
It’s been a while since we’ve checked in on the state of Progressive Web Apps, there’s much to talk about. Here’s a whirlwind update of the major PWA news over the past few months.
1. Service workers support in Safari
Probably the biggest news in PWA land is that during August the status of Service Worker API support in Safari changed to in development. Yes, Safari is going to support service workers. In fact, as noted by developer Henry Lim, service workers can already be found, at least in some form, in the developer console on Safari Tech Preview version 38.
SERVICE WORKER IS NOW ON SAFARI TECH PREVIEW 38 #Safari #SW ❤️ pic.twitter.com/LEud7ES7k3
— Henry Lim (@henrylim96) August 24, 2017
Web App Manifest in Safari
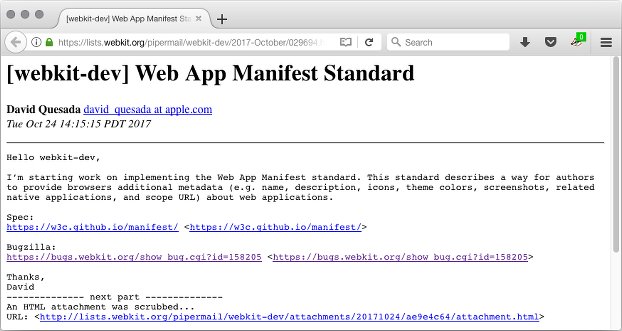
If you’re familiar with PWAs, you’ll know that service workers alone aren’t enough. The very minimum PWA requirements include a service worker and a web app manifest. As of 24th October 2017, work began on implementing the Web App Manifest spec in WebKit.

Why is this a big deal?
This is important because service workers and web app manifests are key components for delivering progressive web apps (PWAs). Service workers provide a way for browsers to run JavaScript in the background that can intercept and handle requests, and generate responses to deliver key PWA features such as offline access, caching and push notifications. We’ve shown some of the cool things (like caching) that you can do with service workers before on mobiForge.
Web app manifests allow you to add meta data to describe your app so that you can configure how it will be launched. Among other things, it brings Add to home screen functionality to the table. Combined with service workers, you have everything you need for a basic PWA.
Before these developments, Apple appeared to be dragging its heels with respect to service workers, and it looked like Safari might never support them, or by extension, PWAs. Before now, this meant that pretty much anyone with an iOS device would always receive a sub-optimal experience when visiting a PWA. Now with service workers under development, the full potential of PWAs is opened up to Safari developers and users. This is important because it removes a rather challenging obstacle to widespread adoption of PWAs.
2. Microsoft Edge support for PWAs
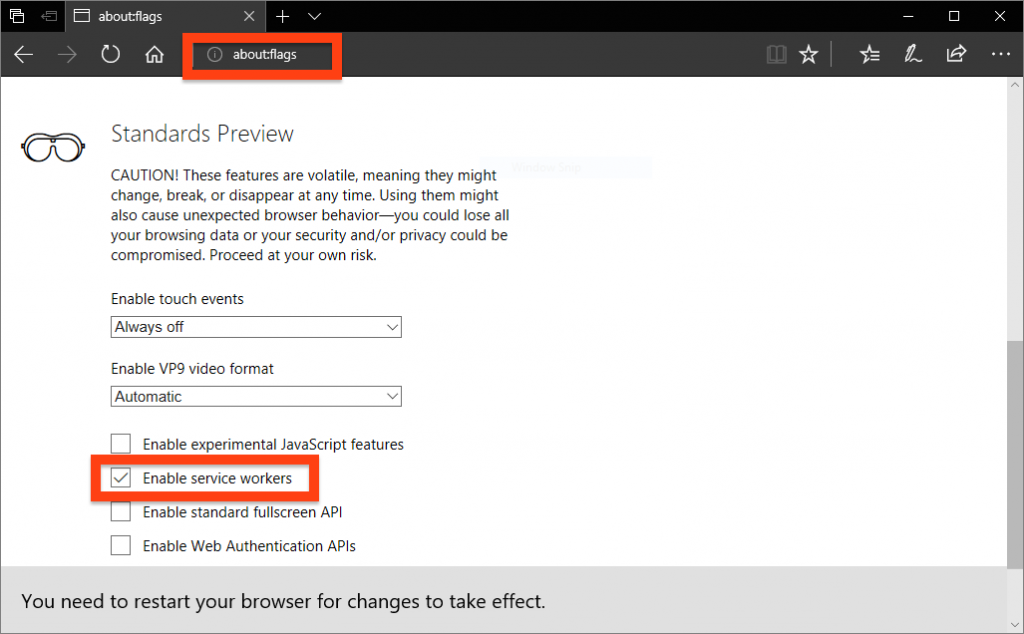
The service worker parade doesn’t stop with Safari: in EdgeHTML version 16 (which arrived on October 17th as part of the Windows 10 Fall Creators Update) service workers can be enabled using about:flags. Microsoft and the Edge team have been openly commited to PWAs for a while, so this isn’t a huge surprise really, but it does mean that Edge browser is a step closer to fully supporting PWAs.

At the Microsoft Edge Web Summit in September 2017, announced that its Teams product would be built as a PWA, and distributed in the Windows Store. In fact, Microsoft has been working to enabled developers to publish PWAs in the Windows Store, side-by-side with regular apps.
This is an interesting development, especially in light of some of the things happening at Microsoft:
-
Microsoft is killing off Windows Phone: No more Phone hardware or software will be developed, and the project is going into maintenance mode. This has been on the cards for quite a while now, with Windows Phone sales never really gaining traction
-
Edge browser is coming to Android and iOS (and here’s everything you need to know as a developer)
Putting all of this together reads like a coherent plan. (Of course it’s sad that Windows Phone is not being developed further, since it was arguably the most original of all the major mobile OSes). Lots of Windows 10 devices are tablet-convertible mobile devices. Perhaps just as significantly, lots of Windows 10 users have Android and iOS devices. Thus, even without Windows Phone, there are still a large number of users of Windows applications and services. These users now have the option to install Edge browser on their devices for cross-device continuity through features like browser syncing. So it makes sense for Microsoft to build Android and iOS versions of Edge. It serves the users by giving them continuity across devices, and it serves Microsoft by allowing the user relationship to be maintained.
3. Firefox PWA support: Add to home screen
Not one to be left behind, Firefox just announced its latest improvements to PWA support. Service workers and push notifications have been supported since version 44, but now, from version 58 Web App Manifest will be supported, which delivers the Add to home screen behaviour.
Firefox has taken a unique approach to adding the the PWA to the home screen. Rather than the popup notification at the bottom of the screen seen in other browsers, Firefox adds a special button to the address bar when a PWA site is visited. Tapping this button will then trigger an Add to home screen dialog:
4. Lighthouse powers the Audits panel in Chrome Developer Tools
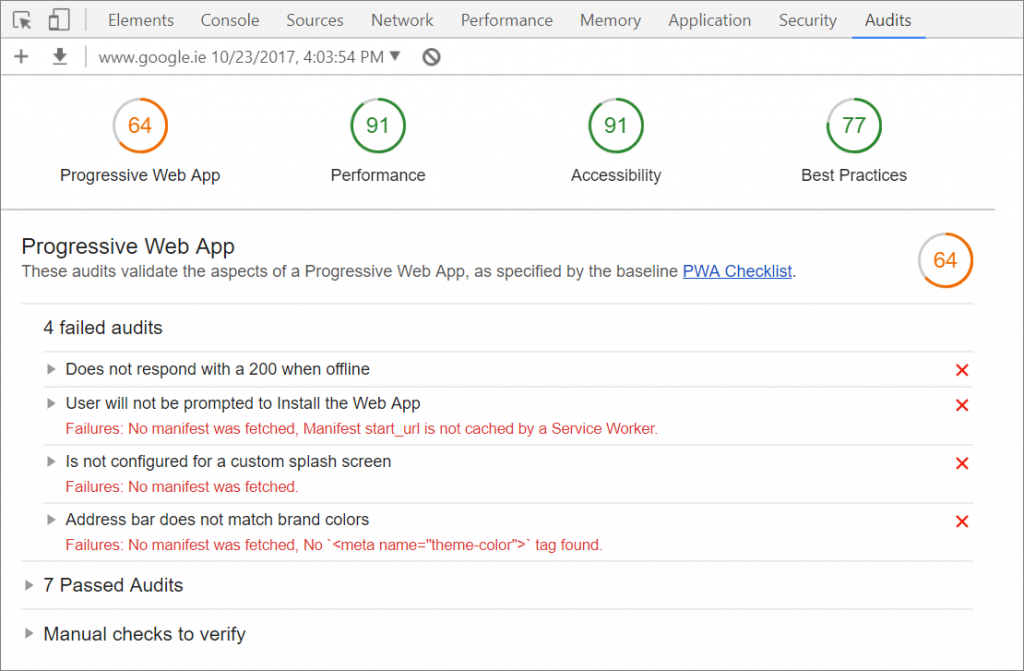
Lighthouse is a great tool for measuring the performance of your web apps. It evaluates pages against PWA best practices, and spits out a report card that looks like this:

Since version 60 of Chrome (released end of July 2017) Lighthouse is available right within the Developer Console, under the Audits tab.
It’s easy to get going with Lighthouse auditing. In Chrome desktop browser, visit the URL you want to test, open up the Developer tools, go to the audit tab, and click the Perform an audit button.
5. Service worker support in Developer Tools
If you’ve been doing any development at all with service workers over the past year, you might have noticed significant changes to service worker support in Chrome’s developer tools. The magic happens under the Application tab (formerly the Resources tab). Some of the features to be found here include
-
Service worker lifecycle control: stop, start, and update service workers
-
Service worker cache control: view and purge the contents of service worker caches
-
Web App Manifest: view the app manifest and simulate Add to homescreen/install events
-
Push messaging: Simulate push notifications, (now with custom bodies in Canary build)
Some of these features have been around for a while, and they certainly make service worker development easier. Who remembers how tricky it could be to purge a stale service worker in the olden days? Now there’s a button for that!
With maturing development and inspection tools, programming service workers and building PWAs has never been easier.
6. Workbox
Previously we’ve covered service worker toolkits on mobiForge. There’s a relatively new one in town called Workbox.
Workbox, described as a set of “JavaScript Libraries for Progressive Web Apps”, is a successor to sw-precache and sw-toolbox, two service worker libraries from the same team:
Workbox is a rethink of our previous service worker libraries with a focus on modularity. It aims to reduce friction with a unified interface, while keeping the overall library size small. Same great features, easier to use and cross-browser compatible.
Workbox brings a set of libraries to help build service workers for precaching, routing, and runtime-caching, and is a valuable asset for anyone developing service workers.
7. Tinder has a PWA now, and so does Pinterest!
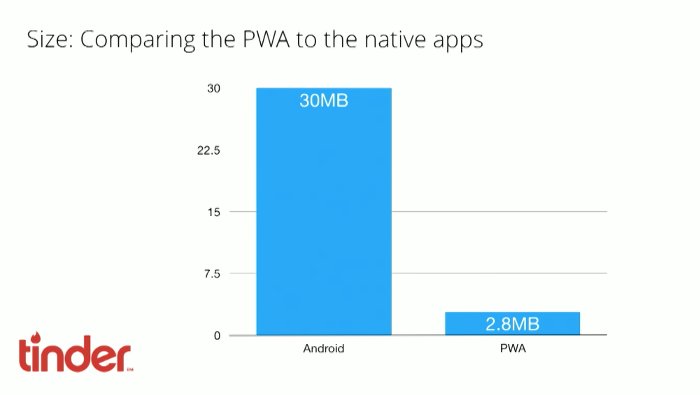
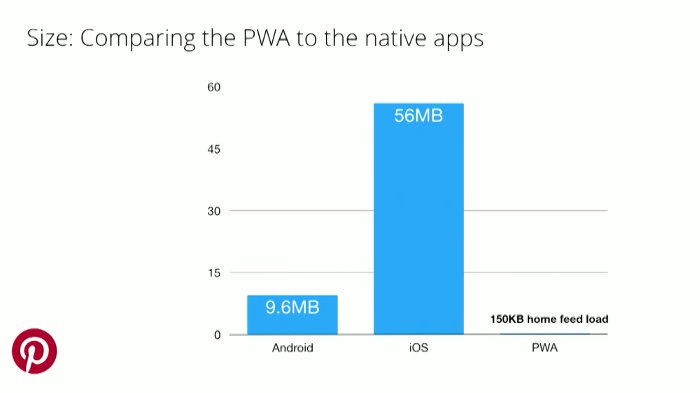
As reported at the Chrome Dev Summit 2017, both Tinder and Pinterest have built PWAs. Size comparisons with their respective native apps are shown below:
Tinder:

Pinterest:

I’ll just leave that there. Watch the whole source below for more context.
Source: Fast By Default: Modern Loading Best Practices / Addy Osmani / Chrome Dev Summit 2017.
8. Progressive Web Apps Logo
If you’ve got it, flaunt it! Well now you can because PWAs now have an (unofficial) logo:

It was community sourced back in July. Use it freely; or don’t. It’s up to you.
There’s also useful logo configurator tool that you can use to customise the logo colour.
And so ends this round up. It’s an exciting time to be alive in PWA Land!
Main image: Pete / Flickr







Leave a Reply