Now that site loading time is officially a ranking factor for Google SERPS, it’s timely to look at best practice in the area of web performance. The world’s biggest sites as ranked by Alexa, take this metric very seriously. And so they should. Just eking out small gains in the web performance can have big payoffs in terms of visitor numbers, engagement and conversions on your site. This has been documented time and time again. Here are some of the metrics that underline the importance of page load speed:
- 15% – Pinterest’s increase in traffic and sign-ups after reducing perceived wait times by 40%1
- 10% – the amount of visitors the BBC lost for every additional second their site took to load.2
- 53% – the amount of sessions abandoned if a page took longer than 3 seconds to load DoubleClick3
Every millisecond counts
The internet moves fast, and every millisecond of page load time counts. Keep your visitors waiting too long and they will simply move on. The biggest companies on the web know this, and have put performance budgets in place to make sure that they are serving their customers the fastest versions of their site. All other considerations count for naught if the user is left waiting so long for a page to load that they just give up and end up adding to your abandonment in your web analytics. This means that websites should be built not just to look amazing or do a great job converting visitors, but that web performance should also be built into the design of the site.
One of the main levers that development teams have on the mobile platform, is to segment users according to accessing device, so that performance enhancements can be applied where they matter most – on smaller devices, with variable connectivity.
Top sites are either sending mobile users to a specific mobile experience on a separate URL (such as Facebook, Twitter, and Youtube) or dynamically serving mobile devices in a different way using dynamic serving.
How Top Alexa sites are optimized
Take a look at the below table that measures page weight for the top Alexa ranked sites for desktop and up to 3 different mobile devices ranging from an iPhone X on the high end, a 2013 Nexus 5 on the low end, and a generic feature phone as emulated by mobiReady. Sites were measured for both Time to Interactive (TTI), and for page weights. In every single case, the mobile devices receive vastly different payloads than the desktop site. They are all highly performant and record low Time to Interactive results on a fast 3G (1.6 Mbps) connection. They do this because they know that real-world conditions for mobile users are more challenging than for desktop users who typically enjoy faster fixed or WiFi connectivity.
Achieving device independence
In order to do this optimally, top Alexa rated companies serve different versions to different types of devices. Sometimes the differences are subtle, with variations in file sizes such as lower resolution images. Sometimes there are significant differences between device categories, with the mobile platform being served in a radically different way. This allows development teams to cater not just for the differences in the capabilities of the devices being used by customers, but also by the differing contexts of mobile users. The difference between device independence which can be achieved with an upfront knowledge of the device, and resolution independence which is what a typical responsive design set up will deliver, is important for these sites. Ensuring the best results on all device types always trumps oft-vaunted benefits of responsive design such as managing a single code base.
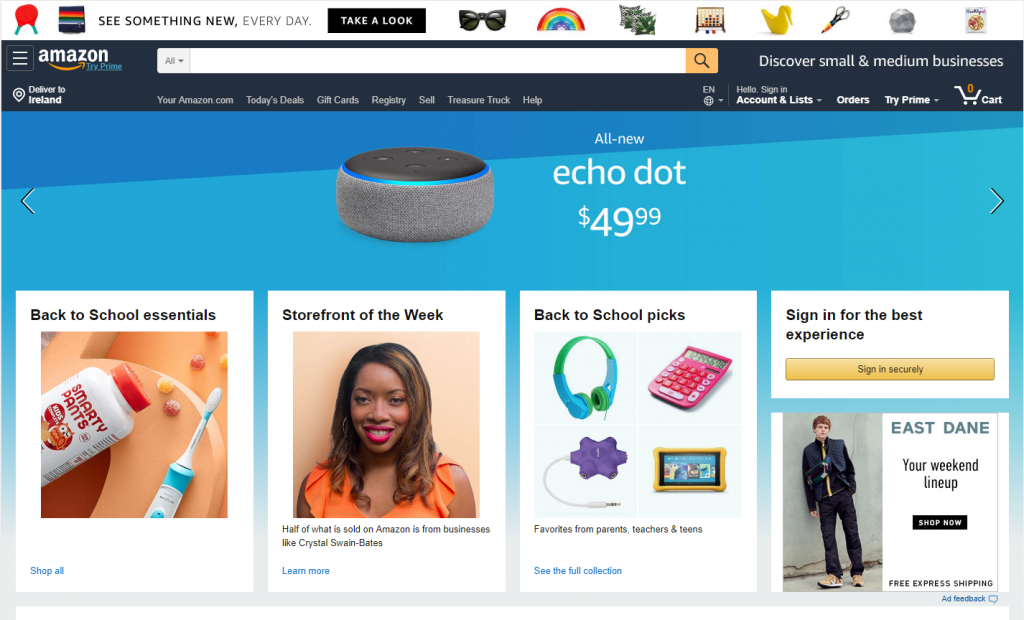
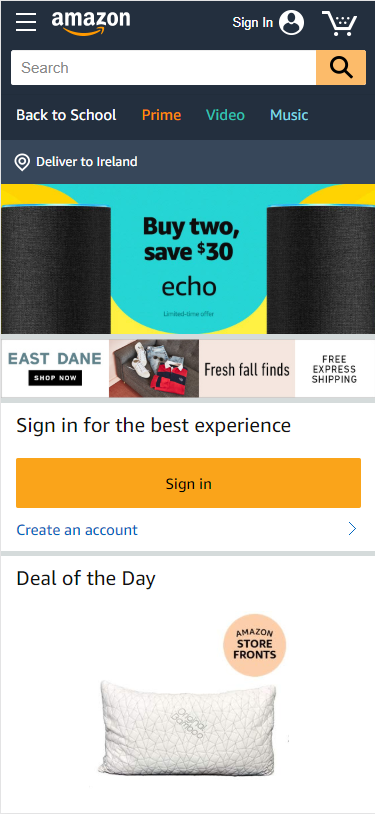
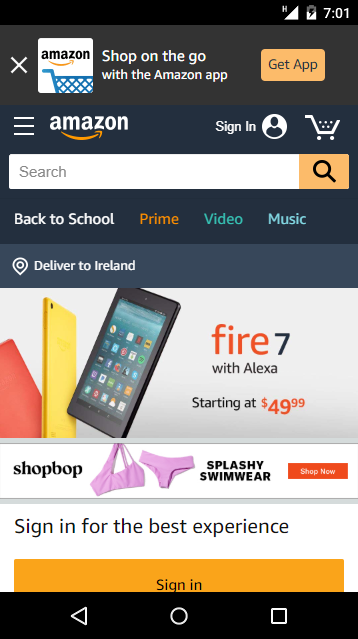
Often this takes a task-based approach and concentrates on making it easy for mobile users with less screen real estate, lower processing powers and variable connectivity to find and complete key actions on site as quickly as possible, such as booking a flight or ordering a pizza. The amount of adaptation per device type is clearly visible on Amazon’s site.
Server side device knowledge
In each case, the enabling technology is server-side device detection of the device, based on parsing user agents in the HTTP headers. In this way, an exact identification of the device can be made and it can be then appropriately handled by serving an appropriate content experience or version of the site.
The key to this approach, especially for companies with large traffic volumes, is having an accurate, detailed device repository and robust enough APIs to do it fast and at scale. Theoretically, how fine-grained you wish to go with optimization is only limited by what you know about the device. So while screen size and device category may be an obvious variable by which to segment traffic, advanced device intelligence solutions enable companies to segment across many different variables.
Previous top Alexa sites research
We’ve run these tests periodically starting in 2012, again in 2015 and 2017. It is interesting to note that the picture hasn’t really changed. We continue to see the vast majority (>80% ) of the Alexa 100 top sites use server-side device detection to segment users and optimize the experience for mobile visitors. The closer to the top of the table you are, the higher the percentage of sites that use device intelligence.
Note on methodology: we measured TTI with webpagetest.org and page weights with mobiready.com. We note that there are TTI outliers for some of the sites based in Asia likely due to latency between testing tools and the sites being tested. The page weight figures, however, show a difference in payloads being served to different devices.
Web performance: How device detection can help
Looking to improve your site’s performance?
Get the latest guide exploring various ways of using device detection to make your website lighter and faster.











Leave a Reply