Ruadhán O'Donoghue
Web & mobile developer & consultant
Editor & contributor at mobiForge
Author of "AMP: Building Accelerated Mobile Pages"
Runs westerntechnological.ie
Latest Articles by Ruadhán O'Donoghue
HTML5 for the Mobile Web: Canvas
February 12, 2014, by Ruadhán O'Donoghue
Next up in our HTML5 for Mobile Web series is the canvas element. Canvas is particularly interesting since it facilitates the use of graphics without the need for any plugins or other technologies other than JavaScript and CSS... Read More
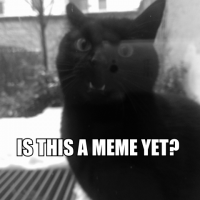
HTML5 Canvas Meme Generator
February 12, 2014, by Ruadhán O'Donoghue
In this article we pull together some of the things we learned in our HTML5 canvas tutorial to build a simple HTML5 meme-generator web-app. First we present the app, and after we detail how it was built. So, here it is - load an image below, manipulate it, add some text, and download or save and share!... Read More
Upcoming mobile events 2014
December 9, 2013, by Ruadhán O'Donoghue
Just published on our sister site, mobiThinking, is a pick of upcoming mobile events from all around the globe, including Mobile+Web Devcon in San Francisco (Jan 2014), and Open Mobile Summit in London (May 2014)... Read More
HTML5 for the Mobile Web: Touch Events
August 15, 2013, by Ruadhán O'Donoghue
With the widespread adoption of touchscreen devices, HTML5 brings to the table, among many other things, a set of touch-based interaction events. Mouse-based events such as hover, mouse in, mouse out etc. aren’t able to adequately capture the range of interactions possible via touchscreen, so touch events are a welcome and necessary addition to the web developer's toolbox. Use cases for the touch events API include gesture recognition, multi-touch, drag and drop, and any other touch-based interfaces... Read More
Tablet and mobile device detection in PHP
July 26, 2013, by Ruadhán O'Donoghue
Previously on mobiForge Ronan posted about a lightweight approach to device detection using regular expressions in PHP. Since this is still an approach widely adopted by many web developers today, we feel that it's about time we revisited the original article... Read More
HTML5 for the Mobile Web: Device Orientation Events
July 10, 2013, by Ruadhán O'Donoghue
In this third article in our series on HTML5 for the mobile web, we take a look at the Device Orientation API. This API provides information about the orientation and movement of a device. Information comes from the positional sensors such as compasses, gyroscopes and accelerometers. Via this API, a web app can access and make use of information about how a device is physically oriented in space. Use cases include game control based on device tilting, and mapping where a map is correctly aligned with the world based on the device orientation data... Read More
HTML5 for the Mobile Web – a guide to the Geolocation API
May 30, 2013, by Ruadhán O'Donoghue
In this second article in our series on HTML5 for mobile web (first part here), we cover the Geolocation API. For mobile users, location-based services are hugely compelling. Long the holy grail of mobile applications, and something of a missed opportunity for service providers, the addition of location-awareness to mobile apps has made for some very exciting use cases... Read More
HTML5 for the Mobile Web – Part I: Introduction
May 16, 2013, by Ruadhán O'Donoghue
There has been much interest lately around HTML5 and its readiness for production environments and whether HTML5 apps should be used over native apps. This has been due, in large part, to the high-profile defections of tech behemoths such as Facebook and LinkedIn away from HTML5 to native apps for their core mobile services... Read More
Calling all app developers – get the recognition you deserve
September 14, 2010, by Ruadhán O'Donoghue
That's right, Ireland's first and only dedicated apps awards, The Appys, are coming to town. These awards were set up to give the best apps developers the recognition they deserve. The competition is open to all, so if you've developed an app on any platform, or have been involved in the development of an app, then you can enter. The categories are: Best augmented reality/location services app Best business solutions app Best "branded" app Best gaming app Best media app Best social networking app... Read More
Meet goMobi – A New Content Mobilization Platform
June 23, 2010, by Ruadhán O'Donoghue
Here in dotMobi we've just launched our latest product. The culmination of months and months of hard work by the dotMobi team has resulted in the release of our spanking new content mobilization platform: goMobi. You can find all the official blurb over at http://gomobi.info along with some videos of our CEO and CTO talking about the product. What I aim to do here is to give an overview, from a developer's viewpoint, so that you can find out what there is in goMobi to appeal to the developer in you. A quick introduction... Read More