SVG, or Scalable Vector Graphics, is "a language for describing two-dimensional graphics and graphical applications in XML."3 Or in English, SVG enables a designer to render vector images and animations within the browser using numerical coordinates rather than pixels. SVG Tiny is a baseline profile of SVG, implementable on a range of devices, and described by the W3C thusly:
In 2003, responding to industry demand and requests from the SVG developer community, the SVG Working Group introduced SVG Tiny, designed for mobile devices. SVG Tiny 1.1 provides an open standard solution for delivering graphical content that works equally well on handsets and desktops. SVG Tiny 1.2 introduces video, audio, gradients, stroke and fill opacity, styled text, and scripting capabilities into mobile devices.4
SVG Tiny is supported, albeit inconsistently, by numerous mobile browsers including Opera Mobile, Access, Obigo, and one of the most globally available browsers, Openwave. Nokia's Series 60 platform has built-in support for SVG, and Flash Lite, discussed in the following section, currently supports SVG Tiny version 1.1, as do most Sony Ericsson phones model K700 and newer.5 A full list of SVG-enabled devices can be found here: http://svg.org/special/svg_phones.
An alternate but similar profile is SVG Basic, which was originally intended for higher-end devices such as PDAs, whereas SVG Tiny was intended for less-capable devices such as mobile phones. Notwithstanding, PDAs are becoming less common while mobile phones are becoming increasingly more capable, and it remains to be seen which of the two profiles will be preferred by developers.
Creating a basic SVG object isn't terribly complex, aside from understanding the mathematical attributes and values used to construct the object. But don't be dismayed if you're no Pythagoras–vector graphics programs such as Adobe Illustrator and Adobe Fireworks offer SVG export options, for SVG Tiny and SVG Basic profiles. For those who prefer to code by hand, below is a simple SVG Basic example lent by the good folks at Opera Software ASA, reprinted by permission (this code is also available at http://www.opera.com/products/desktop/svg).
<font color="#000000"> 1. </font> <?xml version="1.0" encoding="UTF-8"?><br /><font color="#000000"> 2. </font> <!DOCTYPE svg PUBLIC "-//W3C//DTD SVG 1.1//EN"<br /><font><font color="#000000"> 3.</font></font> "http://www.w3.org/Graphics/SVG/1.1/DTD/svg11-basic.dtd"><br /><font><font color="#000000"> 4.</font></font> <svg xmlns="http://www.w3.org/2000/svg" xmlns:xlink="http://www.w3.org/1999/xlink"><br /><font><font color="#000000"> 5. </font></font> <g fill-opacity="0.6" stroke="#fff" stroke-width="1px"><br /><font><font color="#000000"> 6. </font></font> <circle cx="100px" cy="50px" r="50" fill="#00f" transform="translate(0,0)" /><br /><font><font color="#000000"> 7. </font></font> <circle cx="100px" cy="50px" r="50" fill="#ff0" transform="translate(30,50)" /><br /><font><font color="#000000"> 8.</font></font> <circle cx="100px" cy="50px" r="50" fill="#f0f" transform="translate(-30,50)"/><br /><font><font color="#000000"> 9.</font></font> </g><br /><font><font color="#000000">10.</font></font> </svg>
Lines 2 and 3 are the DOCTYPE for SVG Basic.
Line 5 is the opening tag for the g (or group) element, which is a container element for grouping together related graphics elements (see http://www.w3.org/TR/SVG11/struct.html#Groups).
Lines 6 through 8 plot three circles, establishing x and y coordinates, radius, fill color, and position.The rendered shapes appear as shown in Figure 6-5.

Figure 6-5.Three circles rendered as an SVG object.
If the code example just shown were saved as circles.svg, the object (document) could be embedded in another HTML document using the object element, shown as follows:
<font color="#008000"><object data="/svg/circles.svg" width="220" height="150"></object></font>
For additional code examples, see W3Schools' SVG Examples available at http://www.w3schools.com/svg/svg_examples.asp. To view the examples on your desktop machine, you will need one of the following browsers: Firefox 2.x or newer, Safari3.x or newer, Opera 9.x or newer.
Flash Lite
Flash Lite is a lightweight version of the Adobe Flash Player developed specifically for mobile devices. Flash Lite 1.1, currently shipping on several devices from manufacturers including Nokia, Sony Ericsson, Samsung, and NTT DoCoMo, is based loosely on Flash 4 and therefore supports Flash 4 ActionScript. Flash 2.x, the most recent version at the time of writing, is based on Flash Player 7 and supports ActionScript 2.0. Flash 2.x works on multiple operating systems including Symbian and BREW.6
Flash Lite promises benefits akin to its desktop companion: Compatibility across platforms and visual consistency independent of the rendering engines.
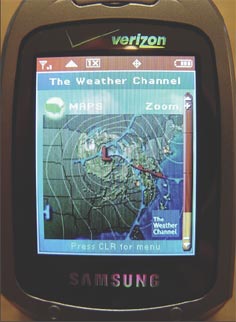
Additionally, "development time for applications is generally much shorter and cheaper with Flash Lite than Java ME," as asserted by Ryan Unger, Creative Director at mobile design agency Punchkick Interactive (http://www.punchkickinteractive.com), in a recent interview by phone. Testing time is also generally shorter due to the inherent benefits of cross-platform compatibility and visual consistency. Lastly, Java ME and browser-based apps often fail to provide the rich content experiences afforded by Flash Lite, much like the Weather Channel prototype shown in Figure 6-6.

Figure 6-6. Flash Lite prototype app for The Weather Channel, viewed with a Samsung A950. (Image copyright Dave Yang. Used by permission.)
Drawbacks? Of course. But they all defer to one inescapable issue: Flash Lite, despite recent shipments on some newer devices, currently suffers from minimal market penetration. The number of Flash Lite installations on mobile devices is nowhere near the +95% penetration of Flash Player installations on PCs. For example, of the seven devices I own, only the Nokia 6680, a Series 60 device, offers Flash Lite support, and the installation had to be done manually. However, carriers and manufacturers alike are increasingly offering Flash-enabled devices. For example, Nokia already offers 56 handsets with Flash Lite pre-installed.7 But until market penetration increases to a market majority or at least a significant minority, Flash Lite remains predominantly an early adopter technology with a promising future. The amount of material required to provide a thorough introduction to Flash Lite development is too exhaustive for the purposes of this book, therefore the following resources are recommended:
- Adobe Flash Lite product page (with supporting development resources): http://www.adobe.com/products/flashlite
- Foundation Flash Applications for Mobile Devices by Weyert de Boer, Scott Janousek, and Richard Leggett: http://www.friendsofed.com/book.html?isbn=1590595580
- Nokia Flash Lite Visual Guide: http://mobilewebbook.com/shorty/52666
- Flash Devices (a blog by Adobe manager Bill Perry): http://www.flashdevices.net
- NYC Traffic: Best Practices for Building Flash Lite Dynamic Content (Adobe Developer Center): http://www.adobe.com/devnet/devices/articles/dynamic_flashlite.html
- "FlashLiteDev" Yahoo! Group: http://tech.groups.yahoo.com/group/FlashLite
- Flash Lite Flickr Pool: http://www.flickr.com/groups/flashlite/pool
Location Awareness
Location awareness is just what it says–something being aware of its location. That something in a mobile sense is the device you hold in your hand. Often incorrectly referred to as GPS (Global Positioning System), location awareness is not necessarily a device or even a specific technology, such as GPS, but instead the ability for a device to know its location. Tapping into the power of location produces the capacity to deliver extremely targeted, timely content. Services that utilize location-aware technology to do so are often referred to as LBS, which stands for Location-Based Services. Recent research indicates a burgeoning demand for LBS in areas such as Europe, as reported by ZDNet.com contributor Alex Moskalyuk:
Revenues from mobile location-based services (LBS) in the European market will grow by 34% annually to reach 622 mln euros in 2010, according to Berg Insight. Berg Insight forecasts that navigation will account for 48% of mobile LBS revenues in 2010. Berg Insight estimates that 18 mln mobile users in Europe will subscribe to location based billing plans by 2010.8
In the U.S., because of the so-called "Wireless E911" mandate (see http://spatialnews.geocomm.com/newsletter/2000/20/e911.html), carriers are required to aid 911 emergency dispatchers by providing the physical location of callers when an emergency call is placed. To comply with this mandate, some carriers ship handsets with GPS chips installed, while other carriers use a process called triangulation to locate a caller using nearby cell towers. Surprisingly, few carriers have opted to use these same mandated technologies to offer location-based services to customers, or for that matter, to make it possible for content providers to create LBS applications.
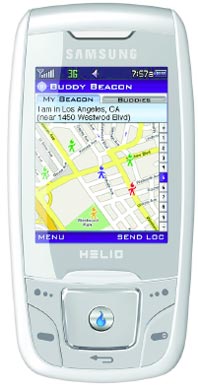
One carrier who has embraced location awareness is California-based Helio (http://www.helio.com), an MVNO, or Mobile Virtual Network Operator, who leases mobile network service from Sprint Nextel. Helio equips its phones with GPS chips, but they don't stop there–Helio pre-installs a few location-aware applications on its GPS-enabled phones. One of these apps is Buddy Beacon (see Figure 6-7). As described by Time Magazine reporter Anita Hamilton, "The new Drift phone from Helio comes with a feature called Buddy Beacon that lets you see your location on a map that pops up onscreen, thanks to the global positioning system (GPS) chip built into the phone. You can also see where any of your friends are–assuming that they authorize it and own the same $225 phone."9

Figure 6-7. Helio Drift with Buddy Beacon installed. (Image copyright Helio, LLC. Used by permission.)
Location awareness yields new opportunities to distribute, capture, and report data. "The mobile device has the potential to act as a significant reporter of data," says Ajit Jaokar, author of Mobile Web 2.0 (http://mobileweb20.futuretext.com), "rather than a mere consumer of data."10 Ajit classifies the types of data reported by mobile devices in three categories: temporal (time), spatial (location), and personal (ID, preferences, etc.). A practical combination of these three categories in one application is Yahoo!'s ZoneTag (http://zonetag.research.yahoo.com). Integrated with Flickr, ZoneTag is installed on a mobile phone and captures the temporal and spatial data of photos taken with the phone's camera. A user then uploads these photos to Flickr from her phone using ZoneTag, and all three data classes–timestamp, tags (including location), Flickr ID–are reported to Flickr, which creates a page to display the photo with the accompanying meta data. Sample ZoneTag photos can be seen at http://www.flickr.com/photos/tags/zonetag/interesting.
Another example, albeit somewhat hypothetical but much discussed nonetheless, combines texting with location awareness to deliver automated messages to subscribed users whenever they come within a specified distance from a store or other physical location. In theory, this could result in a Londoner receiving opt-in, automated text messages about promotions, discounts, or new items according to pre-established preferences as he passes his favorite store on foot or in car. Obviously, the potential for abuse by marketers is of great concern. Imagine the oft-cited example of receiving a text message every time you passed a Starbucks– nearly every block in some major U.S. cities!
However, the possibility of delivering targeted, timely content using location-aware applications remains within reach, either immediately or in the near future. We`ve barely scratched the surface when it comes to thinking about ways to leverage location awareness. Although the concept has yet to reach that elusive tipping point and some argue it never will (see http://www.russellbeattie.com/blog/my-thoughts-on-consumer-lbs), others, including myself, expect it to within the next couple years.
3W3C, "Scalable Vector Graphics (SVG)," http://www.w3.org/Graphics/SVG.
4W3C Press Release, "World Wide Web Consortium Releases SVG Tiny 1.2 as a W3C Candidate Recommendation," August 10, 2006, http://www.w3.org/2006/08/svgtiny- pressrelease.
5Wikipedia, "Scalable Vector Graphics," http://en.wikipedia.org/wiki/ Scalable_Vector_Graphics.
6Adobe Flash Lite FAQ, http://www.adobe.com/products/flashlite/productinfo/faq/.
7Bill Perry, "56 Nokia Handsets Have Flash Lite Pre-Installed," http://www.flashdevices.net/2007/08/56-nokia-handsets-have-flash-lite-pre.html
8Alex Moskalyuk, "Location-Based Services in Europe to Grow at 34% a Year,"http://blogs.zdnet.com/ITFacts/?p=11754.
9Anita Hamilton, "A Wireless Street Fight," http://www.time.com/time/magazine/article/0,9171,1590458,00.html.
10Ajit Jaokar, "Mobile Web 2.0: Web 2.0 and Its Impact On the Mobility and Digital Convergence," http://opengardensblog.futuretext.com/archives/2005/12/mobile_web_20_w.html
[This is an extract from Cameron Moll's book "Mobile Web Design", chapter title "Beyond Simple XHTML Pages", pages 75-82]







Leave a Reply