We’ve all been eagerly anticipating the entry of the Fennec (Firefox Mobile to the uninitiated) into the mobile browser space. A couple of days ago we were given our first taste of the future with Fennec when a new alpha version was released for Windows Mobile devices. So how does it stand up?
Well, initial testing seems to indicate that Fennec will certainly be a contender. The Fennec team have packed in support for a wide array of technologies.
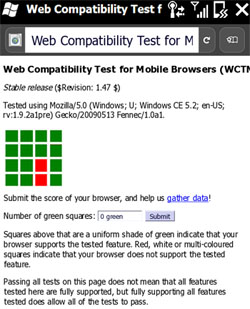
See the result of testing it on the W3C Compatibilty Test for Mobile Browsers (a kind of ACID test for mobile browsers) below:

The two red squares correspond to failures on support for IRIs and IDNs (Internationalized Resource Identifiers and Internationalized Domain Names), and the contenteditable attribute. The green squares correspond to passes on the tests checking (possible) support for the following technologies:
- CSS2 min-width
- PNG
- GZIP/HTTP1.1
- HTTPS
- Cookies
- application/xhtml+xml
- XMLHttpRequest / AJAX
- Static SVG
- CSS Media Queries
- jQuery
- Dynamic SVG
- DOM mutation events
- canvas
- CSS3 selectors
Why these technologies? Well, among these technologies are some which the W3C considers important now, and some which the W3C consider will be important to mobile in the near future. Fennec does pretty well, even outdoing some desktop browsers. Of course, it’s still in alpha, and still a bit buggy and still a bit slow, at least on the device that I tested, an HTC Touch HD (thanks Daniel for the loan), so I wouldn’t go deleting your currently installed browser just yet.
Find out more about the W3C Compatibility Test for Mobile Browsers here.
So, how does it stand up to the other main mobile browsers out there? Well, I know of at least one mobile browser which does better…






