Here in dotMobi we’ve just launched our latest product. The culmination of months and months of hard work by the dotMobi team has resulted in the release of our spanking new content mobilization platform: goMobi.
You can find all the official blurb over at http://gomobi.info along with some videos of our CEO and CTO talking about the product. What I aim to do here is to give an overview, from a developer’s viewpoint, so that you can find out what there is in goMobi to appeal to the developer in you.
A quick introduction
GoMobi grew out of another project we had here in dotMobi – InstantMobilizer (which itself grew from the well known Mowser mobilizing tool which dotMobi acquired in 2008). The same principle lay behind all of these projects – to provide an easy-to-use tool to enable site owners to make their content mobile-accessible. We have taken this to its next logical step with goMobi.
GoMobi is a content mobilization platform which will enable you to get a mobile website that will work on all mobile devices up and running in minutes (really, minutes!). It’s a hybrid between a traditional content management system and a mobile Web site builder. Sites are built with an easy-to-use control panel interface – the goMobi “SetUp Assistant” – and can access components from an existing desktop Web site to ensure brand consistency and speed of mobile Web site implementation.
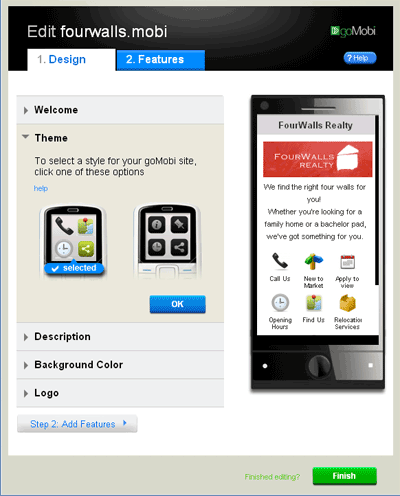
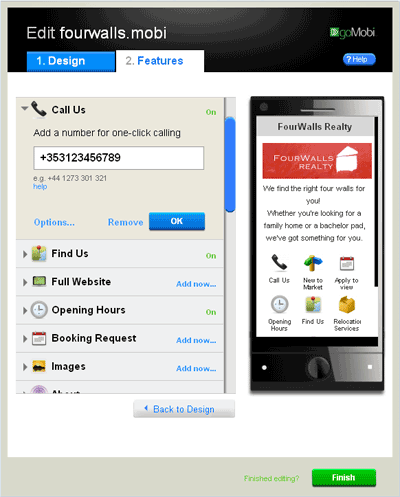
The control panel is illustrated below:


Control Panel – Design panel (left) and Features panel (right)
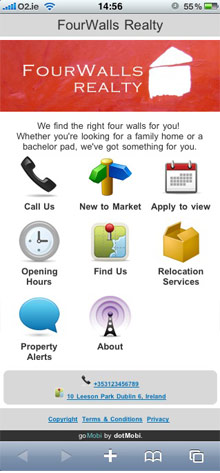
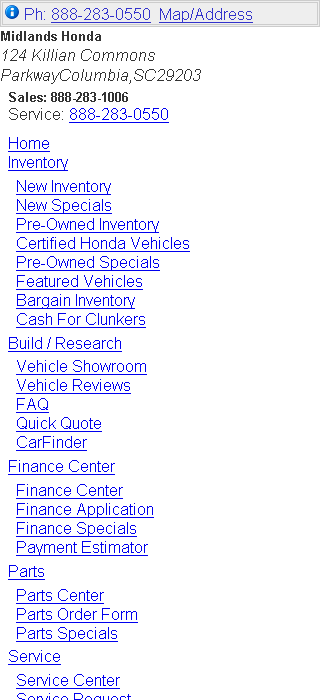
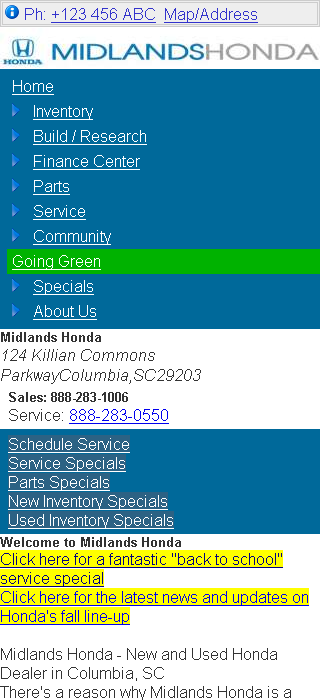
And the corresponding goMobi site looks like this:

Example goMobi mobile site
The control panel consists of two tabbed panels and a Preview pane. The Design panel configures the look and feel of your goMobi site, and the Features panel configures the content. The Preview pane updates immediately to show any changes made to the site.
The Design panel consists of several sections that allow you to change the general look and feel of the site, including the logo, the colour scheme, and the title and description of the site.
The Features panel is made up of a list of many different ‘Feature’ apps – including functionality that makes sense in the mobile context; things like ‘Call Us’, ‘Find Us’, ‘Image Gallery’, ‘News Feed’ and so on. To enable an app involves supplying the required information for that app, and clicking an activate button. That’s all that’s needed!
It’s designed to be simple enough so that non-technical business owners can use it. It’s also designed to be easily integrated with other products & services so that existing desktop web developers can begin to step into the mobile world, and extend their portfolio of offerings with mobile web solutions alongside existing desktop web solutions.
What’s in it for the developer?
Of particular interest to developers is the suite of tools offered with goMobi.
- Transcoding Engine
- REST API
- Device Detection
Transcoding Engine
GoMobi sites can stand independently, or can be configured with an existing desktop site as the ‘source site’. In the latter case, goMobi can automatically crawl the source site and pull out important business information such as the phone number (and automatically populate the ‘Call Us’ feature), address (and populate the Google Map ‘Find Us’ app) and so on.
When a source site is linked to the goMobi site, you can make use of the Transcoding Engine. This essentially allows you to mobilize any of the content on a desktop site so that it will be accessible on any mobile device. The transcoding process automatically converts existing desktop content to be mobile-friendly. However, since it is an automatic process, you might want to tweak the results; for instance by making some content more prominent, or by suppressing other content from appearing in the mobile version altogether. For example, you might want to remove Flash objects from the mobile website altogether (unless you expect all your users will be using Android devices and not iPhones 😉 ).
The Designer Toolkit (or how to tweak the transcoding engine)
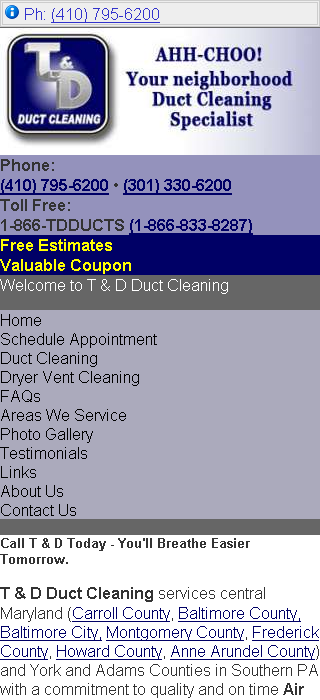
The designer toolkit makes use of special meta tags, and CSS classes that you can add to your content to tweak the transcoding process. Examples of the improvements to the transcoding process can be seen in the following illustrations:


Tweaking the Transcoder – desktop pages transcoded for mobile: before tweaking (left) and after (right)


Tweaking the Transcoder – desktop pages transcoded for mobile: before tweaking (left) and after (right)
For the full detail, please read the guide here.
The following sections demonstrate briefly how the meta tags and CSS classes can be used to tweak the process.
Meta tags
Using the goMobi meta tags is simple. Each tag will take the form:
<meta name="%name" content="%value">
Possible name values to use here are:
name: im_remove_branding – used to remove the goMobi branding from the bottom of pages
name: im_logo_url – point it at the URL of an image you wish to use as your logo
name: im_logo_alt – ALT text for your logo
name: im_phone – your phone number
name: im_address – your address
To use these tags, just add the desired meta tag the section of you markup as you would any other standard meta tag. For example
<meta name="im_logo_url" content="http://mysite.com/my-logo">
would indicate to the transcoder that the logo to be used in the mobile website is located at http://mysite.com/my-logo. (And of course, the logo image itself will be resized appropriately to fit on the screen of the requesting device, with the use of dotMobi’s comprehensive device detection technology, DeviceAtlas).
CSS classes
Pre-defined CSS classes are used to affect the visual output of goMobi. All of these classes can be used in conjunction with other CSS classes already in use by the page in question.
The following classes are defined:
imz_display – display on mobilized version
imz_remove – remove from mobilized version
imz_menu – main menu indicator
imz_color – text color
imz_bgcolor – background color
Without going into too much detail here, using these CSS classes is no different than including a regular CSS class in your markup. For example, to remove a Flash object that appears in the source site from the mobile site, you might use something like the following in your markup:
<div class="imz_remove">
<object width="550" height="400">
<param name="movie" value="somefilename.swf">
<embed src="somefilename.swf" width="550" height="400">
</embed>
</object>
</div>
There are further examples in the guide.
The API
As a reseller of goMobi, you’ll also benefit from the use of our comprehensive REST API. Using the API, every aspect of a building or modifying a goMobi site can be fully automated. It supports XML and JSON, and can be used to get and set site information, change themes, colours and logos, and activate and deactivate goMobi apps. Pretty much anything that can be modified with the control panel can also be achieved with the API, and thus opens the door to integration with other products and services.
As a taster, see the example API requests below:
Retrieve a list of all the site properties:
GET {api_entry_point}/mapping/mysite.mobi/properties
Update a single property ‘address’:
PUT {api_entry_point}/mapping/mysite.mobi/properties/address
<?xml version="1.0"?> <request> <value>2 La Touce House, IFSC, Dublin 1, Ireland</value> </request>
List all app instances:
GET {api_entry_point}/mapping/mysite.mobi/app_instances
and you would expect a response like:
<?xml version="1.0"?>
<response>
<status>ok</status>
<data>
<app_instances>
<app_instance>
<id>35</id>
<app_id>1</app_id>
<label>ClickToCall</label>
<position>13</position>
<icon>
<id>1001</id>
<url>http://.../theme_1/ClickToCall/icon_32.png</url>
<default_icon>1</default_icon>
</icon>
<config>
<phone_text>+353871249943</phone_text>
</config>
</app_instance>
<app_instance>
...
</app_instances>
</data>
</response>
Activate the app ‘Facebook’:
POST {api_entry_point}/mapping/mysite.mobi/app_instances
<?xml version="1.0"?>
<request>
<apps>
<app>
<id>29</id>
<label>Facebook</label>
<position>8</position>
<icon_id>1029</icon_id>
<config>
<social_media_link_login>dotmobi</social_media_link_login>
</config>
</app>
</apps>
</request>
Ok, that’s enough API examples for now – you should be getting the picture.
Device Detection
DotMobi’s device detection technology, DeviceAtlas is also offered with goMobi. By sending the vistor’s User-Agent string to the DeviceAtlas service, DeviceAtlas will report back key information about the device, thus permitting redirection to goMobi site if necessary. It is relatively simple to embed DeviceAtlas code in your website to determine if your visitors are on mobile devices or not.
The basic code necessary for this is pretty simple and looks something like this
<?php
define('DA_URI', 'http://deviceatlas.appspot.com/query');
$da_json = @file_get_contents(DA_URI . "?User-Agent=" . urlencode($_SERVER["HTTP_USER_AGENT"]));
if ($da_json !== FALSE) {
$da_results = array_merge(json_decode($da_json, TRUE), $da_results);
$da_results['_source'] = 'webservice';
} else {
$da_results['_error'] .= "Error fetching DeviceAtlas data from webservice.n";
}
?>
The magic happens in this line of code:
$da_json = @file_get_contents(DA_URI . "?User-Agent=" . urlencode($_SERVER["HTTP_USER_AGENT"]));
This is where the request is made to the DeviceAtlas service, and the JSON data is returned.
Then, in this example we just print out the data returned from the DeviceAtlas service:
<h1>DA Personal Test</h1>
<?php
//Output results
if(isset($da_results['_error'])){
echo sprintf("<p>%s</p>", nl2br($da_results['_error']));
} else {
echo "<p>User-Agent: {$_SERVER["HTTP_USER_AGENT"]}</p>";
echo "<p>Read from {$da_results['_source']}</p>";
echo sprintf("<pre>%s
“, print_r ($da_results, true));
}
echo “
Time taken: “.(microtime(1) – $start_time).” secs
“;
?>
That’s it! Simple device detection in just a few lines of code! Of course this code can be extended to do more exciting things such as caching device properties so that you don’t need to keep looking up the same device, thereby speeding up your website response time. For more detail please see this article.
In conclusion…
That about sums up goMobi from the Developer’s perspective for now. If any of this has tickled your fancy and you think you might like to learn more, or try it out, you can get in touch via the form on this page. We’ve also set up a discussion forum on this site for developers to talk about goMobi.
Links:






