Earlier this year I resolved to share more actionable information on mobile SEO in my Search Engine Land column, so it was nice to be invited to do that here on mobiForge. Mobile SEO best practices are so 2008. These days mobile search matters more than ever, and it’s important not only to have general guidelines, but to have a process for optimizing your site for mobile searchers. Today I’m going to go through an actual site example and optimize it. This way you can get a sense not just of how mobile SEO works conceptually, but of how you can make it work for your site.
The site I chose is m.toysrus.com. I did this because they’re not a client, because they are a good example of what’s wrong with a lot of mobile sites today in terms of SEO, and because I’ve actually tried to use the site to buy presents for my kids while on the go and failed. Hopefully with the holidays coming up Toys “R” Us will take note of this free mobile site audit and make the site more visible in mobile search before it’s too late. Google has indicated that retail mobile searches surge during the holiday season, and retailers like Toys “R” Us are running out of time when it comes to mobile.
But if you’re not Toys “R” Us, you can use the process below to help optimize your own site, and ensure that a lot of the basic mobile SEO mistakes that are made here are not made again.
This is an extremely simplified process compared to what we use internally at Resolution Media. Nonetheless, we’re presenting it today with the hope that it will get others to think about how their mobile sites are found and acted on by mobile searchers. If you would rather just hire us to do it for you, we are more than happy to hear from those who need our help.
Is the site indexed?
The very first thing that you want to do is determine whether the site that you’re auditing uses responsive web design, dynamic serving, dedicated URLs or none of the above to display content to mobile searchers. If you visit the desktop site on a smartphone and the URL changes, it’s a dedicated mobile site. If not, it’s either responsive web design or dynamic serving. www.ToysRUs.com redirects to http://m.toysrus.com/?TRU=1 when given an iPhone 4S user agent, so it’s clear we’re dealing with a dedicated mobile site hosted at a mobile subdomain. Though Google prefers responsive web design over dedicated mobile sites and dynamic serving for smartphone sites (if responsive design is best for your users), these sites can receive as much traffic from search engines or more than sites built with responsive web design.
But they can’t receive any traffic if they’re nofollowed. Nofollowing a site effectively neuters it in Google search. It’s still included in Google’s index, but they will not display it unless someone’s looking very hard for that particular URL.
There are many ways to discover if this is the case. The easiest one is to do a site: search in Google. You can see when I did it for the TRU (i.e. Toys “R” Us) mobile site it gave me a message about the description being blocked by robots.txt.


Figure 2 The description in Google’s results makes it clear that this site has been nofollowed.
And sure enough, when you bring up the robots.txt file in your browser you can see that all robots (including Googlebot) are blocked from following the content.
User-agent: *
Disallow: /

Many times site owners do this because they don’t want to take links away from the desktop site and want to leave the mobile site out of the ranking equation entirely. It used to be paranoia and now it’s a bona fide mistake. Google specifically requests in their smartphone guidelines not to block any mobile content from Googlebot. If you have a dedicated mobile site and you’re concerned about splitting link equity, the best practice is to add bidirectional annotations to the site so that Google can understand what the equivalent mobile content is. More on that in point 6 below.
Oddly, though they block the site with robots.txt, Toys “R” Us also includes a sitemap at http://m.toysrus.com/sitemap.xml . This is essentially telling the engines to not crawl and index your content and to crawl and index your content at the same time. It’s clear though that the sitemap included at the root of the mobile site is simply a sitemap index of the www site and doesn’t include any mobile URLs. It was likely put there accidentally without understanding the impact of it on the search engines’ crawling and indexing.
Recommendation: Toys “R” Us should immediately allow Google and other legitimate robots to access and follow their mobile site so that the appropriate content can be returned for the appropriate searcher.
Is the site crawlable?
Mobile SEO is simply SEO applied to the mobile searcher experience, so they have certain essential steps in common. Google and Bing need to understand what content is intended for mobile searchers so they can return it when relevant, but they can’t do that if they’re unable to follow links on your site and include every relevant page in the index. To check this, we would typically run a crawler on the site to simulate a crawl by Googlebot. You can use Screaming Frog, Xenu, or whatever crawler you prefer, but for mobile sites I like Rob Hammond’s web based SEO spider, which allows you to crawl the site as smartphone Googlebot and see what URLs it can index.
If you own the site you should verify it in Google and Bing Webmaster Tools, as that’s really a great way to uncover site issues directly from the source. But if you can’t verify the site you can get all of the information you need by crawling the site.
In this case we know that the site has been nofollowed with robots.txt, so crawlers like Screaming Frog that obey robots.txt aren’t going to be that helpful. As an alternative we can extract pages from Google’s index using the site: search operator, or use the pages export in Open Site Explorer.
Doing this we can see, for example, that a store locator page is indexed but no local store pages are.
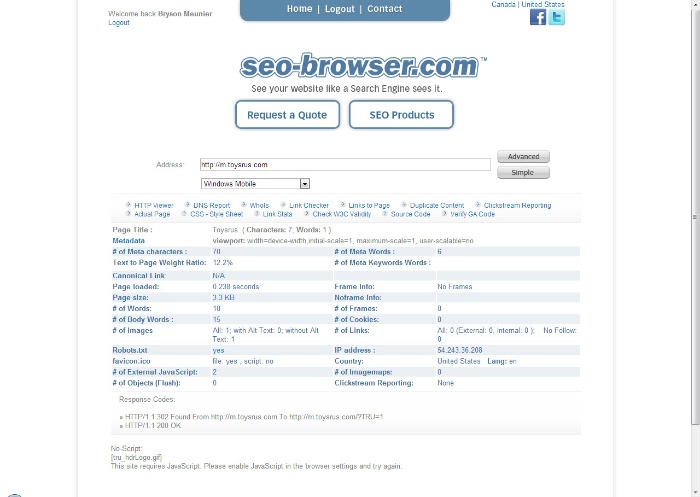
When we look at the store locator page as a search engine would, using a tool like SEO-Browser, we can see that the site requires JavaScript to display content, which is going to be problematic for most search engines which simulate simple text browsers.

Figure 4 Using a text browser we can see that JavaScript is required to view the site.

When we do the same for the home page we can see that no links can be followed without enabling JavaScript, which makes the site extremely difficult to crawl, even if the site was not nofollowed with robots.txt.
Recommendation: Toys “R” Us should enable a search engine spider and any other simple text browser to crawl the entire site using simple text links, and without the use of JavaScript. Toys “R” Us could also build the site with progressive enhancement in mind, which would allow simple text browsers a coherent user experience while layering on (or progressively enhancing) more sophisticated technologies for more sophisticated browsers. Furthermore, highly relevant pages like local store pages should be built out as a separate crawlable URL rather than through JavaScript. If JavaScript is absolutely necessary, static URLs should be built out and included in the noscript tag so that the relevant content is accessible to search engines and simple text browsers.
Is the site readable without images, Flash or JavaScript enabled?
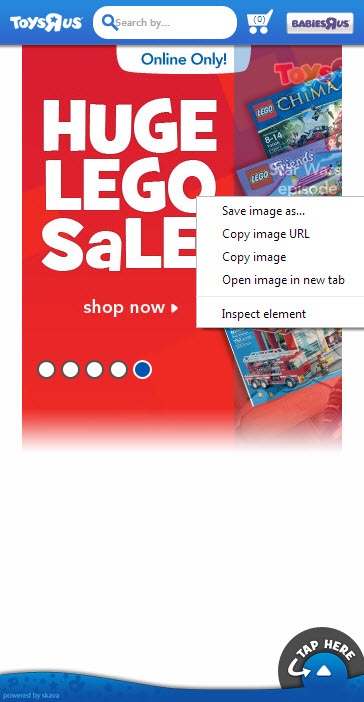
Looking at the site it’s pretty clear that text is displayed within an image. Google can do some pretty amazing things with OCR in Google Goggles and Glass, but Google search still only reads text.
If we put the site through a text browser like SEO-Browser, we can see this in action, as there is no text equivalent for what’s displayed to a user. You can also right click on the graphic using Firefox with a user agent switcher. If it says “Save Image As” the text isn’t accessible to search engines.


Figure 5 Google can’t factor into the page’s relevance what they can’t see. Graphic text on m.ToysRUs.com
As for Flash, search engines have had trouble with it for a while, but since Steve Jobs gave us his thoughts on Flash and even Adobe stopped supporting it on mobile devices, it’s not just bad for the search engine user if you design mobile sites with Flash, but bad for the user and your business.


Figure 6 Typical example of Flash displayed on a smartphone. Since the time of writing this site now has a dedicated mobile version.
Recommendation: Toys “R” Us should use web fonts if possible, or at the very least include alternate text for images so that search engines can understand what this site is relevant for.
Is the site easy to link to and share?
Developers, even the least familiar with SEO among you should by now understand that the more people share, like and link to your content the better chance you have of being visible in Google Search. So why do you so often insist on making it difficult?
There’s a good chance that someone who encounters this URL: www.toysrus.com/autismspeaks on the web will be able to remember it if they want to access it later, and that search engines and people will be able to understand that it’s about the charity Autism Speaks without ever clicking through (never mind that the actual URL gets redirected to a 404 error page. Sigh).
Other URLs on the TRU desktop site, like this one: http://www.toysrus.com/buy/action-figures/battle-action-role-play/batman-the-dark-knight-rises-movie-masters-action-figures-batman-vs.-bane-w7367-12758283, may not be memorable; but at least a search engine or user can understand what the page is likely about before clicking through, and has options to share it on social media once they click through.
Now let’s look at the URLs on TRU’s mobile site:
- m.toysrus.com/shop/index.jsp?categoryId=10802147
- m.toysrus.com/shop/index.jsp?categoryId=10811022
- m.toysrus.com/shop/index.jsp?categoryId=11202425
Do you think anyone’s going to take the time to input any of these into a mobile browser? Highly unlikely.
I did enter one for the purposes of getting a screenshot, and not only was it not worth the effort, but there were no options to share the content had I actually wanted to.


Figure 7 Someone might actually want to share this content. Make it easy for them by including social bookmarklets
Recommendation: Toys “R” Us should make their mobile URLs as simple and keyword-rich as possible, and include options for sharing pages socially once the user actually gets to the page.
Are searchers redirected properly?
Redirects have always been an issue when it comes to SEO, and mobile sites just make it more complex.
For instance, SEOs are looking for permanent versus temporary redirects, as temporary redirects do not transfer link equity to the new page.
And TRU’s mobile site does suffer from this common SEO mistake. If the site had any link equity it would be theoretically more difficult for the target page to rank, as all of the link equity from the main domain is lost once the searcher gets to the page with content on it.
Furthermore, using the temporary 302 redirects is causing many pages to be indexed more than once, which can make the content less competitive in search results (see #10 below).
But in addition to the redirect problems that we’ve been seeing for years in traditional SEO, mobile sites that use dedicated URLs or dynamic serving can suffer from a whole new class of redirect issues. Google details the most common ones in the “faulty redirects” section of their Smartphone guidelines.
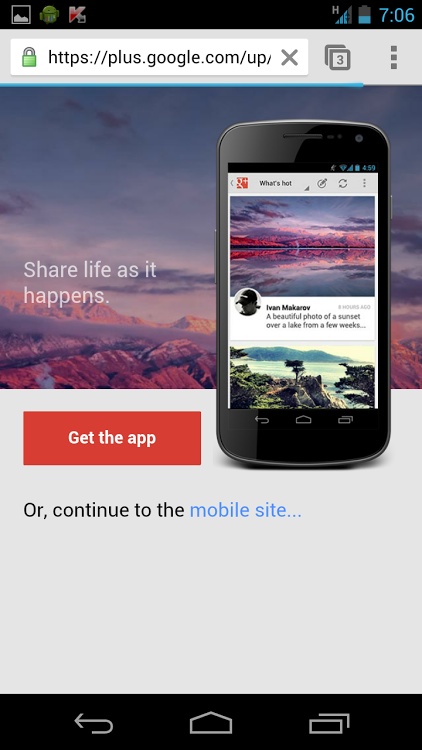
Unfortunately many brands will only put a subset of their content on their mobile sites, and redirect users to the mobile home page if that content is not offered on the mobile site. From Google’s perspective, it’s better to present relevant content, regardless of whether it’s formatted for mobile. Many brands (including Google (see #9 below)) redirect to an app interstitial instead of serving up the page that the user asks for, which is something that Google now says they will penalize sites for in smartphone rankings.
Because the site is nofollowed with robots.txt, I won’t be able to use a crawler on the site to check redirects, so instead I’ll test a few deep links at random to see if they’re incorrectly redirected for smartphone visitors.
You can use a smartphone, or you can emulate one to test. To emulate, I use user agent switchers in Firefox and visit the site as an iPhone 4s. I picked a few known desktop URLs at random and put them in the browser. If they redirect to equivalent content immediately there should be no issue.
And that, fortunately for Toys “R” Us, is what they’ve done. No recommendation.
If hosted on a mobile subdomain, are the proper tags used?
Dedicated mobile URLs, such as those that use m. for the subdomain, are by far the most popular choice when it comes to making content mobile, but for a while there was a question as to whether Google would consider these URLs duplicates and split the link equity (see #10 below). In June 2012 this question was answered in the negative. Google has said that they will handle dedicated mobile URLs appropriately if you take the time to let them know that the URL is intended for a mobile audience and is not a simple duplicate.
To do this, you simply enter the equivalent mobile URL as an alternate on the desktop page, and a canonical tag pointing to the desktop URL on the mobile page. Google calls these bidirectional annotations, but they’re also known popularly as switchboard tags. Implementing them can help your mobile URL appear in search results instead of your desktop URL, and Google will transfer all page signals appropriately so that the desktop URL doesn’t appear for mobile searchers and vice versa.
From Google’s smartphone guidelines:
On the desktop page, add:
<link rel="alternate" media="only screen and (max-width: 640px)" href="http://m.example.com/page-1" >
and on the mobile page, the required annotation should be:
<link rel="canonical" href="http://www.example.com/page-1" >
This rel=”canonical” tag on the mobile URL pointing to the desktop page is required.
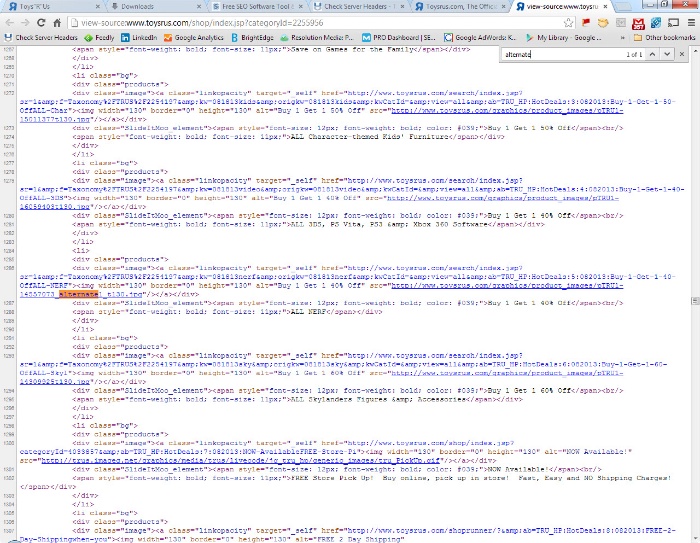
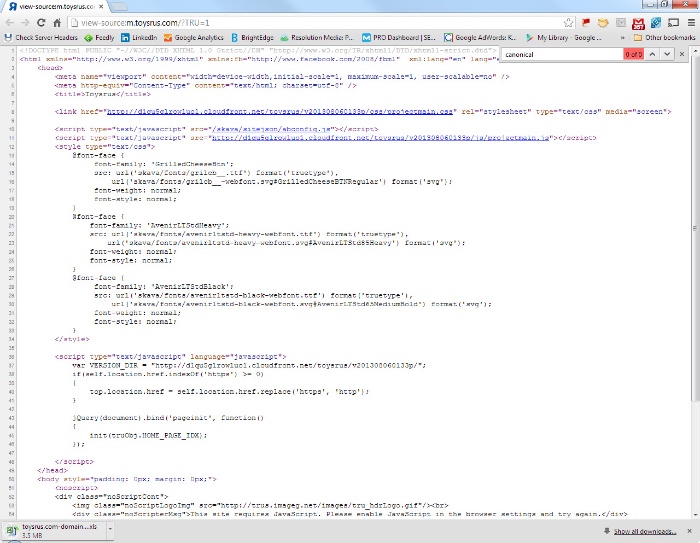
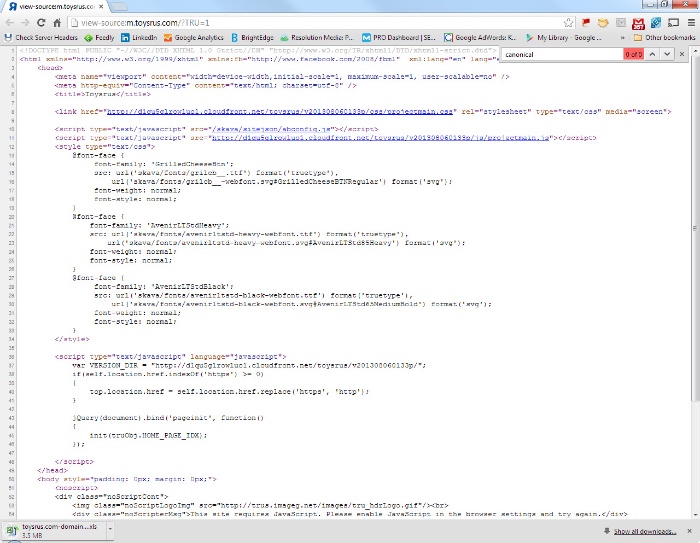
To check whether bidirectional annotations exist on a site with dedicated mobile URLs, view a page’s source code and attempt to find the phrase “alternate” on the desktop page and “canonical” on the mobile page. If these tags pointing to the proper equivalents do not exist Google may have a more difficult time understanding the audience for your mobile site.


Figure 8 Alternate tag is not found on www.toysrus.com pointing to the mobile site.


Figure 9 Canonical tag pointing to equivalent content is not found on m.toysrus.com
Toys “R” Us does not currently have these tags in place.
Recommendation: Toys “R” Us should immediately implement bidirectional annotations across the site to ensure the site is displayed for the most relevant audience.
Does the site display content for users’ needs regardless of device used?
When someone claims that responsive design is the best solution for SEO because it is Google’s preference, it’s likely that they have never tried to use a responsive site that simply ported over desktop content and formatted it for mobile users. While users of smartphones will use a lot of the same content that desktop users will, their information needs can often be different. The best sites are the ones that understand how those needs differ and present an information architecture and content that is tailored to both. Responsive web design is a solution for busy web developers and designers who want to make a single experience available on a multitude of devices, but one size doesn’t always fit all.
Flash games, for example, are very popular on the desktop; but unusable on most mobile devices. Coupons, coloring pages, QR codes or anything that people look for on desktops and laptops that they can scan or print is largely unusable on mobile devices. Likewise, mobile coupons don’t make much sense on anything but a mobile device. And local content is relevant to mobile and desktop users, but the need for it (and for specific things like store hours) is elevated when users are looking on mobile devices. Information needs can be different, and the best mobile sites account for that.


Figure 10 Disney’s responsive web site is not very responsive to users who are looking to play games on their smartphones.
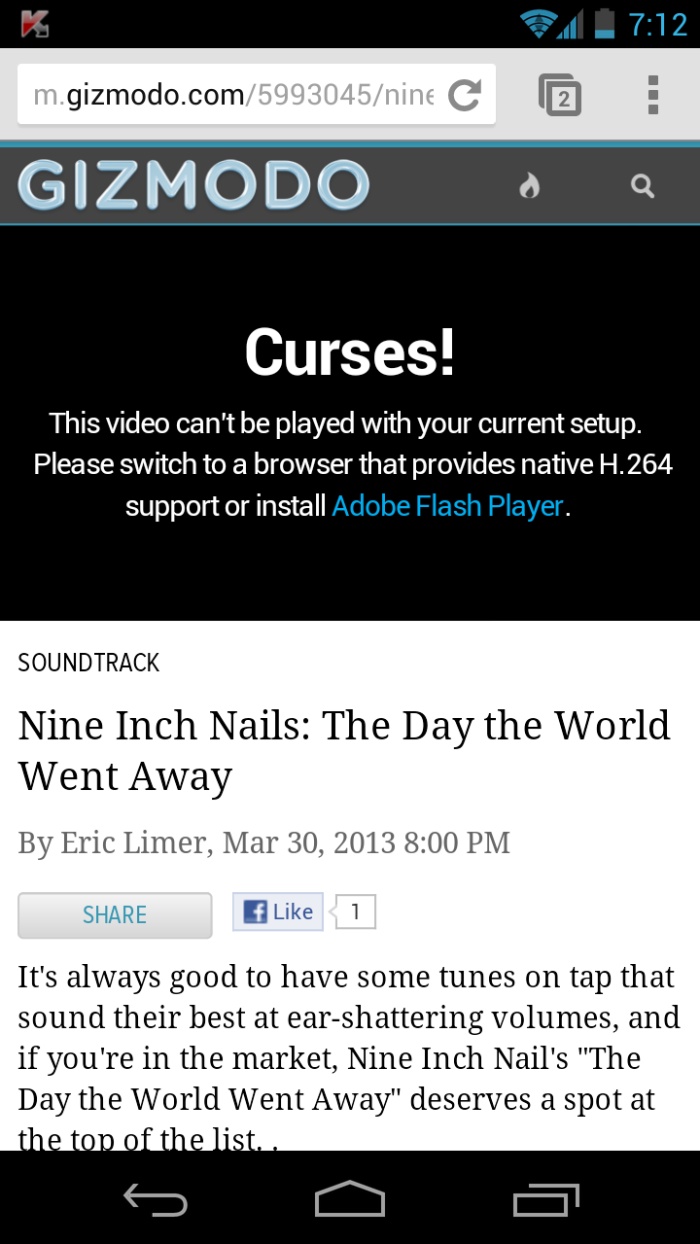
Google mentioned one instance of this in their common smartphone errors. If you have videos that are playable on desktops but not on smartphones, this is something that can hurt you in smartphone search rankings.


Figure 11 Gizmodo’s mobile site has Flash-driven videos, which could hurt it in smartphone search rankings.
In the case of Toys “R” Us they seem to have videos that are playable on a smartphone, and there aren’t many instances of content that’s usable on desktop but not smartphone; but there are some.
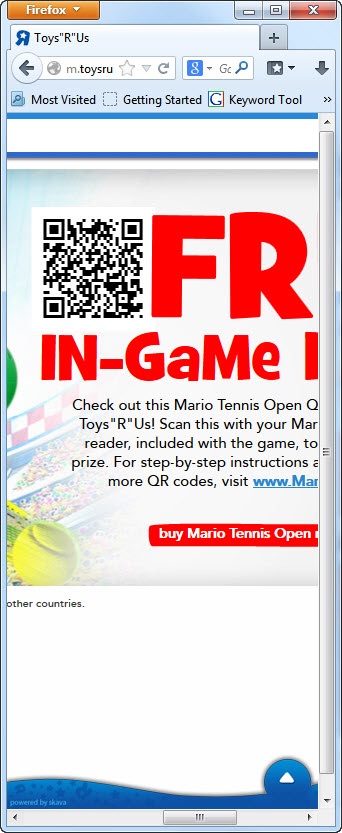
For instance, if you do a “site:toysrus.com qr code” search in Google you find things like this:


Figure 12 Good luck scanning a QR code that appears on your smartphone screen.
This is on a mobile URL, but since mobile users can’t scan QR codes that appear on their screen, giving them a QR code is useless.
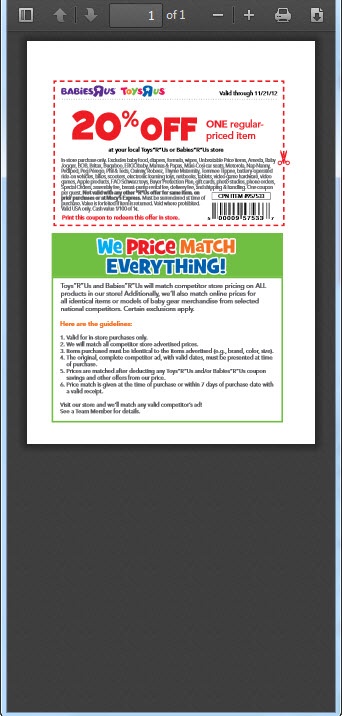
Likewise, there are 81 results on ToysRUs.com for the keyword printable coupon, and most people who find them will not be able to print them out. Granted, most of them are expired, but the point remains.


Figure 13 What are smartphone users supposed to do with this? Why give everyone the same content if they can’t use it?
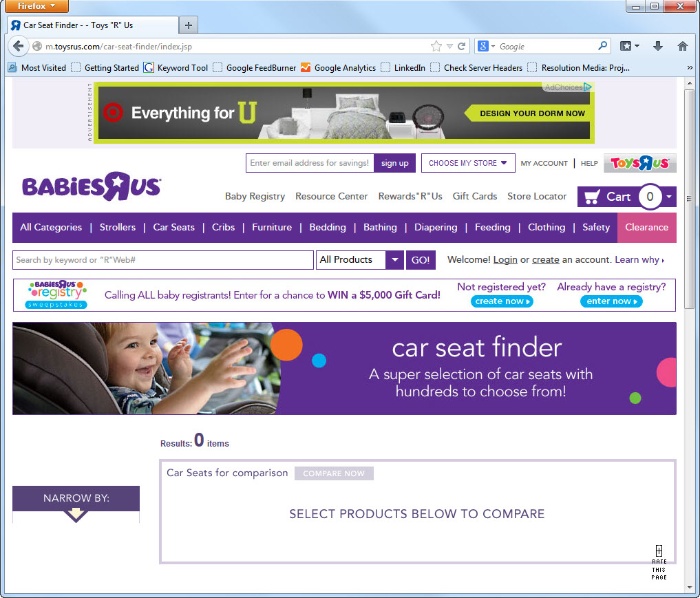
If you look around on the site you should be able to find things like this car seat finder that works on desktops but not on smartphones. If it’s going to be offered in 2013 it needs to work everywhere. Especially if you want to be optimized for search engines like Google.


Figure 14 Mobile searchers navigating to this page in search won’t be able to use it.
Recommendation: Toys “R” Us should have a strategy for presenting mobile-specific content, when applicable to mobile searchers, and desktop-specific content, when applicable, to desktop searchers. As such all content is made available regardless of platform, which can create a less than ideal user experience and can ultimately be detrimental to search engine ranking.
Does the site load quickly?
Page speed, as Google recently explained, is not more important when it comes to mobile search engines, but it may be more important for mobile searchers, which is why they have specifically called it out as one of many smartphone configuration errors that webmasters need to fix. They’ve also provided a page speed tool and a guide to rendering smartphone pages in less than a second, which makes it easy for all of us to understand what’s necessary to fix the problem.
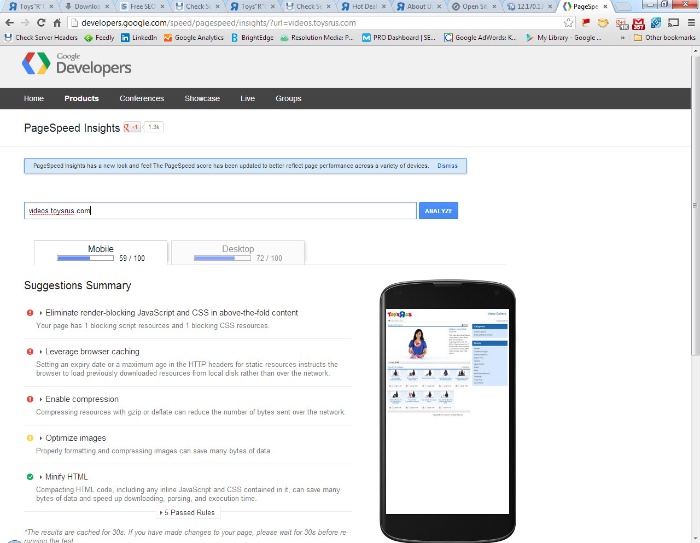
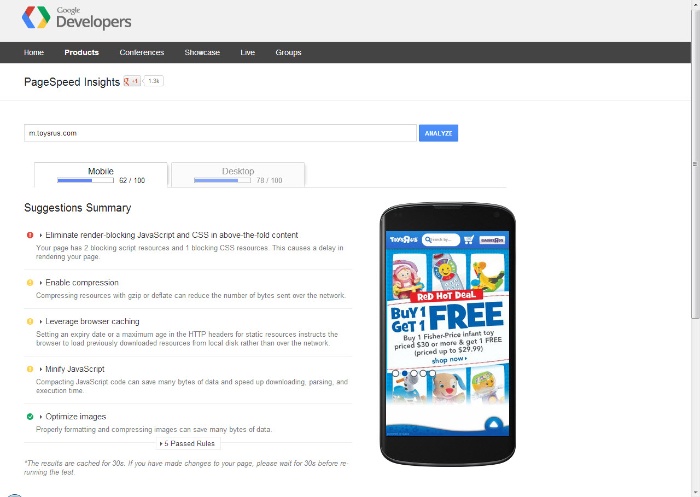
When we use the page speed tool for m.toysrus.com and video.toysrus.com we can see that there’s room for improvement.


Figure 15 Fixing the red and yellow warnings on video.toysrus.com will increase the page speed and the likelihood that a smartphone user will interact with the content.


Figure 16 Google’s Page Speed tool clearly lays out what’s necessary to improve page speed for mobile searchers.
Recommendation: Toys “R” Us should attempt to fix as many of the red and yellow warnings that are given in order to increase page speed load time and retain mobile search engine visitors.
Does the site try to get you to download an app instead of showing you what you asked for?
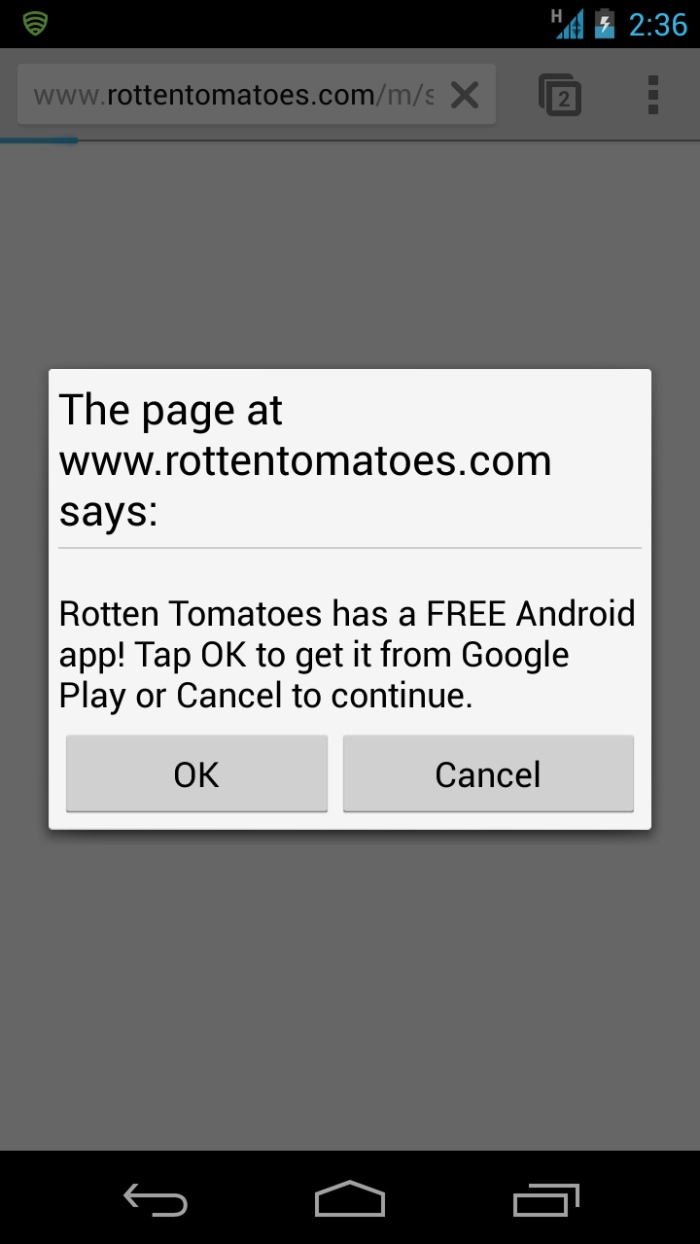
As mentioned in the section on redirects, many sites try to get you to download an app instead of giving you the site you requested. This is often done to increase app downloads and send users to a better mobile experience than the mobile web might provide, but Google will penalize a site if they see it.


Figure 17 Google has been critical of sites like rottentomatoes.com, which prompts users to download mobile apps before sending them along to websites.
Of course Google doesn’t always follow its own rules, but that doesn’t apply to most of us.


Figure 18 Do as I say not as I do, Google?
This is a pretty easy one to check for. If you access the site on your smartphone and it gives you a message like those above, you should remove it immediately.
In the case of Toys “R” Us, no such message was found, so there is no recommendation for this particular question.
Does the site contain duplicate content?
Duplicate content has made it difficult for webmasters to appear in search engines for relevant phrases for years, and Google offers a pretty extensive help section to help webmasters deal with it. While Google says that they do a “good job” of choosing a canonical version to show in search results, SEOs try to give them as many signals as possible so they do the best job possible of picking the right page.
We’ve already found three instances of duplicate content on the site in the course of asking the other questions:
- There’s the copy of the home page at http://m.toysrus.com/?TRU=1, which could be seen as a separate URL with separate link equity from m.toysrus.com.
- There’s the copy of every product URL on www.toysrus.com, m.toysrus.com and http://m.toysrus.com/skava/static/product.html? We can see this very clearly when we take a random URL and enter it into a Check Server Headers tool like URIValet: http://urivalet.com/?http://www.toysrus.com/buy/collectibles/action-figures/mini-figures/disney-kubrick-2-pack-pinocchio-and-jiminy-cricket-dc01163-10861170#Report When we put the individual URLs that are redirected to into Google we can see that all three are indexed.
- Having the same content on a dedicated URL without bidirectional annotations could cause problems for Google, but this can be solved easily with the addition of canonical tags and alternate tags for equivalent URLs.
However, if we do a search on the text from one of these pages in Google we can see additional copies. For example, for the page above, Google has another URL indexed at guide.toysrus.com.
We can also use Open Site Explorer to find other home page copies such as the one at m.toysrus.com/home/index.jsp, which it turns out is indexed: https://www.google.com/search?q=site%3Am.toysrus.com%2Fhome%2Findex.jsp%3F&oq=site%3Am.toysrus.com%2Fhome%2Findex.jsp%3F&aqs=chrome..69i57j69i58.2492j0&sourceid=chrome&ie=UTF-8
In the end you have duplicate content upon duplicate content and no attempt to help the search engines understand what site is supposed to appear when. Google may be good at detecting and minimizing duplicate content in search results, but they’re not that good. And there’s no reason for SEOs to take that chance.
Recommendation: Specify a canonical URL for all duplicate content and add permanent redirects and/or canonical tags as needed.
Does the site utilize the unique properties of mobile devices to bring additional value to the user?
Though I’m not anti-responsive web design I often get that label from many who read my writings. I like to think this is because I’m not an advocate for any one approach, but show each of them as they are today—warts and all.
And one of the problems with responsive web sites today is they are often simply mobile formatted versions of the desktop web site, rather than an experience that actually responds to the user’s needs in context.
Many advocates for responsive web design or adaptive content will say that you don’t know the user’s context and shouldn’t assume that they’re out and about because they have that ability to travel with their device. I agree with this, as many searchers use their tablets and smartphones at home. However, there are certain things about mobile users that we don’t have to assume. The most important is that they’re on a mobile device, and have access to technologies that desktops and laptops do not.
The best apps make use of these technologies to critical acclaim and popular support. Google Now, for example, is one of Google’s mobile trump cards, and isn’t currently available on desktop. It’s such an innovation that it won Google Popular Science’s coveted Innovation of the Year last year. And Chase’s mobile banking app uses the camera to help their customers deposit checks from their smartphones and tablets. But it’s not as easy to find innovations in mobile content that don’t exist on desktop.
Why does this matter for search engine optimization? Currently Google doesn’t return apps for competitive keywords. If you build a great app you can optimize it for app store search rankings, but it will only appear in Google web search either for navigational queries (i.e. the name of the app) or queries that include the words download or app. This is because apps are software, and Google can’t access, index or interpret deep links within apps.
But they can and do index and interpret the mobile web, and if you leverage the specific properties of mobile devices (e.g. scanner, camera, GPS, accelerometer, etc.) to help users do what they need to do faster, people will take notice and share. When that happens, Google takes notice, and ranks the content higher than more lackluster competitors.
Many mobile websites use user agent detection to tap into GPS and show the user’s location (e.g. Target, Weather.com, Grubhub, Fandango, etc.), which is not something they can do easily on desktops and laptops. However, very few websites go beyond this to show value to the consumer.
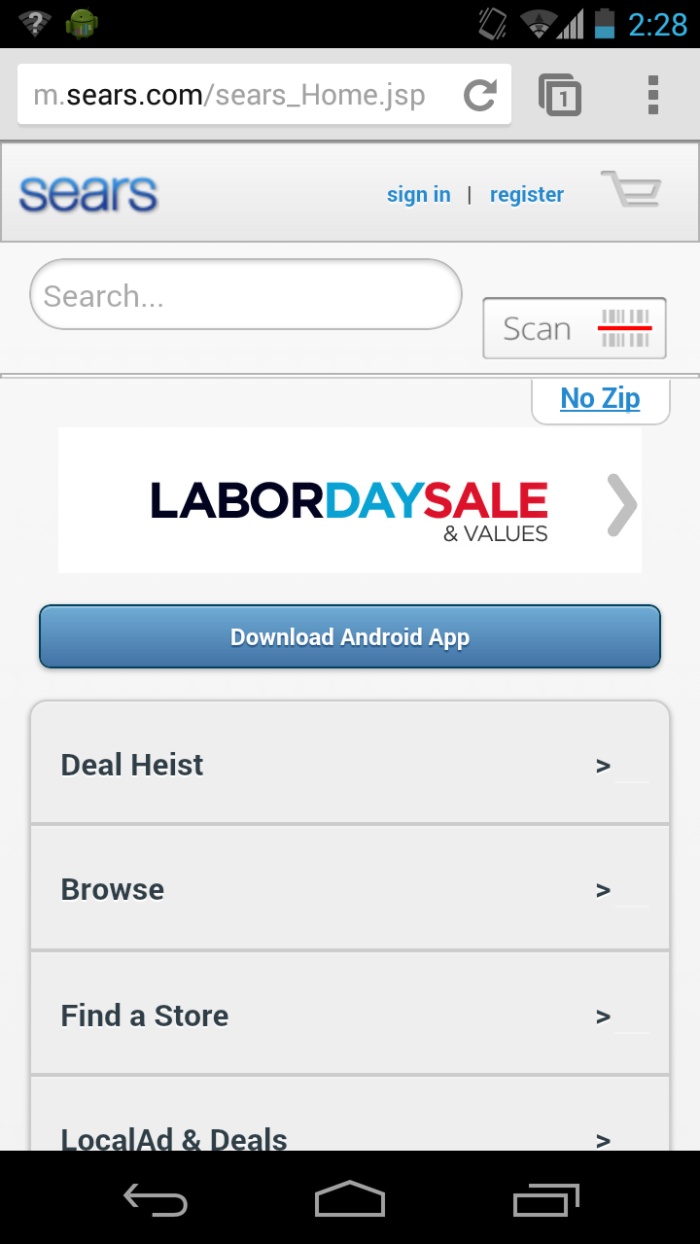
One of my favorite that does is m.sears.com. Sears understands that 84% of smartphone shoppers shop while in store. Like many retailers they are probably concerned about the threat of showrooming, and of consumers looking for better prices online. To combat this, they’ve enabled mobile web users to scan bar codes of items they find anywhere and compare them to Sears’ online inventory.


Figure 19 The Sears mobile web site includes a feature that allows users to scan to compare with Sears prices.
This is not a feature that makes sense for desktop, but because it does for mobile Sears includes it on their mobile site. It’s an innovation that too many brands leave for apps when it makes the most sense in the mobile web.
Unfortunately for Toys “R” Us there don’t appear to be many aspects of their mobile web site that are not also available on the desktop site. They do have mobile deals via SMS, but where are the scannable mobile coupons? They do seem to grab the user’s location for the Store Locator, but they’re missing out on a big opportunity to combat showrooming over the holidays by using the same scan feature that Sears employs. They also have the ability to see store inventory, which is available on the desktop but may be especially useful to someone out shopping.
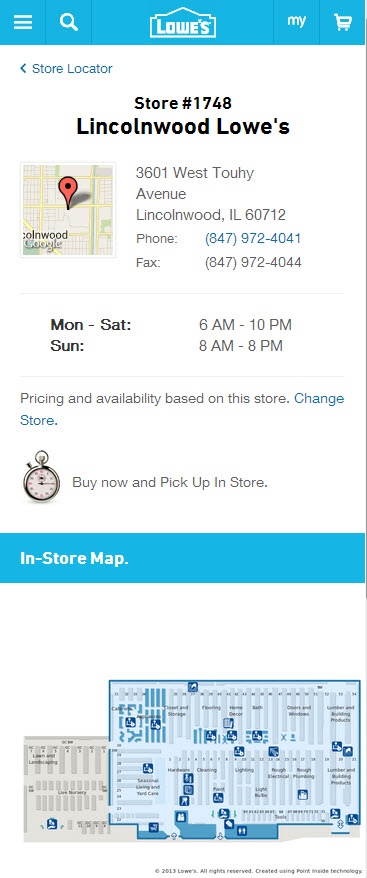
Beyond that, there may be other innovations Toys “R” Us could employ to help their mobile customer that they don’t yet offer. Lowe’s, for example, uses in-store maps on their mobile store pages to help customers find what they’re looking for quickly. Given how many seasonal employees Toys “R” Us employs in the US, it would seem that such a feature would also satisfy a core business need of theirs.


Figure 20 Lowe’s mobile store locator pages offer in-store maps to satisfy a core user need.
Bloomreach also has a solution for mobile retailers that might make sense for Toys “R” Us, as it would help their customers find what they’re looking for faster and convert at a higher rate.
The sky’s the limit on what Toys “R” Us and other sites can do to offer value to mobile users based on their device’s capabilities. And adding value to mobile users can only increase inbound links, shares, and search engine visibility.
Conclusion
If you’re not, as Toys “R” Us is not, yet doing mobile SEO, these 11 steps can help you get to a point where you’re both providing a better mobile user experience and getting more search traffic from customers on mobile devices. Mobile SEO projects have many different faces, but if you use this as a checklist you should be better off regardless of the site’s user base or business goals. For a deeper dive into your specific project, feel free to contact me, and good luck with your site’s mobile SEO!






