
The first ever AMP conference drew to a close this week after two days of sessions in NYC. We’ve been interested in AMP here at mobiForge since its launch because the emphasis on performance resonates so well with us; performance is a cornerstone of AMP.
The conference brought together members of the AMP project, partners in industry such as Cloudflare, adtech companies, and even Bing, as well as content publishers. Sessions included development experiences and tips, new features and future direction, and frank discussions about the open web and the less popular aspects of AMP.
Lessons in developing for AMP
A recurrent theme for many of the speakers was that building to AMP constraints fed back into their main website development practices, with positive effect: the non-AMP experience benefited from the AMP restrictions. The Guardian’s Natalia Baltazar, and Wego’s Honey Mittal both reported similar experiences.
Others mentioned they were surprised what you can do without JavaScript. Through working with AMP, people are realising that with HTML and CSS, as well as AMP components, you can build rich and interactive experiences without JavaScript.
As a performance platform it’s great. It’s back to basics, with an emphasis on performance, and it’s educating people around not bloating pages with tons of unnecessary CSS and JavaScript.
The breadth and richness of AMP pages has certainly surpassed the original news-type content aspirations of the project. Several examples were demonstrated that pushed AMP to its limits, including a fully functional messenger app, and a soon to be launched full ecommerce AMP app, complete with payments. With these, we could be witnessing a shift from AMP pages to AMP apps.
Progressive Web Apps
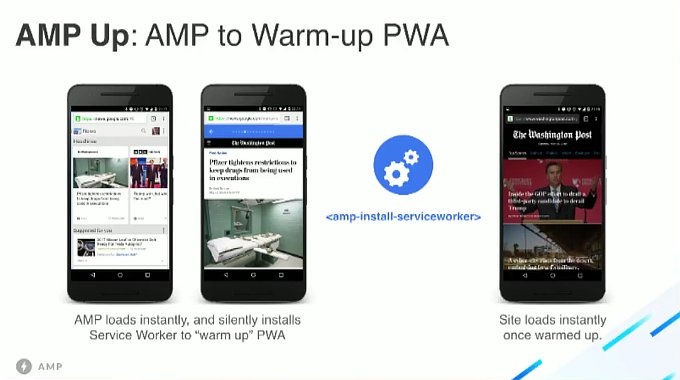
Alex Russell talked about combined Progressive Web Apps and AMP implementations (PWAMPs, did I see that on a slide?). There are quite a few PWAMPs in the wild. Most that you might have heard of follow the same pattern, where an AMP page is used to bootstrap a PWA with the <amp-install-serviceworker> component: this is the AMP-up pattern.

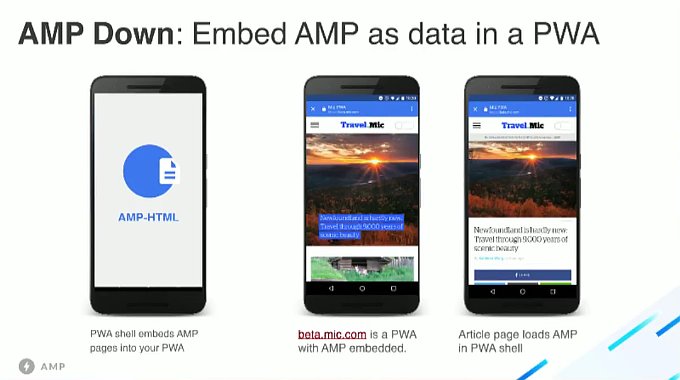
Alex outlined in detail another pattern for combining PWA and AMP. In this approach AMP content is displayed within a PWA app shell, using an iframe, or shadow DOM. This is the AMP-down pattern.

Announcements and new features
It became clear from speakers’ experiences, as well as the new features being announced, that AMP is a fast-evolving platform. You need to make the effort to keep up with changes. If something wasn’t possible last year, chances are it is now. According to multiple speakers this is largely due to the AMP project team being particularly helpful and responsive to the community’s needs.
<amp-bind>: it’s JavaScript but not as we know it
One of the biggest announcements was for a new component <amp-bind>. With it, AMP gains a programming paradigm and grows up as a platform. It’s a constrained lite JavaScript, and makes client-side interactions possible.
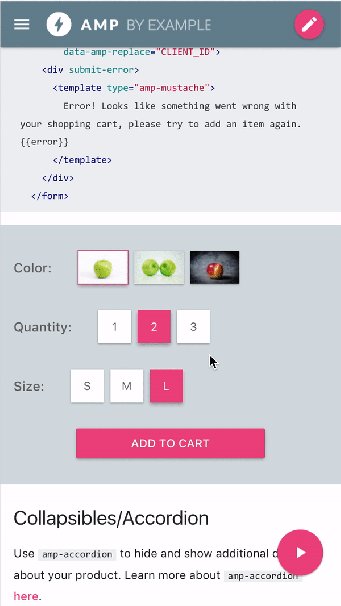
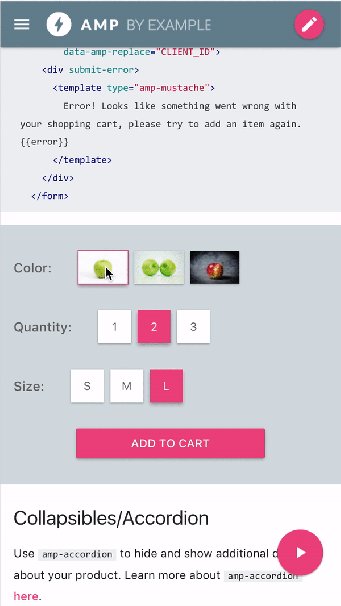
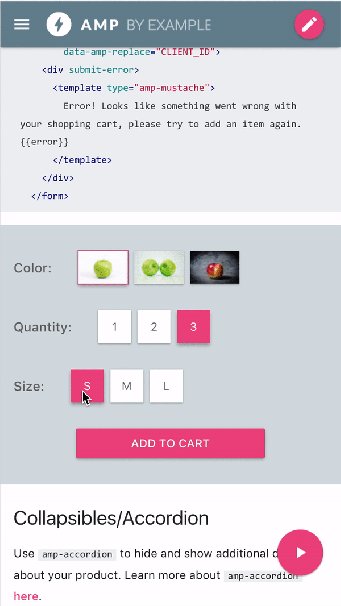
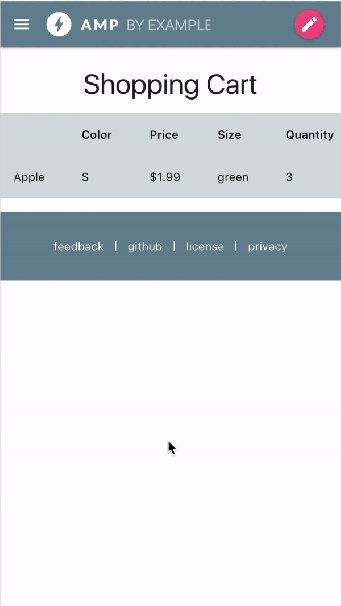
Also introduced was another component, <amp-selector>, which allow image selections in forms and greatly improves form usability:

Other notable new features include
- Parallax scrolling
- Image gallery lightboxes
AMP ads: <html ⚡️4ads>
Ads and monetisation were devoted a significant amount of speaking time. With the rise of adblockers over the past couple of years, it’s clearly in Google’s interests to clean up the ad user experience. Perhaps the most interesting news in this regard was a new fork of the AMP project called AMP ads.
Some of the problems that are solved with AMP ads are malware, poor performance, redirects, and multiple third-party ad code includes.
AMP ads must be validated just like AMP pages, and only valid ads will be included in an AMP page. AMP can orchestrate the entire page for the user in a way that typical web pages cannot, so that ad-display code is only included once, and ads are displayed quickly and ejected if they cause problems.
Importantly, AMP ads will work on any page, not just AMP pages. If you don’t take the extreme position that from the user’s point of view ads are bugs, but instead that ads are a necessary life-line for independent publishing and sharing of ideas, then this has the potential to be a big win for users, publishers, and, I suppose, for the ad industry too.
AMP Start
AMP Start was also announced. It’s a separate jump-in point for AMP developers. The site carries open, modifiable, and reusable templates to get you going with AMP. While the already existing AMP by Example shows how to build AMP sites, AMP Start shows how to make them look good.
AMP stats: it’s working for users and publishers, and it’s growing
With services like Pinterest on board, there are already more than 1B AMP pages. Tumblr is about to roll out 325M pages. Ebay has integrated it. It’s supported by all the major CMS frameworks. Yahoo in Japan, Sogou (the second largest search engine in China), and Baidu (the largest search engine in China) are all working with AMP. Baidu has also written its own AMP components.
In the 12 months up to the conference, Bing recorded a jump from 8% to 62% of news articles with a corresponding AMP version.
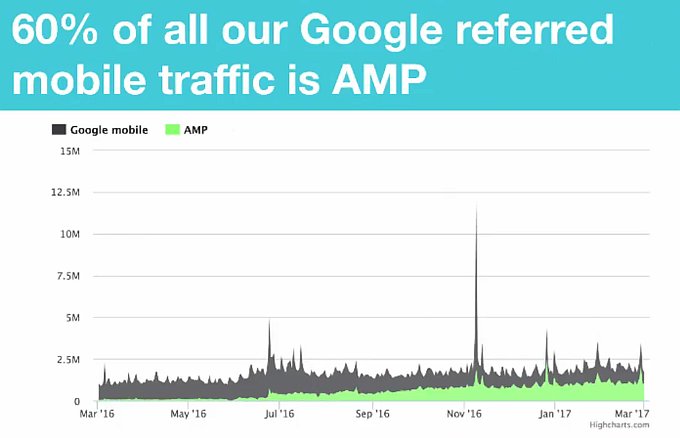
According to the Guardian’s Natalia Baltazar, AMP traffic has overtaken mobile traffic:

The Guardian also saw 2% more clicks on AMP links, and 8.6% higher click-through rate on to subsequent onward journey pages.
And, according to Alex, AMP is now the largest web components library in the world!
If this is not a successful roll-out, what is?
Trouble in paradise: the AMP Cache and the ⚡️ badge of trust
Since its launch, there have been, and still are, parts of AMP that seem incompatible with a distributed and open web. For open web advocates, the coupling of the Google-owned AMP cache, the unfair SEO advantage given to AMP pages, and the preferential lightning bolt annotation of AMP pages in results listings, all make for an uncomfortable mix. This came out in the panel session on day one, during which the panelists didn’t hold back.
About the SEO benefit given to AMP pages, Paul Bakaus, the conference host, said there was no search ranking preference given to AMP pages. A panelist was quick to reply that the AMP carousel is displayed prominently above other search results. Paul replied that that’s only for a very narrow vertical. There is definitely benefit to having your AMP pages featured in the carousel, regardless of whether an explicit ranking bias exists within the indexing and retrieval algorithms. While you can choose, say, if you want to share your traffic data via Google Analytics, if you are competing for positioning you can’t afford to be outside the AMP tent. Some might ask if this could be viewed as an abuse of Google’s dominant position in search?
The AMP lightning badge of trust
Then there is the annotation of search results with the AMP lightning symbol, which is intended as a symbol of trust, to indicate that you’ll experience a fast-to-instant page load. However, the lightning badge is only shown for valid AMP pages served via the AMP cache. If your non-AMP page is faster than AMP, you don’t get the badge. If your page is valid AMP, but not served from the AMP cache, you don’t get the badge.
The reason for this is that Google can only give the lightning guarantee if it serves the page from its own cache infrastructure. This is the only way it can be sure that it can pre-render it. And pre-rendering is the key to its speed.
At this point, Bing’s representative, Marcelo De Barros, essentially a competitor of Google’s, chimed in to confirm the difficulties of delivering an instant experience any other way, based on their own hard-learned lessons. “That was a mistake we made at the beginning. . . all sorts of bad things can happen” he said, because you can’t guarantee that a page outside the cache still conforms to the AMP spec and you can end up trying to pre-render a page with bloated JavaScript that you have no control over.
It’s hard to see how the instant experience would be delivered without the Google CDN.
And showing the lightning badge only for valid AMP pages served through the AMP cache is somewhat defensible too. In the same way that it’s good practice to prime the user’s expectation by annotating a hyperlink sometimes (e.g. [pdf] beside a PDF document link), isn’t it acceptable to note that the user will experience an instant load on an AMP link served from the Google cache?
It feels that, while this is all taking us to an uncomfortable place, every decision the AMP team has taken is defensible from the point of view of improving user experience.
If there was some way to absolutely ensure an instant load from a third-party cache, the argument goes, then Google would appropriately annotate those links as fast too. So, the main problem is that Google owns and controls the cache. An open cache was mooted as a solution; it would definitely be interesting to see something happen around this.
Conclusions
After the two days, some things are very clear: AMP is a huge success. There are billions of AMP pages live on the web right now; web publishers are seeing huge growth in the proportion of AMP traffic they receive; and users are engaging more with AMP pages.
And with its newest capabilities, AMP has moved beyond its made-for-news and static content beginnings. A number of the examples included ecommerce pages, with one company about to launch an ecommerce solution with payments capability.
There was a repeated theme throughout too, that was to open up the project more to the public. Google seems acutely aware of the optics of having too much control of the project, and gets almost defensive when it comes to the cache, the lightning symbol as a badge of trust, and the implicit favoring of AMP pages in search results. The message coming from the AMP project team is that they want the project to be as open as possible. If solutions to the issues can be found, they’re all for them. In the meantime, they’ll keep making the web faster any way they can it seems.







Leave a Reply