The Pointer Events API is an HTML5 API with an interesting history. It’s an open API that Microsoft developed as an alternative to the more widely supported Touch Events API. Introduced with IE10 for Windows 8, it defined input events unified across Mouse, Touch and Pen input devices.
One API to rule them all (input devices that is)
So what does this API do that the Touch Events API doesn’t? The Touch Events API covers, well, touch input and touch events including touchstart, touchend, touchmove. The Mouse Events API covers mouse events, like mousemove, mouseup, mousedrag. Pointer Events gives us a single API to handle, in a unified way, events from all these input types, with a different set of events, including pointermove, pointerup, and pointerdown. One API to rule them all!
Why is this good?
It specifies a way to handle Mouse and Touch Events at the same time, without interference with each other, or having to code for two separate sets of events, mouse events, and touch events.
Many websites and apps are built to be consumed on desktop, mobile and tablet devices. While mouse input is mostly only coupled with desktop machines, touch input is found across all of these devices, including desktop, as is pen input. Traditionally a developer has to write extra code to respond to events from each of the different input types. Or use a polyfill to handle all the events. But either way, it’s extra work for the developer.
Pointer Events changes this. Some of the benefits include:
- unified mouse and touch events mean that separate event listeners are not needed for each
- no need for separate code to get xy coordinates for mouse, touch or pen input
- can distinguish between input types if and when you need to
The advantages of Pointer Events vs Touch and Mouse Events APIs are summarised below (source: IE blog):
| Mouse Events | Touch Events | Pointer Events | |
| Supports mouse | |||
| Supports single-touch | |||
| Supports multi-touch | |||
| Supports pen, Kinect, and other devices | |||
| Provides over/out/enter/leave events and hover | |||
| Asynchronous panning/zooming initiation for HW acceleration | |||
| W3C specification |
Pointer Events browser support
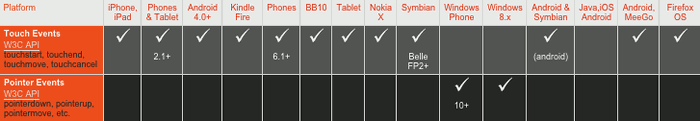
The table below (reproduced from http://mobilehtml5.org) sums up the current state of browser support for Pointer Events vs Touch Events. Internet Explorer and Spartan, Microsoft’s old and new browsers, are currently the only browsers that support Pointer Events.

Current status of browser support, Pointer Events vs Touch Events
This image, however, does not tell the whole story.
Pointer Events: the road to W3C standardisation
The Pointer Events API has been making headlines recently. It was only just passed as a W3C recommendation, meaning that it has been finalised as a standard.
The Touch Events API, the older sibling of the Pointer Events API, was finalised in 2013, but has been around since 2007. It was originally introduced by Apple, along with the iPhone, and while work started at the W3C to standardise it, it later stalled due to patent issues with Apple. In the meantime, Microsoft, identifying the need for a better API, went on to develop its own.
Back at the W3C the patent issues around Touch Events were no longer deemed to be an issue, and work on the Touch Events API continued again, with the API being finalised in 2013.
Back to Pointer Events: initially it was enthusiastically greeted by all the major browser vendors, with everyone but Apple/Safari on board, and Microsoft even released prototype implementations for several browser engines. Even with the absence of Apple, the future looked promising for Touch Events.
However, in August 2014, support for the Pointer Events was dropped by Chromium. Things no longer looked so rosy. And this brings us to the other reason Pointer Events has been making tech headlines recently: the reopening for comments of the controversial Chromium issues thread about Pointer Events implementation.
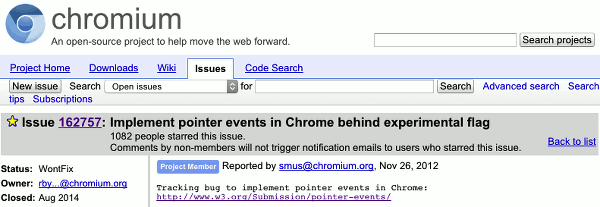
Chromium issues thread, Issue 162757: Implement pointer events in Chrome behind experimental flag
As mentioned briefly above, although it was all set to integrate Pointer Events into it’s Blink rendering engine, Google has since dropped development support for Pointer Events. The reasons given on the Chromium issues thread were threefold, and related to performance, functionality, and developer adoption concerns:
Mobile-first web: Pointer events would likely never supplant touch events on the web (especially without support from Safari). Since touch events are here to stay, supporting another largely redundant input model has a high long-term complexity cost on the web platform.
Performance: The hit testing model required by pointer events imposes a non-trivial performance penalty (hit test on every movement event) that neither Android, iOS or touch events has. We’re not willing to add any feature that increases the web’s performance disadvantage relative to native mobile platforms.
Richness: Pointer events requires that scrolling and event handling are mutually exclusive. This precludes some UI effects which are common on mobile platforms (eg. pull to refresh). Recently strong developer feedback has lead us to change Chrome in the opposite direction here – enabling event handling while scrolling

Current status of Chromium Pointer Events implementation: WontFix
What about Pointer Events performance?
This is up for debate. On the Chromium/Blink issues thread performance was cited as one of the reasons for pulling support for it:
The hit testing model required by pointer events imposes a non-trivial performance penalty (hit test on every movement event) that neither Android, iOS or touch events has.
On the other hand, on the IE Team Blog, Jacob Rossi states that a potential performance gain might in fact be experienced in moving from Touch Events to Pointer Events, and demonstrates his point on a Google authored test-page.
What about Pointer Events functionality?
Another criticism was that Pointer Events imposed a restriction on the types of gestures possible, although, unless I’ve misunderstood the IE Blog, this has been remedied recently.
Fire touchmove during scroll – in Windows Phone 8.1, IE11 would fire a touchcancel event whenever a pan gesture was detected and scrolling begins (ending the event stream for that touch). Chrome recently changed to closer match Safari and we’re joining them. Now, touchmove events will continue to fire (asynchronously) during a scroll.
What about Pointer Events developer adoption?
It seems possible that the main technical objections might no longer be valid concerns, leaving just the last quoted issue pertaining to developer adoption. This reason was reiterated again more recently:
Our concerns with PE are mainly about the difficulty of attaining wide developer adoption
It’s interesting that the previous technical impediments are not mentioned here. Does this represent a shift in thinking? Or perhaps we shouldn’t read too much into it. And would Safari follow suit if the Touch Events API became more widely adopted?
With this issue thread already in the 99th percentile of all Chromium issues, it seems that developers certainly want it. Assuming that performance and functionality issues can be overcome, not implementing it out of a fear of lack of adoption derived from Apple’s non-support would be pretty sad. Developers would lose out, and consequently, users would too. A possible better alternative is that if Pointer Events becomes widely supported Apple might just have to follow suit and support it.
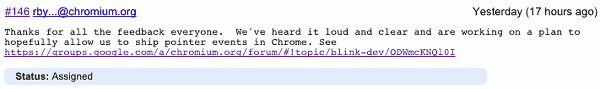
Update 2015/03/26: The Pointer Events API is coming to Chrome. In something of a turnaround, the Chromium team has announced its intention to start to work again on implementing the Pointer Events API in Chrome. The annonunement was made on the Chromium issues thread mentioned above, and on the Blink engine developer group.

Developers took to social media to express their delight at the move, some taking the chance to have a dig at Apple.
Google's decision to implement pointer events is good news, not least because it lessens Apple's grip on the web.
https://t.co/4tRJdbiM1d
— Peter-Paul Koch (@ppk) March 25, 2015
Opera, Chrome, IE and Firefox are all dancing the Pointer Events fandango. Who, one wonders, is sitting in their bedroom sulking?
— Bruce Lawson (@brucel) March 25, 2015
And the IE dev relations team chimed in too:
We’re excited to share @GoogleChrome intends to join us in supporting interoperable Pointer Events! https://t.co/mickGqw3Mm
— IE Dev Chat (@IEDevChat) March 25, 2015
The motivations for the move were outlined on the Blink-dev Google group:
Last year we announced that, despite our involvement in the Pointer Events standard, we were going to focus on incremental improvements to existing APIs (like Touch Events), rather than implement Pointer Events in Chromium. Since then we’ve received a steady stream of feedback from web developers, framework authors, and other browser vendors indicating that they see Pointer Events as a highly valuable addition to the platform. Since we’re committed to a web platform which evolves collaboratively through open discussion and data from real-world development, we need to take this feedback very seriously.
During this same period, many of our outstanding technical concerns with the API have made progress towards being addressed. Enabling rich touch effects which interact with scrolling now has an official avenue for exploration within the W3C, and improvements to touch-action richness are planned within the PEWG. Mouse event compatibility issues with existing models for touch are being addressed (and planned for a future version of the PE spec). The PEWG has been responsive to feedback and we enjoy the productive and collaborative relationship we have with the the other members including representative from the IE, jQuery, Mozilla and Opera teams.
The move means that nearly all the major browser makers, Chrome, Firefox, Opera, IE/Spartan are committed to implementing Pointer Events, leaving just Apple’s Webkit-powered Safari browser out in the cold. Will it follow suit? We’ll just have to wait and see!







Leave a Reply