In recent years, widgets have been widely popularized due to the success of Yahoo! Widgets (http://widgets.yahoo.com) and Mac OS X Dashboard (http://www.apple.com/macosx/features/dashboard). Widget, a term that traditionally refers to operating system GUI components such as dialog boxes or pop-up windows, is also used to describe small, lightweight applications that run within a local client. These “micro” applications are very compact in both physical size and file size and usually perform only one or two simple functions.
Widgets are meant to be a transient, quick experience for the user, as compared to the sovereign, in-depth experience of full-scale applications. They run alongside other widgets, allowing users to quickly switch between the lot and add or delete widgets at their discretion. Because of these attributes, the applicability for mobile usage is a logical fit, specifically widgets created to interact with web content. The absence of tabbed browsing, easy switching between applications, and broadband network speeds gives rise to the need for a dashboard-like assortment of small, quick, customizable apps. Widgets are one of the ways to fill this need.
For the developer, the blend of technology required to create a widget is a familiar mix: XHTML, CSS, and JavaScript. A widget is usually fed fresh content via API or RSS feed (see section that follows) from an existing content source, but they can also be fed completely custom content created specifically for the widget. Several content providers, software vendors, and even manufacturers offer the necessary software to display widgets on mobile devices. Some of these include Bluepulse (http://www.bluepulse.com), Moblets (http://mojax.mfoundry.com/display/mojax/ Moblets), and Nokia’s WidSets (http://www.widsets.com).
WidSets are cross-platform widgets that can be used on devices from a wide variety manufacturers, in addition to Nokia devices. Some widgets have been created by Nokia, while the larger, remaining share have been created by the WidSets community. A brief overview for creating your own WidSets widget can be found here: http://ajaxian.com/archives/widsets-nokia-mobile-widgets.

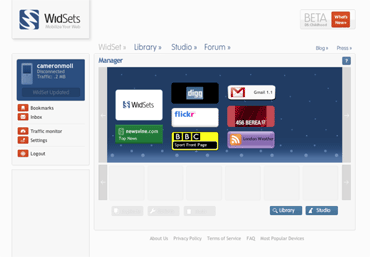
Figure 6-8. Nokia Widsets are managed from a desktop PC using the WidSets Manager.
The management of WidSets widgets takes place on a desktop PC. A user customizes his choice of the number and placement of widgets (Figure 6-8). Once these settings have been saved, the widget arrangement is transferred to the user’s mobile device (Figure 6-9).
The process is admittedly less than ideal, given it would be preferable to manage and utilize widgets without relying on a PC. But you can likely expect future versions of WidSets and other widget software packages to offer widget management entirely within the mobile environment.

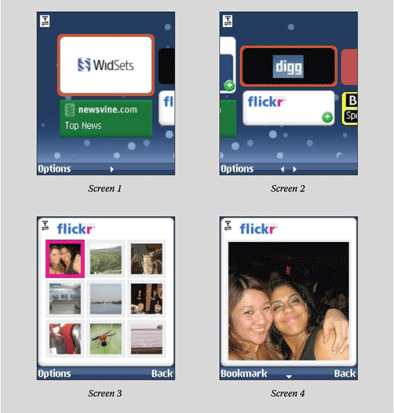
Figure 6-9. Once a user has selected his or her widgets of choice using the WidSets Manager, those widgets are transferred to the user’s mobile device.
For additional reading, see Mobile Widgets: The Ubiquitous Mobile Web (http://www.pavingways.com/mobile-widgets-the-ubiquitous-mobile-web_84.html) by Rocco Georgi, as well as Mahalo’s Mobile Widgets directory page located at http://www.mahalo.com/Mobile_Widgets.
RSS & APIS
RSS feeds and APIs form the foundation for much of the content shared on the web today. The portability and exchange of data provided by these two technologies is at the heart of that oh-so-trendy buzzword “Web 2.0”—the shift from organization created content to user-created content, the web treated as a platform, the development frenzy of “mashups,” and so on.
RSS, short for Really Simple Syndication, is an XML-based format for sharing and delivering regularly updated web content, such as news, blog posts, and notifications. Output files are referred to as RSS feeds, and these feeds can be read using feed reader or RSS aggregator software. RSS feeds can also be used to embed, aggregate, or republish content in other websites and applications.
API, or Application Program Interface, is essentially a way to communicate with a content provider’s database in XML format. Like RSS, APIs can be used to embed, aggregate, or republish content in other websites and applications. However, unlike RSS, the capabilities offered by an API allow a developer to repurpose the content in ways not afforded by RSS alone. “By exposing the inner workings of their site or application via an API, the site provider allows the community to make of it what they will,” says Gareth Rushgrove in his API primer, APIs and Mashups For the Rest Of Us (http://www.digital-web.com/articles/apis_and_mashups).
“Applications can be extended in ways that may have been impossible, uneconomical, or unimaginable for the original developers to do themselves.” The beauty of these two technologies is that they can be utilized and even combined to present optimized content to mobile users. Sites such as LiteFeeds (http://www.litefeeds.com) and Feed2Mobile (http://feed2mobile.kaywa.com) offer mobile-friendly feed reading and feed creation, respectively. But a far more stunning example of RSS/API integration is Leaflets (http://getleaflets.com). Developed by Seattle-based Blue Flavor, Leaflets use RSS feeds and APIs to present mobile versions of popular web content, such as Flickr, del.icio.us, and Newsvine (Figure 6-10).

Figure 6-10. Blue Flavor’s Leaflets, a widget-like collection of RSS- and API-based web content. (Apple iPhone)
Optimized for iPhone11 , Leaflets offer a rich web experience created entirely using RSS feeds and APIs, polished with a few advanced CSS properties such as multiple background images in a single element. "ose sites that offer only RSS, such as Newsvine, are displayed with an interface similar to a feed reader, whereas those that offer greater access to and manipulation of content via API, such as Flickr, function much like a mini web app.
Because of the cross-platform, cross-browser, cross-device, cross-just-about everything nature of XML content, RSS and API are two technologies worth strongly considering when developing mobile web content.
AJAX
As the two terms are often improperly interchanged, let’s clarify the difference between JavaScript and Ajax. JavaScript is a scripting language used to enhance or modify the presentation layer of a page by interacting with HTML source code, typically at the client-side rather than server-side level.
Ajax (or AJAX), a term coined by Jesse James Garrett that means Asynchronous Javascript and XML, refers not to a scripting language but rather to a method for creating rich web interaction. JavaScript is one of the languages used to create this interaction, XML is the other (though HTML can also be used). The two work to manipulate the Document Object Model (DOM). But it is the asynchronous part that has ignited the use of Ajax in many web applications.
With Ajax, small trips are made to the server in the background (usually via a generic API called XMLHttpRequest) as the user interacts with a page, without having to reload the entire page every time data is requested. This is what asynchronous refers to—server communication that is not synchronous with page reloading. Asynchronous server communication reduces the amount of data transferred and increases the responsiveness of an application, and these benefits warrant merit for the mobile web, as the traditional click-refresh, click-refresh browsing experience can be painfully slow on a mobile device.
Ajax—already supported by Opera Mobile, Opera Mini 4.0 beta, Nokia/Symbian (WebKit-based versions), Pocket IE, and MobileSafari—has the potential to vastly improve the mobile web experience. Ajit Jaokar believes it will, and has even argued that Ajax “will be the preferred platform of choice for mobile applications at the expense of Java ME and XHTML.”12 Additionally, because Ajax is a method and not a language or platform, any mobile browser that supports JavaScript and XMLHttpRequest is a probable candidate for Ajax support.
However, as with many of the technologies mentioned in this book, Ajax has its fair share of drawbacks. The first, of course, is compatibility. Ajax simply isn’t supported by the larger part of devices in the market today, making it a viable option usually only for higher-end devices. Second, scripting and continuous server connections tend to increase processor activity and therefore increase battery consumption. As strange as it sounds, Ajax can actually drain a handset’s battery rather quickly. Lastly, because Ajax requires many small trips to the server instead of just a few large trips per usage, intermittence and slower networks can produce latency issues. As Andy Moore puts it, “There are enough badly written, browser-crashing Ajax apps on the desktop web without XMLHttpRequest creeping its way into the mobile realm.”
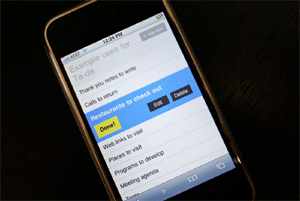
Drawbacks aside, it’s certainly possible to begin utilizing Ajax immediately. 37signals (http://37signals.com), developers of web-based applications such as Basecamp and Backpack, recently deployed an iPhone-optimized version of their to-do list app, Ta-da List (http://www.tadalist.com). The interface is rich with Ajax interaction, enabling the user to add, edit, and delete list items within a single page (Figure 6-11).

Figure 6-11. iPhone-optimized version of Ta-da List, developed by 37signals. (Image copyright 37signals, LLC. Used by permission.)
Others, such as Rocco Georgi, Lead Developer of PavingWays (http://www.pavingways.com), have been not only discussing but also demonstrating possibilities for mobile Ajax implementation since early 2006. Rocco, a pragmatic optimist, offers a number of resources for mobile Ajax, including an overview page (http://www.pavingways.com/mobile-ajax), Frost Ajax library (http://
www.pavingways.com/frost-ajax-library), YouTube video (http://youtube.com/watch?v=GIeAisUYcLk), and working examples such as an event finder application (http://www.pavingways.com/mobile-ajax-application-test-and-demo_69.html), about which he writes the following:
[C]ross-platform Mobile AJAX really is possible, because already many mobile web browsers support the XMLHttpRequest [XHR]. For those that do not support it, the application needs to provide fall-backs, so it works without XHR as well. The event finder demo accordingly works on different mobile browsers: Pocket IE (IE Mobile), Opera Mobile (not Mini) and even Minimo [Mozilla] make use of the AJAX capabilities, while other browsers, such as Opera Mini still work and just reload the whole page everytime you click somewhere.
For additional reading, see Mobile Ajax Today (http://weblog.cenriqueortiz.com/index.php/Mobility/2006/10/17/Mobile-AJAX-Today) by C. Enrique Ortiz. There are also plenty of Ajax introductions (http://www.google.com/search?q=introduction+to+ajax) and tutorials (http://www.google.com/search?q=ajax+tutorial) available, but for all things Ajax, few resources are as complete and current as Ajaxian (http://ajaxian.com).
In Defense of the Browser
The technologies mentioned in this chapter beg the question, Is the browser model a flawed approach for mobile? Does it encourage miniaturization of content, given the current inconsistencies of markup rendering and the deficiencies of carrier networks? Should we look entirely beyond the browser and leverage only technologies created specifically for mobile devices?
Short answer? No. The success of the web, as we know it today, is largely due to one piece of software: the browser. I can access nearly any website, application (including email), or other forms of content with that one browser. To assume users will be satisfied downloading a smart client or widget for every site they frequent, or for every content provider they associate themselves with, is to assume users have adequate storage space on their devices and that they are willing to pay the costs, both data and time, to download these content-provider applications. For every argument against the browser, there’s likely a case study demonstrating devices and networks specific to a content-provider are rarely successful.13 In all likelihood, most users will probably download a smart client or widget for a couple of their favorite content providers, but beyond that a browser will be—or should be—sufficient for interacting with web content.
11It’s fair to state at this convenient juncture in time that I don’t recommend creating content optimized for a single device, iPhone or any other, but instead I encourage creating content optimized for the mobile experience. Alas, if it makes good business sense for you to optimize for a single device, who am I to rain on your party?
1212 Ajit Jaokar, “AJAX for Mobile Devices Will Be the Hallmark of ‘Mobile Web 2.0’ in 2006,”
http://wbt.sys-con.com/read/167026.htm.
13 See “Merill Lynch: Time to Pull Plug on Mobile ESPN,” http://www.mediaweek.com/mw/
news/recent_display.jsp?vnu_content_id=1002876073.
[This is an extract from Cameron Moll's book "Mobile Web Design", chapter title "Beyond Simple XHTML Pages", pages 83-91]







Leave a Reply