Recently, we published a guide which explained why today web performance is of paramount importance to all website owners. In this article we focus on practical tips which you can apply to make sure that your content loads blazingly fast for all users. Site optimization is for everyone!
There are a number of web performance related tasks that all websites should implement, irrespective of the approach taken when building the site. These should, where possible, be integrated with your development and deployment workflows as appropriate. There are plenty of free tools available to help with each task. The items listed below all revolve around reducing file size, or reducing the number of requests required, since both of these can lower performance.
1. Image optimization
- All images should be compressed as much as possible to reduce file size. You can use free tools such as ImageOptim, PNG Gauntlet, JPEG Optimizer and TinyPNG. With many tools, the compression level can be set manually, resulting in huge file size reductions with little or no user-perceivable downsides.
New compression algorithms are coming out all the time, so it pays to keep an eye on the landscape. For example, in March 2017 Google announced a new JPEG compression algorithm. The new algorithm, called Guetzli reduces JPEG file size by up to 35% with no perceivable quality reduction! Because it conforms to the JPEG standard, it works automatically with existing browsers.
- Images should be sized correctly. That is, if you are displaying a 200×200 image, then don’t display a 400×400 at 200×200 size. There is no point in sending a bigger image if it is not going to be displayed, or if it’s not going to fit on a device’s screen.
- Use the correct type of image:
- WebP: This newer image format is on average 25%-34% smaller than equivalent JPEG images. Therefore it should be used where possible. The drawback is that WebP is not yet supported in Firefox, Safari or IE/Edge.
- JPEG: Use this if the image is a photographic or complex scene. Make sure that your JPEG encoder is up-to-date with Google’s latest JPEG Guetzli encoding algorithm to keep files as small as possible.
- GIF: Use this if you need animation and or transparency. Good for logos, and other simple images that need to be small.
- PNG: Good for images with straight lines. Bad for photos. Also supports transparency.
- SVG: A vector image format, that is resolution independent. Good for logos, icons and geometric images, that will remain sharp across different screen sizes, and Retina screens
- BMP: don’t use it on the web, ever!
- Check if you need to optimize your images using these free tools: mobiReady, and PageSpeed Insights.
2. Text minification
Minification is the process of reducing file size by removing unnecessary characters such as whitespace, newline characters, comments. In many cases file sizes can drop by over 30% through minification, thus speeding up content delivery and processing. You should minify all your JavaScript, CSS and HTML files. There are many minification tools to try for different file types, for example these for HTML:www.willpeavy.com/minifier and kangax.github.io/html-minifier. Alternatively this one is a one stop shop for any of the above types.
3. JavaScript/CSS consolidation
Any text files your website uses should be concatenated and combined into one where possible. This reduces the number of network requests required to load a page. So, combine your JavaScript, and your CSS files. This can be done before or after minification.
Note that many of these tasks can be performed automatically for you if you use a build tool such as Gulp or Grunt. If you make frequent changes to your site you should investigate these tools to save you time and effort.
4. Text compression
All modern web servers can compress the text files that make up your website, such as HTML, JavaScript, CSS, before they are sent to the browser. This reduces the amount of data that needs to be sent to the browser, resulting in really big performance gains with no downside.
You should absolutely enable compression on your server whenever possible. It’s likely that this is already active on your server, but it’s really worth checking to be sure. You can test if your server is performing text compression with the mobiReady tool (look out for the Gzip Encoding test result).
How to activate compression depends on your hosting server (e.g. Apache, NGINX, or something else), but generally involves setting a configuration option. Some popular servers are covered here.
5. Caching
The central idea behind caching on the Web is why download something again if it hasn’t changed?
Caching can be used to reduce the number of requests made to a server. It works by downloading pages and resources only on the first request, and won’t download anything a second time unless it has changed, or until a certain amount of time has passed. By setting cache headers, you can specify how long a specific resource should remain cached. The next time the browser needs it, it can look in the cache to see if it has it already. Because the browser has less to download, pages render much more quickly when caching is used.
You can specify different cache expiration times for different resources. For example, you should set a long time to expiration for static resources that never change, such as images. On the other hand, if you update a page every day, then it should have a short cache time. Use the Expires or Cache-Control, and Last-Modifed or ETag cache headers.
Jake Archibald’s Caching best practices and max-age gotchas guide will help you cache efficiently and avoid pitfalls.
6. Make the first 14KB count
Because of the how TCP protocol works, a maximum of 10 TCP packets (~14KB) can be sent on the first round-trip on a new connection. This makes the first 14KB special. If you can fit your above-the-fold content into 14KB, including any necessary HTML, CSS, and JavaScript, then your initial render can happen very quickly. By having enough useful and interesting content in the first 14KB, you will ensure that there is something rendered for the user within the first second without having to wait for anything else to download.
7. Defer JavaScript and CSS
JavaScript can block the rendering of a page if it needs to be loaded synchronously. If it’s not necessary for the page, it should be made to load asynchronously using the async attribute. If its execution is not required for the initial render, its execution can be deferred using the defer attribute.
If there is CSS or JS that is required for the initial content, then, if it is small, it can be inlined. If it is not small, then try to make it small by extracting only the necessary parts and inlining those. The rest can be deferred.
8. Avoid JavaScript and CSS frameworks
Another huge source of bloat are JavaScript and CSS frameworks and libraries, such as jQuery and Bootstrap. A problem with using frameworks, is that they are like Swiss Army knives, designed to solve a multitude of problems, of which yours might be just one. By including such a library, you might be including tools that aren’t used or needed. Some libraries allow you to build the absolute minimum package that you need for your problem. Check that you are only including what you need. For instance, do you really need two analytics libraries?
9. CDN hosting for popular libraries
If you must include a JavaScript or CSS library, a CDN can help reduce its load time. A CDN allows static content to be stored in multiple geographic locations, so that when the content is requested by a user’s browser it can be retrieved from a location as close as possible to the user. This geographic proximity increases delivery speed and in turn page load speed.
You can make use of CDN-hosted versions of any popular libraries that you use in your web pages, rather than using local copies. The advantage here is that there is a good chance a visitor will already have the library cached within his or her browser, and so it won’t need to be downloaded again, even on first visit to your website. To implement this, you simply need to swap out the reference to the local copy of a library or CSS file, for a link to the CDN version. Many popular JavaScript libraries and frameworks such as jQuery, Bootstrap, Angular, and Polymer are all available on CDNs.
Popular library CDN providers include cdnjs, and Google CDN.
Next level performance improvements
While the previous performance above are relatively low cost to implement, with a little more investment in time, the following suggestions can boost your web performance even further.
10. CDNs for your static resources
Apart from using CDNs to host popular libraries as mentioned above, you can also use a CDN to host any static part of your site, from images and CSS to full HTML pages. The level of control, and method of configuration differs from CDN to CDN. Some CDNs can be set up simply by changing DNS records to point your domain at the CDN, and the CDN will handle the rest, deciding if something is static or dynamic.
With others you can pick and choose which resources to serve via CDN, and you might manually upload all your static assets to the CDN provider, and update your webpages to reference the CDN URLs for these assets, rather than local URLs. In all cases, the CDN attempts to route a request for an asset to the closest geographic location to the user.
Popular CDN providers include Amazon CloudFront, Microsoft Azure, CloudFlare, and Akamai, and there are plenty of free CDN plans and providers to try.
11. HTML5
With the maturing of HTML5, so many great features have come to the browser in the past year, and HTML5 now opens up new possibilities for web apps. In particular HTML5 brings service workers to the table, which among other things, can be used to build offline and caching features to web apps.
To implement these features can require some technological expertise, but the benefits can be worth it. If you add offline capabilities to your web app, then it will be able to function, at least to some degree, without a network connection. On top of this, by using service workers to cache requests and responses to your website, page load times can be almost instantaneous.
12. Content Adaptation by device
Another way to improve performance is to optimize content based on the most common or likely use cases per device. While it’s not possible to know, or presume, that every user on each type of device will want or intend to use your web app in the same way, you can research the most likely use-cases, and prioritize those first. That is not to say other use cases should be ignored.
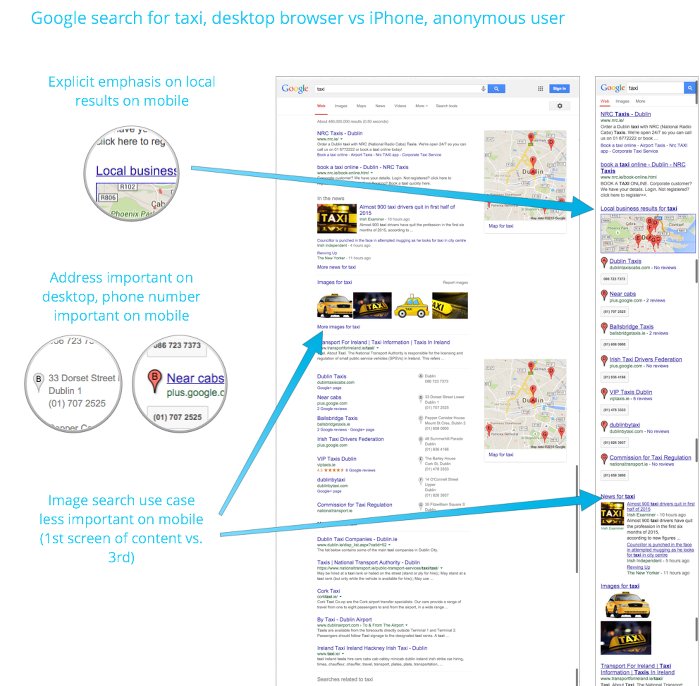
You can see this idea in action on Google’s search results pages (illustrated). Mobile users get a different experience to desktop users. There is a different emphasis on the information that is surfaced, with mobile leaning toward local results. Content is also prioritized differently. On mobile, image search is demoted, although, importantly, it’s still available, reflecting a prioritization based on likely use-cases that still accommodates the less likely ones.
Updated: 23/03/2017 Updated to note Google’s Guetzli JPEG algorithm
Published: 28/04/2016
Web performance: How device detection can help
Looking to improve your site’s performance?
Get the latest guide exploring various ways of using device detection to make your website lighter and faster.









Leave a Reply