 At Google IO this year it was announced that there are now over 2B AMP pages live on the web, and counting. This is massive for a project that opened to the public only last year. When you look at the number of domains, around 900K, it’s not quite as impressive. Many of the 2B come from services like Tumblr and Pinterest. When big services like these flick a switch then suddenly you get another few million pages. But that’s not to rain on the AMP parade; it’s been a remarkable success. AMP hasn’t taken over the web yet, but it’s certainly carved out a respectable foothold.
At Google IO this year it was announced that there are now over 2B AMP pages live on the web, and counting. This is massive for a project that opened to the public only last year. When you look at the number of domains, around 900K, it’s not quite as impressive. Many of the 2B come from services like Tumblr and Pinterest. When big services like these flick a switch then suddenly you get another few million pages. But that’s not to rain on the AMP parade; it’s been a remarkable success. AMP hasn’t taken over the web yet, but it’s certainly carved out a respectable foothold.
So, do users like AMP?
As far as I know, no survey has been published that measures user satisfaction with AMP pages; I haven’t seen one anyway. What we do know though is that lots of major brands (e.g. eBay, Guardian news, Zalando, AliExpress…) have adopted it, and, according to stats revealed at AMP Conf and Google IO, they are making money from it via increased engagement and conversions. And if publishers are making money from it and users are engaging more, it’s probably fair to infer that users are satisfied with it, voting with their taps and clicks.
Why would users like AMP?
AMP solves a performance problem; a problem that has been around for a long time. The now defunct W3C Mobile Web Practices group (to which some of us here contributed) raised many of the same issues, and offered guidelines similar to some of the AMP rules. This was 10 years ago! But without the clout of Google, performance best practices were often viewed as a nice-to-have or ignored altogether.
But without the clout of Google, performance best practices were often viewed as a nice-to-have or ignored altogether.
Web page performance is important to users even if they know nothing about it. All the user sees is the end result of a web deployment, and if that involves a wait of more than a couple of seconds, then they’re not happy. The need for performance is even more acute on mobile, where the odds are already stacked against the user receiving a page quickly, because of patchy wireless connections and slow devices and a million other things that can sabotage a smooth and fast experience. AMP solves this.
In fact, as the AMP team itself points out, it will be slower than a carefully crafted web page that follows best practices. But for the rest of the masses who don’t have the skills, time, money, or inclination to build such a web page, AMP offers an alternative.
It’s not magic, and it’s not perfect. In fact, as the AMP team itself points out, it will be slower than a carefully crafted web page that follows best practices. But for the rest of the masses who don’t have the skills, time, money, or inclination to build such a web page, AMP offers an alternative. Many users, frustrated by years of slow connections and page downloads, recognise and welcome what they know will be a predictably quick and painless experience in an AMP link, and will happily tap one.
But not everyone is happy…
While many every day users might be content to tap away on AMP links, there are many who aren’t. Since its launch there has been much criticism leveled at AMP. The criticisms range from the nonsensical (all AMP pages look the same—simply not true), to the serious (Russian hackers using AMP for phishing attacks—not possible anymore), and some fall somewhere in-between (AMP search results carousel is a de-facto SEO boost for AMP pages—hard to dispute).
But really, it’s mostly about the URL. The crux of the problem is around pre-rendering. An AMP page can load instantly because your browser pre-renders it in the background before you’ve tapped its link. Only valid AMP pages will be pre-rendered because this guarantees a well-behaved page that won’t start downloading arbitrary content or performing CPU-hogging operations. And Google can only guarantee that a page is valid AMP at the time of pre-render if it caches a copy of the valid page in its own cache. Hence you get a cached copy displayed with a URL something like: https://www.google.com/amp/example.com/amp.doc.html. This is not the original page URL, and therein lies the problem.
While other criticisms are easier to defend against, this is not so easy. For example, if you can’t make your AMP page look different to other AMP pages, then your problem is not AMP, it’s your design skills—AMP supports most CSS. But the AMP URL is trickier. Some of the criticisms include:
- Google is stealing your traffic, serving up your content on its domain
- It’s difficult to know what the original URL is
- URL sharing doesn’t work, or at least only the AMP URL was shared
- AMP Facilitates phishing attacks
- AMP Misleads users/betrays users’ trust/is wrong and breaks the web
One thing that’s clear however, is that Malte Ubl (project lead) and team seem to tirelessly take the time to engage their critics, promote discussion around the issues, and propose and implement solutions where possible. Looking at the list above for example, with respect to the items:
- They have worked to implement analytics reporting that records visits correctly, and enables session tracking whether the user saw the cached page or the original
- A workaround was built to display the original domain right underneath the browser address bar. It’s not perfect but the original domain is more obvious
- A share link is displayed right by the original URL at the top of the page
- This has been fixed, and was fixed nearly 6 months before Motherboard reported the story
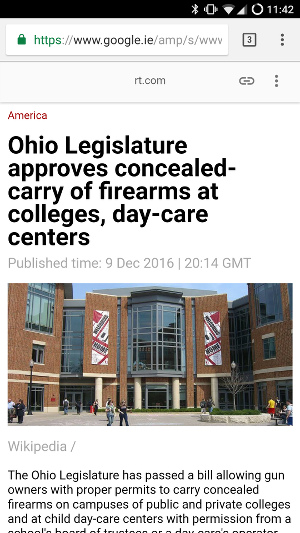
The last item is still a bone of contention and is difficult to fix. It’s hard to deny that obscuring the original URL is undesirable, and that it can lead to all sorts of bad behaviour. For instance, in this age of propaganda and lies (fake news) that we find ourselves in, the source of information is crucial. When the original domain is obscured, it’s not hard to imagine that an undiscerning user might attribute an arbitrary AMP page to Google since it’s served off Google’s domain. This was pointed out recently by Andrew Betts where he used a similar image to the one below. For whatever reason, rt.com chooses to remove its branding in its AMP pages, which, intentionally or not, increases the chance of its content being associated with the Google brand.
The AMP project says it’s committed to showing the origin URL where technically possible and Malte has hinted more than once of a solution in the works for the URL issue. I, for one, am looking forward to seeing what they come up with here, since it will address perhaps the main issue with the project. Without the lingering issue of the URL, it would be harder to criticise what is otherwise an easy-to-use, fast and versatile web components library.
AMP at a glance
- 2B+ pages
- 900K domains
- 2016: Median load time <1s — 2017: "Twice as fast"
- 58 new AMP pages every second
- Implemented (or being implemented) by search engines:
– Google, Bing, Baidu, Shogou, Yahoo (Japan) - Supported by social networks and services:
– Twitter, LinkedIn, Pinterest, Tumblr, Medium
and in Asia
– Tencent QZone, Weibo - Implemented by these ecommerce heavy-weights:
– Ebay, Zalando, Airbnb, AliExpress, Myntra








Leave a Reply