
This year’s Google IO event had a much greater emphasis on web than previous years: there were more sessions on mobile web than any other topic, and then, against this backdrop, there were more sessions on AMP and progressive web apps (PWAs) than any other topic.
Going by the sessions, you’d be forgiven for thinking that the web is PWAs. One thing is clear: Google is doubling down on PWAs. It’s hard to find a session that didn’t talk about them. Just take a look at some of the session titles:
- AMP & Progressive web apps
- Progressive web apps across all frameworks
- Building google io web app – launching a progressive web app
- Polymer & Progressive web apps
- Angular 2 & Progressive web apps
- Instant loading & progressive web apps
- Great libs & tools for progressive web apps
Even many that didn’t explicitly have PWA in the title made a mention of PWA in the talk itself, such as the Building web for billions, and What’s next for the web sessions. I’d challenge you to find a single talk that didn’t mention PWA.
Of course, there were other non-PWA topics too. One which got a lot of press was Instant Apps, almost the antithesis of PWAs. Like many others, I don’t really get them yet, but admittedly I haven’t looked too deeply, so I’ll just echo what Jeremy Keith had to say on the matter:
Either they are sandboxed to have similar permission models to the web (in which case, why not just use the web?) or they allow more access to native APIs in which case they’re a security nightmare waiting to happen. I’m guessing it’s probably the former.
On a lighter note, I saw this XKCD shared around quite a lot in the past week.

It’s as relevant now as it was when first published in May, 2014. Perhaps it will only ever become more relevant as the web platform continues to improve.
So that’s instant apps out of the way…
There were other non-web things going on too, Android N, Project Ara, Daydream VR, Google Home, Allo, AI chips, Android Pay, Android development & performance talks, and self-driving cars. But around these here parts we’re more interested in the web, so having respectfully mentioned this other stuff, I’ll move swiftly on.
And now, let’s have a quick recap of some of the Web sessions.
Web themes at Google IO 2016
Broadly, the main themes for the web sessions were: Web performance, PWAs, and offline/network independence. There were of course many other themes, but these ones stood out from the crowd since they popped up so often, and in so many of the talks. They are all somewhat related of course.
Web performance
Web performance is huge in Google these days, with tools like Pagespeed Insights and page load speed as a search rank signal. There was plenty to go around at IO this year too.
First up, a shoeless Paul Lewis delivered a superb talk on High Performance Web Interfaces.
Early in his talk he extolled the virtues of the RAIL performance model (Response, Animation, Idle, Load) as a guiding principle for web development. The RAIL model was mentioned in other talks too: follow it and you’re on your way to developing for web performance was the message!
Paul then focused on common UI patterns, and building them for 60fps performance. He built the examples out live on stage, resulting in a nice set of working code examples.
- 60fps side nav animations? No problem!
- 60fps swipeable cards? Paul’s got you covered
- 60fps expandable cards? yep!
This was one of my favorite talks, it presents really simple, but practical and effective code: its simplicity belies its utility!

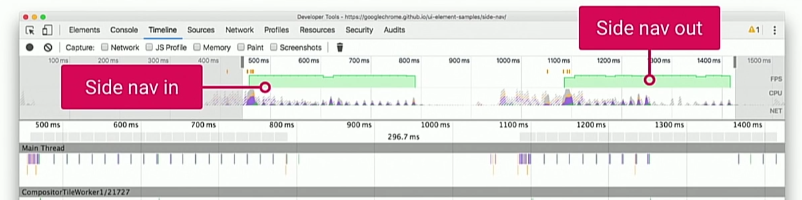
Side nav performance profiling. It does pretty well!
Some of the links from his talk:
AMP and Progressive Apps
While Paul’s talk focused on fast UI, other sessions focused on performance over a longer, multi-page context. The marriage of AMP with PWAs popped up in a couple of sessions. The main one was AMP & Progressive web apps, and if you want to turbo charge your PWAs, then this talk is for you. In this talk, and in the The Mobile Web: State of the Union, the newest PWA posterboy site, the Washington Post (WaPo), was paraded.
If you’re already familiar with both AMP and PWAs then you can probably skip to about two thirds of the way through the talk until Chris Nguyen takes the stage and walks us through how his team built WaPo’s new PWA site.
A super new feature of the WaPo experience was bootstrapping a PWA via an AMP page. With the help of a new AMP tag <amp-install-serviceworker /> (well, need I say any more?), you can bootstrap a PWA/service worker, so that you get a <1 second page load for the AMP page, and if you subsequently visit the main PWA site, you’ll get a <1s page load there too, even having never visited before.
AMP as a technology has been questioned over its restrictive nature. Indeed, in the The Mobile Web: State of the Union talk, one of AMP’s goals was “content modesty”. AMP’s feature set looks like WAP/WML, or iMode, from the late 1990s. But this usage pattern of AMP with PWAs is pretty compelling: the restricted or modest AMP page bootstraps the richer PWA experience, and with the right caching strategy, you still get great performance once you’ve moved off the AMP page!
Seriously cool stuff! Pay attention, this might just be the future of high performance web apps!
Offline: it’s not about being on an airplane
Offline was another big theme, a natural fit for PWAs and service workers, which shine where offline functionality is required. But an important distinction made in a number of talks was that offline isn’t about being on an airplane. It’s about patchy network connectivity and LieFi.
As Jake Archibald mentioned in his Instant loading & progressive web apps talk (which was both entertaining and practical in large measures), at least when you have no signal and you are actually offline, this is obvious and known. However, the round trip from device request to ISP, and around the world to webserver, and back again, is about more than just your wireless network connection. There are so many things that can go wrong, and you can assume that they will go wrong for some of your users. Your device might report a connection, but something else down the connection path can hold up the show, and you might never know. In this scenario you don’t know that you are offline, or are offline intermittently, and this leads to blank screens and spinning loader gifs.
The solution to this problem is to implement a cache-then-network strategy. The device grabs content when it can, and displays it as needed. An app shell ensures there is never a blank screen. There should be a fallback for every request. As Ilya Grigorik says in his Fast & resilient web apps: Tools & Techniques session, “No request is too big too fail”.
Jake also explained the problem with online first development. Even APIs to detect a user’s connectivity, the problems mentioned above notwithstanding, have issues:
While navigator.online=="false" implies you have no connection, navigator.online=="true" then implies you have not no connection, which, many of us will agree, does not mean we have a connection! And so, LieFi is worse than offline; at least you know where you stand with offline.
Instead, we should think of network connectivity as progressive enhancement, and keep this in mind while building on the web.

Jake’s service worker depiction. Yep, that’s a TIE fighter with a cat head
Jake gave a live walkthrough of a set of incremental improvements he made to his Emojoy chat app. Each improvement was a small step towards full offline support, but importantly, each step was shippable, as we were reminded by Jake’s periodic refrain “We can ship that!”.
Gradually, the previously online-only chat app was transformed step by step before our eyes into an offline-first PWA, which used indexedDB (to store message locally), background sync (to queue messages when no network, and to send them when connectivity was restored) and service workers to ensure that the app was always available and that the user never needed to wait for any actions to complete.
A couple of interesting asides during all this:
- Chrome dev team will try to fix up the worst of IndexedDB API using promises. Until then, use the idb lib to make your life easier
- When detecting whether to add to home screen, Chrome will in the future try to detect for proper offline support as well as just having service worker (in a way, the current system can be gamed by installing a dummy service worker)
- When questioned on what Instant apps means for the future of the web, he responded simply that you can use PWA technology right now, today, without really saying anything about Instant Apps
This talk was as entertaining as it was practical: you will probably never see a better, or more dramatic, introduction to service workers; and then there was Jake’s revelation of his realisation (and I quote, in case the the quote marks aren’t clear enough) that his need of “internet connectivity to take a dump” is what drives him to build offline-first web apps. Highly recommended!
Web platform tools
As the web platform evolves, so too do the tools we use to build on it. A number of the sessions talked about new tooling and libraries. And these either directly or indirectly, added improved support for service workers and PWAs.
Chrome dev tools
There have been some fairly significant changes to the Chrome developer tools. These were showcased in a number of different sessions, including Paul Irish’s Devtools in 2016 – accelerate your workflow, and Jake Archibald’s Instant loading & progressive web apps sessions.
The Resources tab in the dev tools has been renamed Applications and in it you will find more, and better, service worker support. One significant update is the addition of a “Update on reload” option for service workers, which anybody familiar with the subject, will realise that this will save many developer hours and hair pulling.
There is also a small, but useful, visualisation of active service workers, and service workers in waiting. A parsed representation of the app manifest can also be found here.
There are also improved CSS and source mapping support, as well as the ability to debug node.js code directly within dev tools (let that one sink in!), better responsive design support, new device skins, CSS variable support, and animation support improvements.
These new features are available right now in the Chrome Canary build (enable experimental features).
Progressive web apps tools and libraries
Another session, Great libs & tools for progressive web apps gave a whirlwind tour of a number of available tools that will assist you to build PWAs. These included:
-
sw-toolbox with caching patterns examples
-
sw-precache which will write service worker code for you
-
sw-appcache-behaviour which will help you elimante appcache from you projects by emulating it!
-
sw-helpers further tools which help with things like offline analytics, and which can combine the other tools
Lighthouse: audit your progressive web app
Another tool that was mentioned in several different sessions was the new Lighthouse PWA auditing tool. Give it the URL to your PWA, and it will make a number of requests, and perform several tests to try to determine whether your app meets the requirements of PWAs.
It tests for things like correct manifest, presence of service worker, offline capabilities and so on, and gives a score out of 100.
Currently the tool is marked as an Alpha version, but worth checking out if you’re in the business of building PWAs.
Other interesting stuff
Some other interesting things to come out of the sessions included
-
Bluetooth Web API in the “what’s next for the Web” session (which had a very noticable PWA plug at the beginning)
-
Credential Management API seamless log in to sites, without passwords
-
Web payments API seamless checkout experience; all fields will be prefilled, a little like the current PayPal experience, but even smoother
Progressive web apps: do they live up to the hype?
There’s no doubt that some superb functionality is now available in the browser, and PWAs are popping up everywhere. Success stories abound: AirBerlin, AliExpress, Flipkart, Konga, Suumo, The Washington Post. All report surges in engagement and conversions, and drops in page load times. With success stories like these, it’s hard to see the downside.
And yet, there are grumblings in web dev land.
It’s not progressive if it doesn’t work
One of the IO talks was about building the web for billions of people. And, as with most of the other talks I viewed, it covered PWAs: with offline and caching capabilities, PWAs can really shine under patchy and slow network conditions. By 2020 it’s predicted that there will still be 35% globally on 2G connections. And due to the relatively high cost of data in developing markets (1 min wage hour pays for 15 web pages in India), many users switch their phones into airplane mode to prevent any data leakage. If you ever need to be reminded about why you shouldn’t be just testing on your 4G handset, or worse still, your desktop, then take a look at this talk.
So, PWAs solve problems in these markets too.
Only, they don’t! Or at least most of the current crop of PWA examples don’t. Too much kool aid and not enough dog food. Now, the problem is, as pointed out by Keith Jeremy, that most of the examples of PWAs are “concentrating so hard on the “app” part that they’re forgetting about the “web” bit. That means they’re assuming that modern JavaScript is available everywhere”.
And I’ll just quote Keith here to save myself paraphrasing:
Alex [Russell] pointed to shop.polymer-project.org as an example of a Progressive Web App that is responsive as well as being performant and resilient to network failures. It also requires JavaScript (specifically the Polymer polyfill for web components) to render some text and images in a browser. If you’re using the “wrong” browser—like, say, Opera Mini—you get nothing. That’s not progressive. That’s the opposite of progressive. The end result may feel very “app-like” if you’re using an approved browser, but throwing the users of other web browsers under the bus is the very antithesis of what makes the web great. What does it profit a website to gain app-like features if it loses its soul?
But at least this has been noted and logged as a bug. These reference PWAs will be fixed.
URLs – do we really need them?
However, it doesn’t stop there. Another pain point is that PWAs now require the URL to be hidden. This is the same URL that Alex Russell quoted in his AMP & Progressive web apps talk as being the web’s super power:
“What we’re doing here is using the web’s super power which is URLs to bootstrap experience…”
Personally, I like the option to being able to see the URL. Do I need to see them by default? I don’t think so. It’s a little bit like when mobile phones first became popular. People gradually began to forget phone numbers. Why would you need to remember one? I was recently asked how I would call anyone in an emergency if I didn’t have my phone and the numbers it held within. I would probably end up calling the strangers who now live in the house I grew up in, because that’s one of the few numbers I can remember!
You don’t need to see the phone number when you dial, you can just tap a name or an avatar, but there are situations when it’s useful to have. That Google is mandating hidden URLs for progressive web apps, seems excessive. Perhaps they do get in the way for non technical users, but interested users should have the choice. Maybe this should be a user-choice rather than a developer choice, a browser setting to toggle the address bar in progressive web apps.
In any case, banishing the URL like this appears to be driven by the trend of PWAs to slavishly try to emulate the native app shell. If it’s good for one PWA then it’s good for all! While so many useful features have recently plugged the app gap, we should be careful not to trample anything in the PWA stampede.
End
So this covers off some of the web sessions at Google IO this year. It’s clear from the focus of the IO sessions that Google is serious about progressive web apps, performance, and solving offline issues. I can’t help but think that the presence of the offline dinosaur at the conference was ironic genius. Its physical presence in the real world was driven by a desire to banish it from the web, and this desire pervaded nearly all of the talks I watched. As the web platform progresses, perhaps one day all we will have to remind us of the offline dinosaur are image fossils and artifacts from a long forgotten time when offline on the web meant it was broken.
Here's what I think of you, default offline dinosaur pic.twitter.com/LNuNlT6vGM
— Jake Archibald (@jaffathecake) May 18, 2016







Leave a Reply