Creating a site that works well across all devices can be a daunting task. However, there are some simple things that you can do that can have a big impact on a site’s usability. Click-to-call is one such feature: it’s simple, effective, and very easy to implement.
What is click-to-call?
Click-to-call is a simple idea—clicking or tapping on a link on a page will activate a specific action, usually bringing up the phone’s dialler. One of the most common uses is to convert numbers on a webpage into clickable links, so that users don’t have to manually enter a number into the phone dialler to place a call. The benefits for both site owner and site visitor are clear: click-to-call links can ultimately lead to faster conversions for business owners, and site visitors get a more usable experience. Everybody wins!
How does it work?
To create a click-to-call link, simply wrap the number up in an a tag, using the tel protocol in the href attribute:
<a href="tel:+353123456789">+353123456789</a>
It’s recommended to include the full international dialling code with the number – this will ensure that the call will be successfully placed regardless of where the site visitor is located.
Although any text can be used for the link text, it can be useful to include the number itself, so that the user can see at a glance what the number is and what to expect, without first having to click it through to the phone dialler. In addition, since the exact action triggered, whether it be to add to contacts or to dial number, depends on a particular device’s implementation, it might make more sense to simply have the number as the link text rather than something like ‘Call us!’.
Try it: Call us on +353123456789


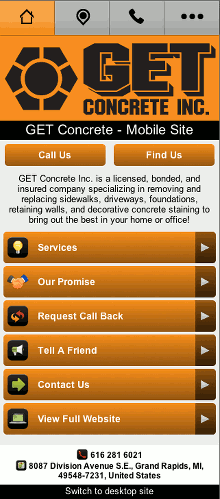
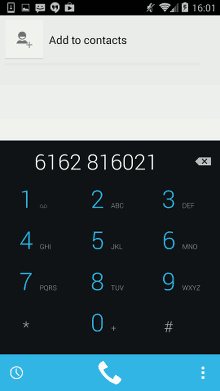
A (goMobi) mobile website implementing click to call (left) and dialler action invoked by tapping link on Android phone (right)
What about devices without phone capabilities?
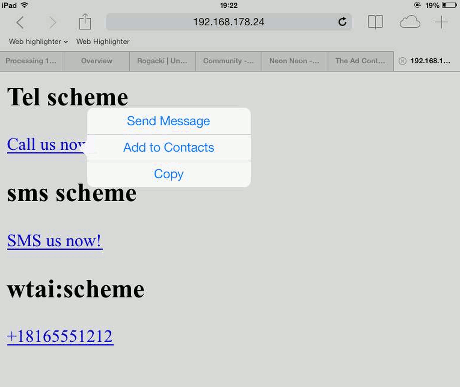
Devices without dialling capabilities still may support the click-to-call, but obviously a call cannot be placed if the device has no phone. Another action often invoked by click-to-call is an Add to Contacts behaviour. For example, clicking a tel link on an iPad triggers a dialog with Send Message and Add to Contacts options (illustrated below):

iPad click-to-call behaviour triggers a Message/Contacts/Copy dialog
Variations on the click-to-call theme
The tel scheme is the most widely supported click-to-call scheme, so if you only implement one, it should be this one. There are other possibilities too. Some variations on the click-to-call theme are outlined below.
Sending SMS messages with sms: and smsto:
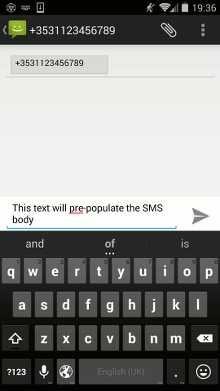
The sms scheme can be used to send an SMS message. When such a link is activated, the SMS application will launch, pre-populated with the phone number from link. It also permits the body of the SMS to be pre-populated using the body parameter, although this feature is not always supported.
<a href="sms:+3531123456789?body=This+text+will+pre-populate+the+SMS+body">SMS us now!</a>
The smsto is almost identical, but less widely supported.
<a href="smsto:+3531123456789?body=This+text+will+pre-populate+the+SMS+body">Send SMS</a>

Clicking an SMS link opens the SMS app, with phone number and message body pre-populated
iOS meta tags
The Safari browser on iOS devices, will automatically recognise numbers in pages, and turn them into click-to-call links. This feature is enabled by default, but can be disabled using the following meta tag:
<meta name="format-detection" content="telephone=no">
The wtai: scheme
This is an older scheme dating back to the days of WAP/WML. It is less well supported than the tel scheme, so chances are you don’t need this unless you are targetting older devices, or you are aiming for maximum compatibility.
<a href="wtai://wp/mc;+123456789">Call us!</a>
Try it: Call us!
Links and references
- Mobile webapp best practices http://www.w3.org/TR/mwabp/#bp-interaction-uri-schemes
- The tel URI for Telephone Numbers http://tools.ietf.org/html/rfc3966
- URI Scheme for Global System for Mobile Communications (GSM) Short Message Service (SMS) https://www.ietf.org/rfc/rfc5724.txt
- WAP WTAI Specification http://www.w3.org/wiki/UriSchemes/wtai







Leave a Reply