It’s an exciting time for Progressive Web Apps right now. The term Progressive Web App refers to a group of technologies, such as service workers, and push notifications, that can bring native-like performance and user experience to web apps. (We’ve written about them before here and here). Progressive Web Apps are interesting because in some ways they represent a coming of age for the Web. Here’s a quick roundup of the latest news.
Browser support for Progressive Web Apps
First up are two recent announcements from two of the major browser builders, Opera and Mozilla. The announcements are quite similar, both talking about upcoming support for Progressive Web Apps (Where’s Chrome? Chrome has already supported these technologies for a while).
- Opera: In its recent post, Opera reports how app manifests, an important component of Progressive Web Apps, has already shipped, and other pieces of the jigsaw, such as push notifications, are soon to be supported. Opera also described Progressive Apps as being the future, which suggests a healthy commitment to these technologies.
- Mozilla: In its recent post on more or less the same subject, Mozilla describes experimentation with the underlying technologies, and also signals a commitment to Progressive Web Apps:
The upcoming release of Services Workers, Web Push API and the Web Manifest will enable Progressive Web Apps that provide responsive, re-engageable experiences that can work on- or offline. We’re partnering alongside others in the industry to ensure that these capabilities work across different browsers and can reach all Web users
The upshot of all this: soon Progressive Web Apps, with offline, background, and push capabilities, offering native-like experiences will be available across three of the biggest mobile browsers. This is a big deal!
Chrome Web Summit
There was some Progressive Web App love at the recent Chrome Web Summit too. Here’s a video of a talk by Alex Russell and Andreas Bove from the Summit, focussed on Progressive Web Apps. It can serve as a primer on Progressive Web Apps if you’re unfamiliar, or else just keep you up to date with the state of the art.
Progressive Web Apps in the wild
Flipkart Lite
India-based e-commerce company Flipkart introduced Flipkart Lite, a Progressive Web App version of their site, offering a native-like experience. Aditya Punjani describes the motivation for turning to the Web for Flipkart Lite:
Low-level APIs enable developers to build new libraries, frameworks and tools on top of them instead of having to rely on high-level generalised APIs. The advent of these APIs brings unprecedented capabilities to the web.
We at Flipkart decided to live on this bleeding edge and build a truly powerful and technically advanced web app while working to further evolve these APIs.
The article describes how Flipkart Lite was built, the use of Service Workers, and the SW-Toolbox, (a set of helper tools for developing web apps with Service Workers), as well as the other usual Progressive App suspects, the web app manifest, push notifications for increasing engagement, and a focus on performance.


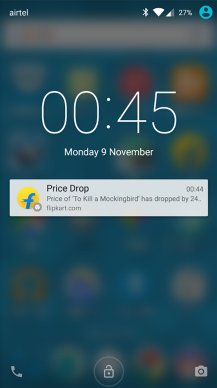
Flipkart Lite splash screen and push notification
Flipkart Lite is notable for a number of reasons. The first: it works really well offline! The second is more about context; it’s not so long ago that Flipkart had ditched the the Web altogether on mobile, deciding to focus only on native apps. Fast forward six months or so, and we see a complete reversal of this decision, with resources poured back into building a super web experience.
Pokédex
I can’t say I follow Pokémon, so the idea of a Pokédex is new to me: A Pokédex is an encyclopedia of the hundreds of species of cutesy critters, as well as their stats, types, evolutions, and moves. So there you have it! Why are we talking about Pokémon? Well, in Pokedex.org: a progressive webapp for Pokémon fans Nolan Lawson has published an excellent technical deep dive into how the site was built, describing goals, such as offline functionality using IndexedDB and Service Workers, and 60fps animations.


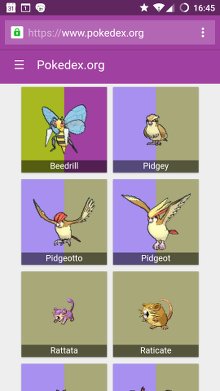
Pokedex homepage and Beedrill
Offline Wikipedia
While not strictly in the wild, the offline Wikipedia, brought to us by Jake Archibald, is worth a mention too. Described as a demo of how a content site such as Wikipedia could offer offline content, it’s open-source and makes use of service workers, app manifest, and offline caching patterns, so it’s a good place to learn how some of these technologies can work together.
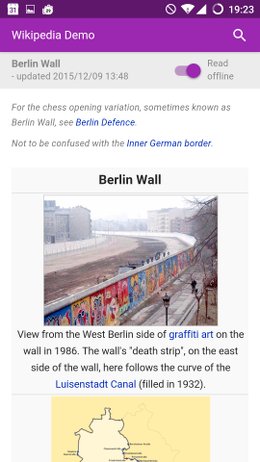
Below is a screenshot from the offline Wikipedia Web app. Note the lack of address bar, and the offline reading cache toggle.

And if you need another sign Progressive Web Apps are becoming mainstream, there’s even a Progressive Web Apps stackoverflow tag…
With all this activity it’s hard not to feel all the Progressive Web App love doing the rounds right now. Are we at turning point for the Web? Sure feels like it!







Leave a Reply