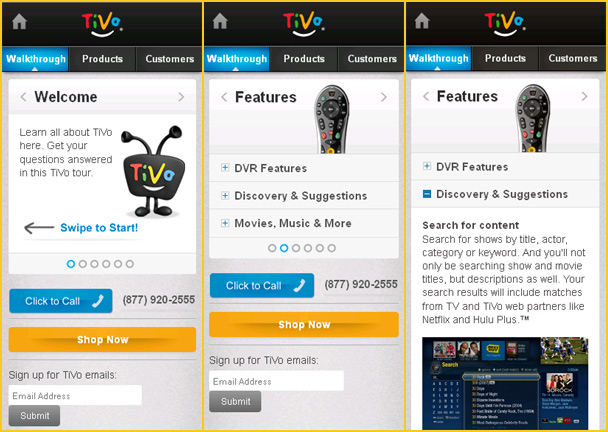
There is no single standard way to do this. In the 7signal example, the accordion menu uses up and down arrows to indicate that content can be expanded or collapsed. A down arrow indicates additional content can be displayed, an up arrow indicates the open content pane may be closed. (My person opinion is that that the up/down arrow approach is the most intuitive for a user). A common alternative is to use plus/minus, as on the TiVo’s mobile site (see images in the slider section below). Some sites spell it out with plain text like “expand/collapse”, “read more/close” or “learn more” – but graphical indicators are more commonplace.
The placing of the indicator is also important. Since most accordion menu tabs extend the full width of a viewport on a mobile device, I’d recommend putting the indicator toward the right of the tab, like in the 7signal example. In my experience that is where most people tend to look for indication.
This may seem more of a design or usability issue on the surface, but should be a concern for developers as well. In programming we utilize conditional statements – we’re anticipating certain actions and behaviors. In this instance, we’d like to assume all users have the savvy to identify a functional accordion menu on load. After all, they’re increasingly common on the mobile Web. But it is a common mistake for developers to assume too much knowledge or too expect users to behave on mobile in the same way as they do on the desktop. Always assume the user isn’t going to get it unless you spell it out.
Examples of excellent mobile accordion menus:

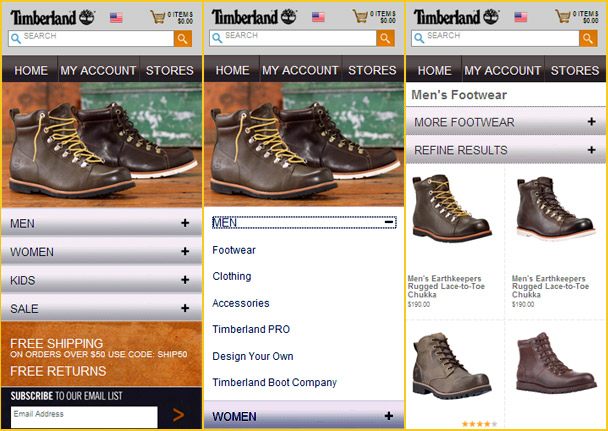
Figure 1: The Timberland uses the accordion menu in an intuitive way to present all the items in its m-commerce site in a user-friendly fashion.
jQuery content slider
As touch-screen devices become more common, swiping is becoming an important interaction for the mobile user. One powerful technique developers rely on to achieve this effect are jQuery content sliders. Since their inception, content sliders have provided developers with an innovative way to cycle content, and can often serve as the showpiece of a Website if built well. Typically, sliders are used as carousels for images (often containing links to key content), but like the accordion menu, they can house any kind of content, which makes them particularly useful on mobile sites.
Take a look at TiVo’s mobile site, in particular the Walkthrough section. The site has been constructed to allow the user to easily swipe through the subpages. All the page content is contained within each slide, easily accessible by expanding/contracting the menu items. It’s not something a desktop user would necessarily expect to see, but that’s the whole point – mobile is different. The jQuery programmer’s code has to work a little harder on a mobile platform to overcome its inherent restrictions – screen size, limited memory and re-orientation (as outlined above). Excess functionality must give way to ingenuity. On TiVo’s mobile site, the developer has made multiple uses of the same lightweight content slider plugin, to deliver this effect.

Figure 1: The slider on Tivo’s mobile site uses allows the user to swipe through Webpages, then expand the menu to find out more on each item.
That’s right, plugin. This is the perfect time to introduce such a vital part of the jQuery universe.
jQuery plugins are fairly common functions found outside of the traditional jQuery library that extend its functionality created and shared by the developer community. As with any tool, there are advantages and disadvantages, explained below, to working with plugins as opposed to building the slider from scratch. Much depends on the developer’s preferred method of working, their expertise, the complexity of the task – sliders are far more complicated than accordion menus for example – and the time the developer is given to complete the project. If time is an issue, then plugin is usually the way to go, especially when dealing with a more complicated functional element like a content slider.
There are lots of jQuery content slider plugins out there, most of them are loaded with plenty of different controllable effects – i.e. speed and style of transition e.g. fade, bounce, between slides. That’s the beauty of them: the bulk of the development has done hundreds of times before, so why reinvent the wheel? Of all these slider plugins, my preference is for Swipe JS, which was developed by Brad Birdsall, a front-end developer and owner of Web group, Prime. It’s extremely lightweight (the full version is only 7.9KB), extremely easy to work with, functions extremely well in any browser on any device and perhaps, most importantly, it is designed with the mobile Web in mind. TiVo’s mobile website is an excellent example of Swipe JS in action.
Usually, I don’t tend to use plugins, as I prefer working with code I have created, but I’ve had such a positive experience with Birdsall’s content slider script that it just doesn’t make any sense for me to build my own version.
Let’s take a look at how it’s built. You can download the full script from GitHub. The following snippet is an example Birdsall provides on how a slider should be built in HTML:
<div id=”slider”>
<ul>
<li style=”display: block;”></li>
<li style=”display: none;”></li>
<li style=”display: none;”></li>
<li style=”display: none;”></li>
<li style=”display: none;”></li>
</ul>
</div>
The containing div needs to be passed to a new object. This line of code should be placed at the bottom of the page, externally, to make sure the page is ready:
window.mySwipe = new Swipe(document.getElementById('slider'));
And that’s it. Swipe JS allows the developer to set secondary parameters to control index position, transition speed, auto start and a callback function that will run at the end of any slide change. It couldn’t be simpler to use.
Another useful content slider plugin is Basic Slider, which is lightweight, fully responsive and easy to develop on, making it ideal for both the desktop or mobile platform.
The pros of the jQuery content slider
In contrast to the accordion menu, the slider is a different development animal. As with any more complicated jQuery solution, this one tends to have a lot of pieces and parts. The overall amount of time it takes to build a good one from scratch will vary, but assume on at least a few days of full-time work. Meanwhile it takes about 30 minutes to employ (and test) a well-established and documented plugin (make sure you choose one with an active developer community) – assuming you leave the code in its vanilla state.
Always consider the limitations of the mobile platform. There isn’t a lot of room for a complicated content slider on a mobile website, which is why plugins like Swipe JS or Basic Slider are ideal as they’ve been designed with a viewport restriction in mind. The other advantage of these simpler sliders is ease of customizing them to your own requirements or to add a personal touch.
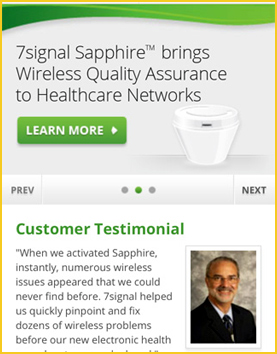
Returning to 7signal’s home page, you find Swipe JS in action – with some minor additions. Take a look at the next/prev navigational tabs built on to either side of main viewing area. This is a lightweight, common-sense development addition. The user either swipe or tap through the slides, depending on preference. It’s also a great example of how to give a mobile user clear indication this specific element has functionality.

Figure 1: 7signal’s home page shows Swipe JS in action with some minor enhancements.
Here’s how Sloan took Swipe JS to a new functional level with his own jQuery placed in the page head:
$(document).ready(function() {
$(".slider_nav").show();
$(".slide_right").css('visibility', 'visible');
$("#slide_indicator").css('visibility', 'visible');
slideTimer;
var dCurrent = 1;
var dPrevious = dCurrent - 1;
var dNext = dCurrent + 1;
var numSlides = $('.slide').length;
for (i=2; i<=numSlides; i++)
{
$("#slide_indicator").append('<li><a class="indicator" id="indicate_' + i + '"></a></li>');
}
$('#indicate_' + dCurrent).addClass('active');
$('.slider_nav').addClass('slide_' + numSlides);
if($('#indicate_1').hasClass('active')) {
$('.slide_left').css('visibility', 'hidden');
} else {
$('.slide_left').css('visibility', 'visible');
}
var i = 1;
$(".slide").each( function() {
$(this).addClass("slide_"+i);
i++;
});
var slideHeight = $('.slide_' + dCurrent + ' .slide_contain').height();
$('.slide').height(slideHeight);
$('.slide_' + dCurrent).height('auto');
$('.slide_left').click(function() {
slider.prev();
clearInterval(slideTimer);
return false;
});
$('.slide_right').click(function() {
slider.next();
clearInterval(slideTimer);
return false;
});
});
var slideTimer = setInterval(function() {
slider.next();
}, 7000);
He also took advantage of Swipe JS’s callback parameter by adding a function to fire (start) and update the indicator after a slide has changed. (Callbacks prevent the next JavaScript event starting before the previous one ends). This script is placed at the bottom of the page:
var slider = document.getElementById('slider');
window.slider = new Swipe(slider, {
callback: function() {
var dCurrent = slider.getPos() + 1;
$('.indicator').removeClass('active');
$('#indicate_' + (dCurrent)).addClass('active');
if($('#indicate_1').hasClass('active')) {
$('.slide_left').css('visibility', 'hidden');
} else {
$('.slide_left').css('visibility', 'visible');
}
}
});
These additions provide well-planned functionality. The portion of the code called on load is designed to hide the navigation on the sides of the slider so mobile users who don’t have JavaScript enabled will only see the main image and be unaware they’re missing additional content. Users who have JavaScript enabled will only see the right indicator (Next) on load (since they’ll be on the first slide). A setInterval event causes slides to rotate on their own unless the user taps on one of the directional tabs. In addition, the code is designed to find how many slides are present and then add that number of indicators to the presentation.
Pretty nifty, huh? Birdsall’s Swipe JS combined with Sloan’s add-ons makes for a seamless, simple and time-saving mobile display solution. It’s a great example of how two developers with absolutely no connection to each other are, in essence, working together to solve development issues. That’s what makes the jQuery community so great – it’s very “pay-it-forward” i.e. developers will share code and expertise, with the expectation that those developers will help others in turn. The original jQuery platform allows for developers to work on top of it to create plugins that are then used by and worked on by other developers. It’s a big benefit of working in an open-source world.
The cons of the jQuery content slider
There are a lot of jQuery content sliders out there, and the bulk of them are loaded with a number of different controllable effects – perfect for the developer looking for a programmable-in-minutes option. This is a blessing, but also a curse.
The concern with using most full-featured slider plugins is they’re very code heavy – they can be difficult and time-intensive to work with if required. As any developer knows, while another person’s fully-functioning code base can be a godsend when looking to reduce initial build time, it can be hellish to edit. Most professionals are pretty good about writing detailed comments in a code base to give a foreign developer clues on what certain code blocks govern, but certainly not all.
Also, consider the tangibles you have no control of that can negatively impact functionality down the line:
- The developer that built the plugin releases a new version – meaning there are some bugs in the plugin you’re currently using.
- jQuery releases a new version of its framework.
- Browsers are updated.
Any developer knows, the relationship between all three can, at times, be sketchy at best – you can never be sure what will happen when an older version of a script paired with a dated version of jQuery meets the new version of a browser. This relationship is usually easier to manage when a homebrewed script is involved, but only because a developer should know his code better than anyone else does – especially after spending days to perfect it.
Plugins are useful, but should always come with a warning label. Developers need to stay on top of them. Always pick a well-established one with an active developer community. Take time to follow the community discussion on the plugin home site, stay up-to-date with new releases and be in the habit of device-checking those elements when a new version of any browser is released. Just as a developer should be smart about which functional elements to include on a mobile website, he should also be smart about which plugins he wants to rely on.
Examples of excellent mobile content sliders:
Conclusion
Regardless of which library and framework you choose to work with, the danger of over-developing is always present – particularly on a mobile platform with a limited amount of memory and the user-controlled ability to quickly change its orientation (which consumes additional memory).
It becomes a challenge to develop lightweight jQuery solutions for mobile websites under these conditions. Furthermore, the size of your functional elements, the amount of display content and the inherent restrictions of the mobile platform are always on a collision course. Fortunately, the jQuery library is a robust and lightweight framework, and it provides developers with a number of options to work around these issues. As we’ve seen, two effective jQuery solutions are the accordion menu and content slider – in both homebrew and plugin formats. Both prove to be flexible, adapting well for multiple uses on the mobile platform.
Developing for mobile Web should be seen as limiting. If anything, the challenges presented are the opposite – they’re new, exciting and require creative thinking. They’re forcing developers to rethink how they’re building the Web by placing an emphasis on ingenuity instead of excess functionality.
Main image: Playing the bandoneon, traditional tango instrument, Argentina. © Pablo H Caridad , via www.shutterstock.com
.
Download working sample code below.







Leave a Reply