
Now that Progressive Web Apps (PWAs) are supported on all major browsers, and are becoming first-class installable citizens on mobile and desktop platforms alike, and with the launch of Google’s PWA .app domain, we thought it would be useful to outline a PWA checklist to meet the minimum requirements of a PWA. The result is PWA Minimus: a minimal PWA.
Minimal PWA checklist
- Web app manifest file:
manifest.webmanifest - Service Worker
- HTTPS
- App icon
- HTML page, with PWA tweaks
That’s it! Let’s briefly expand these.
1. Web App Manifest: manifest.webmanifest
This is a JSON file that you put at the root of your web app. It contains meta-data about your website, such as theme colour, icons, and whether it should be displayed standalone (as a PWA). Basically it contains all the information needed to configure how the PWA will look when it is added/installed to the home screen of the device, and configures how it will behave when it’s launched.
The recommended file extension is .webmanifest (thanks to Thomas Steiner for pointing this out to me), although browsers will accept .json too, so you might also see manifest.json used.
A simple manifest is shown below (manifest.webmanifest):
{
"name": "PWA Minimus",
"short_name": "PWA mini",
"start_url": "/",
"display": "standalone",
"theme_color": "#ffffff",
"background_color":"#ffffff",
"icons": [
{
"src": "mf-logo-512.png",
"sizes": "512x512",
"type": "image/png"
}]
}
We need to link to this file from the web page, by including the following code in the head of the page:
<link rel="manifest" href="/manifest.webmanifest">
You can read more about web app manifest files here.
2. Service worker
The next major component of a PWA is the service worker. A service worker is a JavaScript file that sits between the server and the browser, and can do stuff on behalf of both the browser and the server, in the background. It can handle requests, and send responses. The easiest place to put the service worker file is at the root of the web application.
A very common task for service workers, and a baseline PWA requirement, is to provide offline capabilities. Here’s a minimal service worker (sw.js) that will provide offline access by caching our app’s single web page (index.htm)
self.addEventListener('install', function(event) {
event.waitUntil(
caches.open('sw-cache').then(function(cache) {
return cache.add('index.html');
})
);
});
self.addEventListener('fetch', function(event) {
event.respondWith(
caches.match(event.request).then(function(response) {
return response || fetch(event.request);
})
);
});
Add the following code to the head of our web page to register the service worker:
<script>
if('serviceWorker' in navigator) {
navigator.serviceWorker.register('sw.js');
};
</script>
You can read more about service workers here, where you’ll also find out about libraries and toolkits that can be used to help you create your service workers.
3. HTTPS
Service workers require HTTPS, so your PWA must also be served over HTTPS.
This means you need an SSL certificate installed on your webserver. The easiest, and most cost-friendly (free!) way to get this is via Let’s Encrypt.
4. App icon
PWAs need to have an icon that can be used to launch the PWA from the device homescreen, and to show on a splashscreen. Our PWA Minimus will have just a single 512×512 px icon that will satisfy these needs. (A full-on PWA could have a variety of icons tweaked for different sizes). We’ve already referenced this icon in the manifest.webmanifest file above:
"icons": [
{
"src": "mf-logo-512.png",
"sizes": "512x512",
"type": "image/png"
}]
You can find out more about generating optimal app icons and favicons here.
5. HTML page, with PWA tweaks
Finally, to tie everything together, we need some HTML that’s the actual web app. The HTML that PWA Minimus uses is given below:
<!DOCTYPE html>
<html>
<head>
<title>PWA Minimus</title>
<link rel="manifest" href="/manifest.webmanifest">
<meta name="viewport" content="width=device-width, initial-scale=1" />
<meta name="theme-color" content="#ffffff">
</head>
<body>
<h1>PWA Minimus</h1>
<p>Welcome to PWA Minimus, a minimal PWA.</p>
<p>It has a service worker, a web app manifest, a single html page, and an icon.</p>
<script>
if('serviceWorker' in navigator) {
navigator.serviceWorker.register('/sw.js')
.then(function() { console.log("Service worker registered"); });
}
</script>
</body>
</html>
It doesn’t do much: it points to the manifest, registers the service worker, and, to deliver a more integrated, app-like experience, it sets the viewport size and theme-color (which will affect the browser address bar colour).
You can get all the PWA Minimus code on gitlab here.
Bonus: Test with Lighthouse
Our PWA checklist is complete, let’s test it. Lighthouse is an open-source web auditing tool, that can be used online, from the command line, or from within Chrome browser dev-tools.
It scores websites in several categories, including SEO, Accessibility, Performance, and Progressive Web Apps. We’re interested in its PWA-auditing capabilities.
- Visit PWA Minimus at https://pwa-minimus.gitlab.io
- Open up Chrome dev tools and switch to Audits tab
- Click Perform an audit, make sure Progressive Web App is checked and hit Run audit
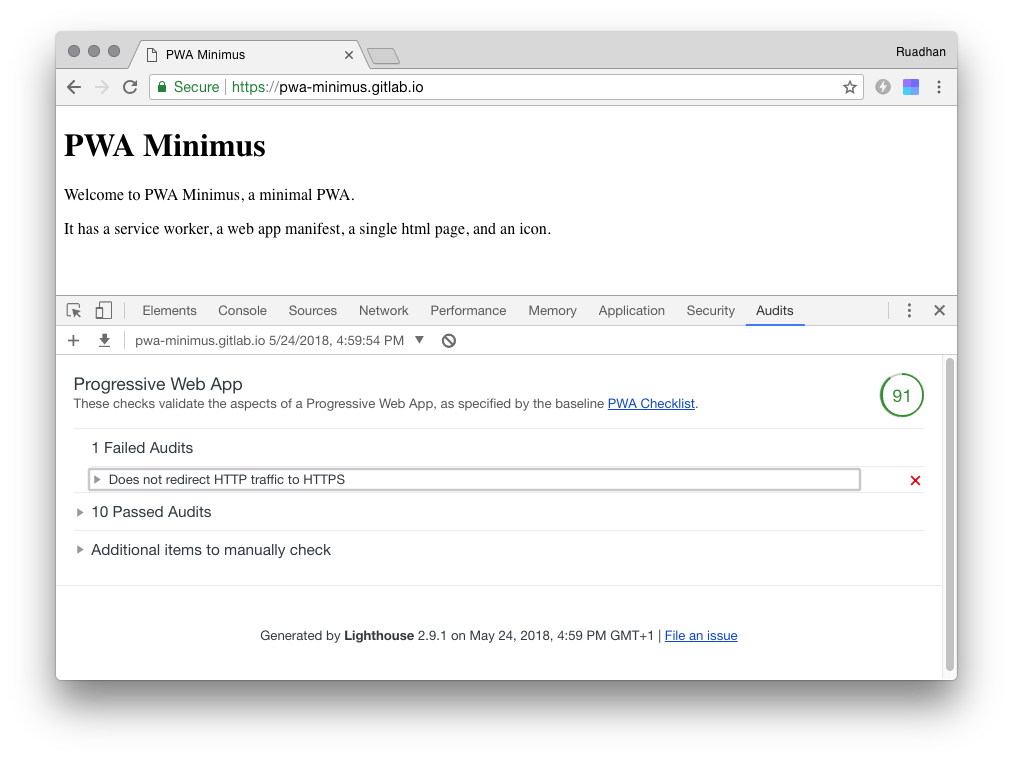
- After a short time, you should have the results:

Not bad for our our minimal PWA! (We could probably get this to 100 if we could force HTTPS on gitlab).
Update 29/05/2018: Added note about recommended extension .webmanifest







Leave a Reply