You’ve probably seen them. Your mom probably uses them to sign off her texts, and your teenage cousin has likely abandoned the Roman alphabet altogether in their favour. Emoji are everywhere, and love them or loathe them, they can’t be ignored.
With the addition of 250 or so more emoji in June’s Unicode 7.0.0 update, it’s time to follow up on our previous articles on the subject.


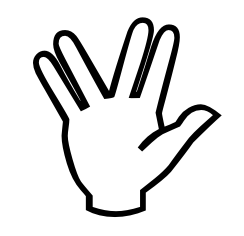
New Unicode emoji character depicting the Vulcan salute (left), and early i-mode site using emoji (right)
1F596; so to embed in a webpage, use the following: 🖖. If it does not display correctly on your computer or phone you can try to install the Symbola font which supports this and the other new emoji characters. See end of article for Symbola font. LLAP.So are they a fad? The short answer is no—emoji are here to stay. Communicating through pictures is hardly new: logographic scripts have been and still are used by many different cultures—from the Egyptian hieroglyph up to the modern Han characters used in Chinese, Japanese and Vietnamese, among others. Emoji as we know them today were created by Shigetaka Kurita in 1998 for Docomo’s i-mode mobile internet platform.
Emoji were appealing in the mobile use case because they allowed users to send picture messages without clogging up the limited bandwidth of the network of the day. Because emoji are used much like characters in a font, it means that the code for a particular emoji is sent across the network, and not the image itself, and this is where the bandwidth is saved. The receiving hardware and software interprets the code and displays an appropriate image.
Another driver of emoji’s popularity is the increasingly global nature of communication. In an era in which conversations across national and linguistic borders are increasing every day, emoji can function as something of a lingua franca. A tweet with emojis is more portable across languages and cultures than a pure text one.

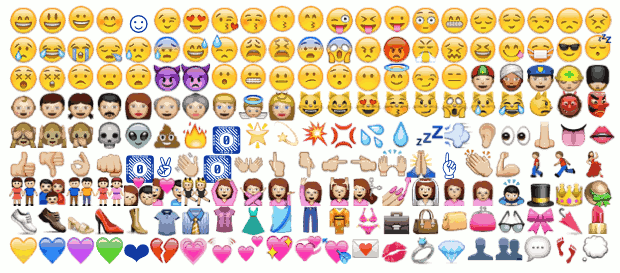
A selection of symbols available in the Apple Color Emoji font on OSX and iOS
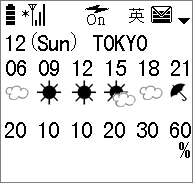
And it’s not just about messaging. Emojis were extensively used to great effect on i-mode websites (and still are!) resulting in visually appealing yet very fast loading pages, often under 1KB. For example, see the weather forecast page depicted above (reproduced from www.eveandersson.com). Emoji were probably a significant factor for the success of i-mode. They were both fun and useful and leant i-mode an engaging energy, which was lacking in other technologies of the time, such as WAP.
While emoji were big in Japan from the time of their launch (and supported by a Gmail Labs feature from 2009), they began to truly proliferate internationally with the launch of Apple’s iOS 5, and its preloaded bank of emoji characters, in late 2011.
Take a look at Twitter or Tumblr today, and both platforms are overrun with yellow faces in various states of distress or joy; dancing girls; and smiling turds. When nude photos were stolen from her phone—allegedly due to a breach in iCloud’s security—and released on 4Chan last week, Kirsten Dunst used emoji to succinctly register her outrage:
Thank you iCloud
— Kirsten Dunst (@kirstendunst) September 1, 2014
Or take a look at emojitracker.com, which tracks emojis on Twitter in real time, and you’ll see that emoji use numbers in the tens of billions. Some of the most popular are unsurprising—hearts feature heavily in the top ten—others are… rather more baffling. 2.6 million uses of ‘Aubergine’, anyone?
Emoji’s creator, Shigetaka Kurita, told The Verge in 2013 that part of the impetus behind their creation was to add a layer of contextual information, as well as some cues as to the writer’s mood, to short, snappy, digital communiqués. There is something very appealing about the nature of emoji in what they leave unsaid due to their lack of precision—to some extent you can interpret as you wish, there is leeway in meaning. Precision isn’t always good. For example, it might feel odd to say “I am somewhat angry with you, but not terminally so”, whereas the broad range of emotions in something like :-/ is easily expressed.
Human ingenuity has taken this idea much, much further: data engineer Fred Berenson, with help from Amazon’s Mechanical Turk, has translated the entirety of Moby Dick into emoji; while the site narrativesinemoji.tumblr.com describes everything from the plot of Home Alone to a relationship breakup using nothing but emoji. Given this huge potential for creative uses, it’s no surprise that they’ve become so popular.

The Breakup

Home Alone
With the release of 250 or so new emoji by Unicode in June bringing the total number of emoji in the wild to close to 1,000, Moby Dick could be just the start.

In Which I Clicked on a Link to the Gadafi Death Video and Felt Queasy
And this is all the more interesting when we consider the communication technologies currently available to us. We now have excellent quality VOIP and video calls, and yet we seem to favour ever simpler means to communicate over the more technologically advanced alternatives: where we might video call, we choose instead to text message; and when we text message, we use symbols and pictograms rather than text. Where is all this headed? Grunts? Taps? Likes?
Diversity Challenges
There are limits to all this creativity, however. Say you took a notion to translate Maya Angelou’s classic work, I Know Why the Caged Bird Sings, into emoji—you’d quickly run up against a major problem of representation: there are no black female emoji, nor any black male emoji, for that matter. In fact, as a DoSomething.org petition launched last March for more diversity in the emoji keyboard pointed out: “The only two [emoji] resembling people of color are a guy who looks vaguely Asian and another in a turban.” 
And this is a problem, in just the same way a lack of diversity across mass media is a problem. As Oxford University research fellow Bernie Hogan, who is studying emoji as part of his research into how people represent themselves on the net, put it to the BBC: “Emoji exist first and foremost as a way to augment texts with clear expressive power. If they restrict the sort of people who are used in the images it restricts users’ expressive power-people won’t feel that the emoji speak for them.”
The DoSomething.org petition singled Apple out for criticism, but Apple, in response, pointed the finger at Unicode, saying: “Our emoji characters are based on the Unicode standard, which is necessary for them to be displayed properly across many platforms. There needs to be more diversity in the emoji character set, and we have been working closely with the Unicode Consortium in an effort to update the standard.”
Unicode, in turn, blames third parties—such as Apple, Google and Twitter—for the lack of diversity in the emoji character set. Mark Davis, co-founder and president of the Unicode Consortium, told the Wall Street Journal in June: “The Unicode characters themselves were never intended to be racially specific. For example, the picture of man is not meant to represent a white man or a black man or any other type of race; it is meant to represent a generic male person. In many cases, vendors went with appearances that appear to be based on the original Japanese characters, which had lighter-skinned faces … This choice was up to the vendors, not Unicode. However, I anticipate that vendors will now move towards more neutral appearance for these characters, such as the yellow-orange color used for the smiley faces.”
The good news is that Apple have promised to diversify their emoji character set to better represent different ethnicities; and where Apple lead, other third parties will, hopefully, follow.
Update: 13th Nov 2014: Emoji’s diversity problem is set to be addressed in the coming months. Five symbol modifier characters that provide for a range of skin tones for human emoji are planned for Unicode Version 8.0 (scheduled for mid-2015). The skin tone modifiers will be based on the six tones of the Fitzpatrick scale, a recognised standard for dermatology.
How the characters will be implemented will vary according to device, but the draft proposal outlining the modifier characters suggests that on a phone, a long-press on a human figure can bring up a mini-palette of different skin tones, like this one:

Proposed Unicode 8 emoji skin tone modifier selection
Update: 24th Feb 2015: In Apple’s latest OSX distribution (10.10.3) emoji racial diversification has landed! As expected, a long press or click on human or people emoji brings up a modifier palette, which will apply different skin tones to the current character.

Racially diverse Santa emoji
Initial reaction has been largely positive, although some commenters have questioned whether the new emoji are “jaundiced and racist”. Most agree that it is at least a step in the right direction.

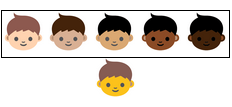
Some of the newly available racially diverse emoji
Unicode and Emoji
The rapid spread of emoji use in recent years is at least partly down to their inclusion in the Unicode Standard 6.0—before this, interoperability issues bedevilled the system. When they were first released by NTT Docomo in 1999, the company failed in its bid to have its designs copyrighted. As other Japanese operators jumped on the emoji bandwagon, they introduced their own designs; this meant that emoji sent from one operator wouldn’t show up on other operators’ phones. Standardisation through Unicode (largely) solved this problem of interoperability, and emoji became a phenomenon. While emoji are generally usable across different carriers and operating systems, it’s still not uncommon to encounter the little square box every now and again when a particular glyph is missing.

Missing emoji often look like this
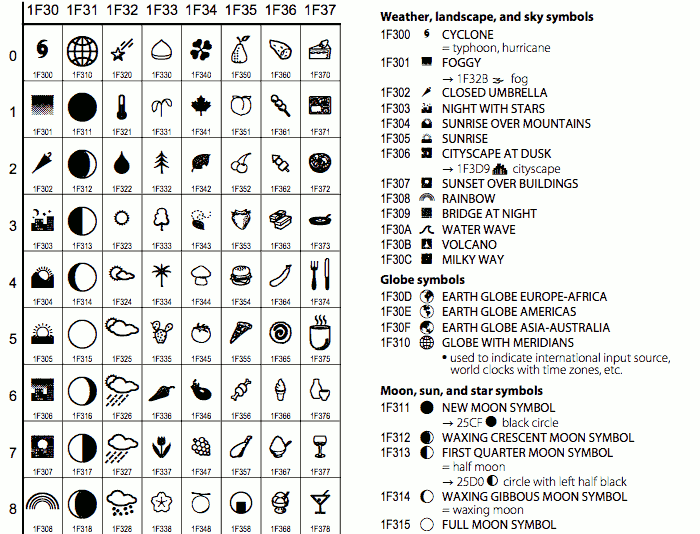
In Unicode, every conceptual character or symbol is assigned a code point which looks something like U+0041 (the code point for the uppercase letter ‘A’). Each character is also given a description, and a reference glyph or rendering. The reference glyph is typically a monochrome line drawing. An excerpt from the Unicode block Miscellaneous Symbols and Pictographs shows how the reference glyphs are depicted and described (reproduced from http://www.unicode.org/charts/PDF/U1F300.pdf).

Excerpt from Unicode block Miscellaneous Symbols and Pictographs, with reference glyphs (left), and descriptions (right)
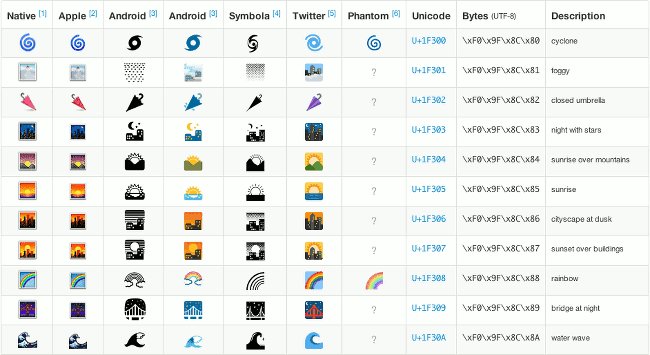
For comparison, different implementations of these Unicode symbols across various systems are shown below (adapted from http://apps.timwhitlock.info/emoji/tables/unicode).

Emoji Unicode tables showing different vendor implementations
So, while a reference glyph is provided in the Unicode character charts, the actual implementation by any particular vendor can be quite different to the reference glyph. This is part of the reason for some of the diversity issues mentioned above: the interpretation of the character can be different depending on who is implementing it.
Coloured Emoji
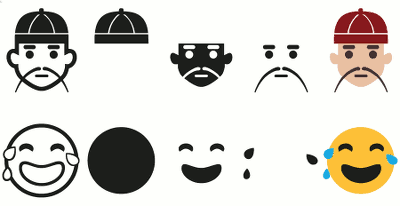
So how do we go from the monochrome, line drawings of the Unicode reference to a coloured smiley face or a brown pile of poo?
Traditional fonts systems, such as TrueType, could traditionally only support monochrome glyphs. Until fonts could support coloured glyphs, coloured emoji were acheived by recognising the codepoint for a particular glyph, and swapping in a coloured image. Over time, the main OS manufacturers developed their own (some proprietary) extensions to the common font systems, to support coloured glyphs.
Apple was first to embed coloured emoji in a font, Apple Color Emoji, by embedding PNG images for the font glyphs. So, instead of a black and white lined drawing, the typeface includes full color images for each of the almost 900 glyphs it supports. Android uses a similar but incompatible approach. The Android approach is open-sourced and available here, and is being included into the widely used FreeType font-rendering engine.
Microsoft has perhaps been the most innovative in its approach to the implementation of a font system that supports coloured glyphs. Windows 8.1 uses a novel and robust approach of layered vector glyphs. Coloured layers are added on top of the basic monochrome glyph layer, so that it’s backward compatible and gracefully degrades to a normal unicoded, uncoloured glyph, where coloured glyphs are not supported.

Microsoft’s layered vector glyph approach (reproduced from opentype.info)
How do I get emoji on my system?
In brief, for emoji to work on your system, be it desktop or mobile, you must have native support, or have a custom font installed. For instance, if the latest emoji are not yet supported on your system, you could install the Symbola font, which is a TrueType font containing glyphs for the latest Unicode characters. You should then be able to see the newest characters, albeit in monochrome.
To use emoji reliably on the web, there are various approaches, including embedding the font in a web page using the @font-face CSS construct, using HTML5 local storage to store images, using CSS background images, and even server side approaches for swapping in actual images for the emoji characters. For a comprehensive review of these methods, see our previous article on the subject: Developing custom pictograms for the mobile web.
Whatever OS or device you are running, chances are it supports emoji to some degree. In any case, the advantages and appeal of emoji are clear. Treating pictures like text allows text operations, such as copy and paste, and offers efficiencies, both technical and semantic. By essentially embedding emoji images within fonts, bandwidth savings are made – only the code for an emoji is sent across the network, and not the image itself. Thus, it was a big hit for mobile devices back in the 1990s, when emoji offered a highly expressive, but low bandwidth form of expression. With its inclusion in Unicode emoji has truly gone global and will, no doubt, live long and prosper. 
Links and References
- Unicode Version 7 http://www.unicode.org/versions/Unicode7.0.0/
- Unicode 7.0 Character Code Charts http://www.unicode.org/charts/
- Android Color Emoji OpenType specification: https://color-emoji.googlecode.com/git/specification/v1.html
- Android Color Emoji support in OpenType https://code.google.com/p/color-emoji/
- Android Emoji in FreeType http://google-opensource.blogspot.de/2013/05/open-standard-color-font-fun-for.html
- Apple colour emoji font http://typographica.org/typeface-reviews/apple-color-emoji
- Emoji Unicode Tables http://apps.timwhitlock.info/emoji/tables/unicode
- Color emoji in Windows 8.1 http://opentype.info/blog/2013/07/03/color-emoji-in-windows-8-1-the-future-of-color-fonts/
- Symbola font http://users.teilar.gr/~g1951d/Symbola.zip
- Developing custom pictograms for the mobile web https://mobiforge.com/design-development/developing-custom-pictograms-mobile-web
This piece was written in collaboration with Eadaoin O’Sullivan.







Leave a Reply