2015 was a tumultuous year for the web, but ultimately, it was a good one, even a great one! Let’s take a look at the some of the events that made 2015 one of the most interesting for the web in recent times.
Canvas vs DOM
The respective merits of using the canvas element vs the DOM for a Web application isn’t necessarily a new idea, but it came into sharp relief in February, with the high profile touting by Flipboard of the performance capabilities of the canvas element over those of the DOM.
Typically, canvas is used more for graphics and animation driven applications, such as games, while the DOM has been more suited to less graphics-oriented applications.
The W3C describes the canvas element
the canvas element provides scripts with a resolution-dependent bitmap canvas, which can be used for rendering graphs, game graphics, art, or other visual images on the fly
and offers this advice on its use:
authors should not use the canvas element in a document when a more suitable element is available. For example, it is inappropriate to use a canvas element to render a page heading: if the desired presentation of the heading is graphically intense, it should be marked up using appropriate elements (typically h1)
With Flipboard, being a news/RSS reader app, one might expect the DOM to be the tool of choice for this application.
The engineers at Flipboard thought differently, however, and adapted the React framework to output to canvas rather than DOM.
The main reason, cited by Flipboard engineer Michael Johnston, for this approach was that “the DOM is too slow”, and that “you cannot build a 60fps scrolling list view with DOM”.
This sparked a lively debate, with some suggesting that “[m]aybe the DOM is not the answer” and that perhaps we should be looking for alternative solutions. John Gruber, for example, viewed Flipboard’s move as a scathing condemnation of the DOM/CSS web standards stack.
Not everyone agreed. Many took to the defence of the DOM, some via benchmarking, while others lamented the accessibility issues with the canvas approach—canvas is essentially a bitmapped image, so screen-readers are going to have a hard time of it, and still others suggested accessibility improvements.
Paul Lewis of Google ran some React vs JavaScript performance metrics, focusing on DOM manipulation and the claims that the DOM is slow.
I often hear claims that “the DOM is slow!” and “React is fast!”, so I decided to put that to the test:
https://t.co/M1RZZiyVT2
vs
— Paul Lewis (@aerotwist) July 3, 2015
Examples of 60fps, DOM-based web apps started popping up too; one was Premii, a DOM-based Flipboard-style news reader inspired by, and developed in response to, the Flipboard approach. Below is a video that demonstrates its performance:
Another video published in response to Flipboard’s approach demonstrated Polymer’s core-list, an infinte-scroll list, working at 60fps:
A problem with the canvas approach is that you throw the baby out with the bathwater. There are plenty of time-tested features you get for free with the DOM, such as accessibility, native handling of input devices, and different display types (print vs screen, etc…). Once you discard the DOM, you lose all this goodness. Even things like tabbing between input fields and text selection, word wrapping and text justification: all gone! And you can re-implement and add all these things in again to make the canvas approach as accessible and usable as the DOM, and inevitably take some performance hit, or you can leave them out altogether and live with the issues above.
A good outcome of all this however, is that the performance of the DOM was brought under scrutiny, and browser manufacturers recognized that things could be improved, and which resulted in a renewed focus on improving performance where possible.
HTTP/2 is done!
2015 also saw the HTTP protocol get its first major update in 16 years. Work on HTTP/2 started in 2012, and with the declaration that “HTTP is done!” by Mark Nottingham, the IETF HTTP chair, on February 18th 2015, it more or less drew to a close.
Based on Google’s SPDY protocol, the main focus of HTTP/2 is on improved performance. Among other things, it brings multiplexing to the table. A multiplexed connection means that multiple requests and responses can happen simultaneously, so that each client needs just a single TCP connection. This, in turn, improves efficiency and reliabilty.
All major browsers already support HTTP/2. However, HTTP/1.1 is not going to disappear immediately. As pointed out on the HTTP2 FAQ:
We can’t force the world to migrate, and because of the way that people deploy proxies and servers, HTTP/1.x is likely to still be in use for quite some time.
For a full rundown on HTTP/2, take a look at this article: Getting ready for HTTP 2.0.
Mobile-friendliness enters the mainstream consciousness
2015 was also the the year in which the concept of mobile-friendliness entered the mainstream consciousness, due to Google’s decision to use it as a ranking signal for search results. April 21st was the big date when this would go live, and mainstream media on both sides of the Atlantic rallied.
Google encouraged the use of some useful, and some not so useful, tools to help you get your site in order, and we also revamped our own longstanding mobiReady test tool around this time.
This was the latest in a series of moves by Google to improve the performance and user experience of the web for mobile users. These included penalising faulty redirection and app-interstitials, as well as rewarding page speed!
Ad blockers and ad filtering
Ad technology came under fire from two side in 2015. One of the biggest stories was Apple Inc’s decision to allow ad blocker apps in iOS 9. While popular with desktop browser users, before this ad blockers weren’t so convenient to use on mobile.
There was much debate, with pundits and commentators heralding the death of the web, now that the lifeblood of small and independent publishers could be cut off so easily. Without a business model other than advertising, many independent publishers simply wouldn’t be able to afford to keep their sites up and running. On the other hand, many saw it as a long overdue necessity to improve user experience on the web.
There were inevitably theories too that this was Apple going for Google’s jugular, trying to cut off its advertising money machine, while Apple and others would maintain that it’s simply about improving the user experience.
Even ad blocker developers were torn on the ethics of ad blocking. Marco Armet, the developer the Peace ad blocker, which occupied the top slot in the Appstore, pulled it after 36 hours, saying on his blog:
Ad blockers come with an important asterisk: while they do benefit a ton of people in major ways, they also hurt some, including many who don’t deserve the hit. […] I don’t feel good making one and being the arbiter of what’s blocked.
There were, and still are, plenty of alternatives to choose from, but, according to Mezzobit, as of December 2015, just 1.2% of mobile ads are being blocked. It would appear that the carnage this was predicted to wreak on the web has not materialised. At least not yet, but it still has to play out.
ISP ad filtering
The role of ad-technology on the web was controversial in other ways too in 2015, as O2 and other ISPs began experimenting with ad-filtering technologies.
First, in September, Digicel, a Caribbean based ISP, owned by Ireland’s wealthiest billionaire, Denis O’Brien, announced that it would deploy Israeli startup Shine’s ad-blocking technology. O’Brien commented:
they [Google, Yahoo, Facebook] unashamedly trade off the efforts and investments of network operators like Digicel to make money for themselves. That’s unacceptable, and we, as a network operator, are taking a stand against them to force them to put their hands in their pockets
Shine’s chief marketing officer, Roi Carthy, highlighted that with ad bloat, the end consumer is footing the bill for the advertising industry via associated data usage costs, adding
We believe ad blocking is a right, full-stop. If the consumer decides to use it, we believe that it should be their right
Neither O’Brien nor Carthy seemed too concerned about the potential impact on those web publishers who relied on ads to stay in business. Shine’s business model, licensing directly to ISPs, is somewhat contradictory to Carthy’s statements about giving the consumer a choice: if the ISP is filtering ads, then the end consumer has no choice.
More recently, in a worrying trend for ad-dependent web publishers, two of the UK’s biggest ISPs, O2 and EE, have also announced interest in Shine’s ad blocking tech.
As with ad blockers, this story has also yet to reach its conclusion. It’s hard to see how any publisher would be happy with an ISP stripping out ads that they had decided to include on their pages. It feels like the digital equivalent of a newspaper delivery man cutting the ads out of newspapers and magazines before they reached any readers.
On the other hand, ad technology has clearly gotten out of control. There is no doubt that it has become intolerably invasive, and that it hurts performance and user experience, particularly on mobile. 2015 also saw several high-profile cases of malvertising, the intentional distribution of malware via ad networks, with the largest being an attack via Yahoo!’s own ad network. With approximately 6.9B monthly visitors to yahoo.com, this was the largest such attack so far. More recently Forbes made headlines by forcing users to disable adblockers, and then immediately serving them malware.
Attacks like these serve to highlight the scale of the problem with ad networks right now, and even well known and generally trusted sites can’t be considered safe. Apart from keeping your browser up to date, installing an ad blocker seems like one of the few ways to protect yourself.
If there is a silver lining to all this, it’s that the ad industry appears to be paying attention. Google has called for sustainable ad standards that don’t get in the way, while the Interactive Advertising Bureau (IAB) admitted it “messed up” and introduced LEAN (Light, Encrypted, Ad choice supported, Non-invasive) ads:
We messed up. As technologists, tasked with delivering content and services to users, we lost track of the user experience.
There have been other initiatives too to bring stakeholders together to agree to display ads responsibly, such as the Acceptable Ads Manifesto pledging to only use safe and non-obnoxious ads.

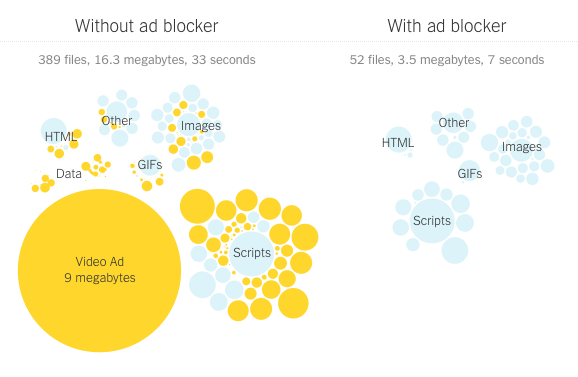
Visualisation of Boston.com page size breakdown. Credit: nytimes.com
Progressive Web Apps
One of the things that made 2015 really special for the web was the rise of Progressive Web Apps. Web capabilities that were on the cards for a few years now, finally began to bear fruit in 2015, with, one-by-one, nearly all the major browsers either rolling out, or pledging to roll out support, for some of the coolest features to hit the web since AJAX.
Service workers, push notifications, offline capabilities: These are some of the most significant functionality to come to the web since its inception 25 years ago.
Service workers are processes that can run in the background on a user’s device, performing all kinds of useful tasks on behalf of a web page, such as intercepting and responding to requests, filling caches, and so on.
Push notifications, facilitated by service workers, allow users to receive notifications as first class citizens on a user’s device. You’ve probably already seen native app notifications; well this is the same idea, except the notifications come from a website, and the website doesn’t even need to be open in the browser to receive the push message.
Offline capabilities, also facilitated by service workers, allow a webpage to continue to function, at all times, whether a network connection is available or not.
Add splash screens, and the ability to hide browser chrome, and you’ve got something like looks and behaves like a native app, but with all the benefits of the web, not the least of which is the ability to easily hyperlink.
The term progressive web app simply refers to this group of technologies, such as service workers, and push notifications, that can bring native-like performance and user experience to web apps. The idea is that as a Web app that uses these technologies is used more and more, it graduates to become more app-like: a prompt to install to home-screen will appear after frequent use as the progressive web app earns its place on the homescreen. Alex Russell, who first coined the term, sums it up:
Sites that want to send you notifications or be on your home screen have to earn that right over time as you use them more and more. They progressively become “apps”.
We previously listed a number of progressive apps here. One of the most notable was Flipkart Lite, a progressive web app version of India-based e-commerce site Flipkart. Flipkart had abandoned the web altogether in favour of native apps, but then did an about turn and wholly embraced the web, saying:
Low-level APIs enable developers to build new libraries, frameworks and tools on top of them instead of having to rely on high-level generalised APIs. The advent of these APIs brings unprecedented capabilities to the web.
We at Flipkart decided to live on this bleeding edge and build a truly powerful and technically advanced web app while working to further evolve these APIs.


Flipkart Lite splash screen and push notification
Browser support
While we’re talking about progressive apps, it’s a good time to take a quick look at the state of the browser landscape. While most of the major browsers have implemented, are implementing, or have committed to implement, most of the APIs that are needed for progressive apps (service workers, push notifications, etc.), it’s no secret that Apple has been letting Safari fall behind in HTML5 API implementations. So many great features have come to the browser in the last couple of years, but Safari, which, through WebKit development, was a driver of web innovation in the past, is lagging, and risks becoming the basket case of browsers. Sadly, progressive apps mentioned above, won’t be implemented in Safari soon, and Safari users will need to change browser, or make do with a degraded experience, missing out on the enhanced features that user of other browsers will experience.
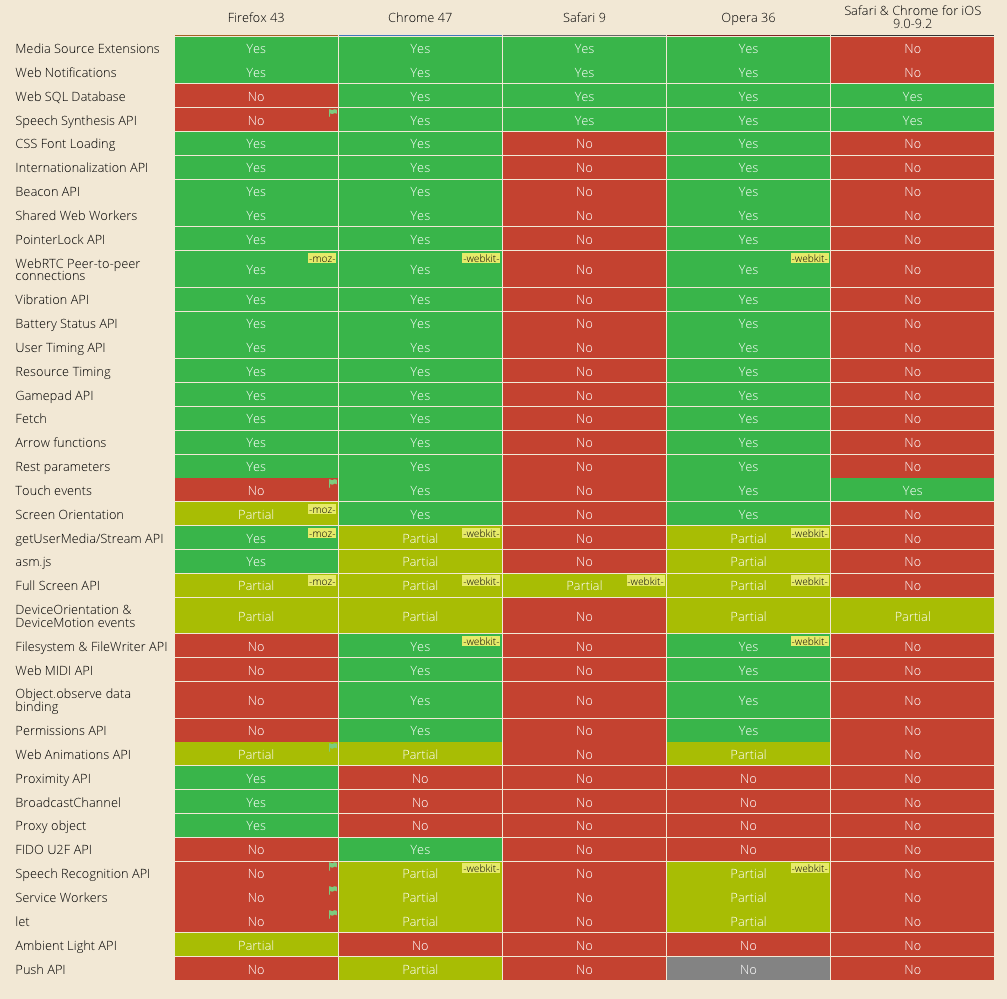
We can only speculate why this is happening. Maybe Apple is just not as committed to the web as much as it used to be, given its Appstore revenue stream. The image belows a snapshot of HTML5 JS API browser implementations, for Firefox, Chrome, Opera and Safari, sourced from caniuse.com. Those large swathes of red? That’s Safari!
Accelerated Mobile Pages
In October Google announced its Accelerated Mobile Pages (AMP) project. AMP was borne out of a need to speed up the web. As pointed out by Ronan Cremin back in July, the average web page size was approaching the size of the Doom install image:
In about 7 months average web page size will be same as Doom install image.
Well done us! Onwards & upwards! pic.twitter.com/xtSAtZjPGl
— ronan cremin (@xbs) July 30, 2015
AMP is based around free CDNs, a proxy server, a reduced set of allowed HTML elements, and some JavaScript magic to make the page feel faster e.g. pre-rendering above-the-fold content. While AMP has been criticised for being too draconian (for example, no JavaScript is allowed at all), and for being unnecessary altogether if you are careful and already develop with performance in mind, there are many reasons that make it compelling:
- It seems that lots of web developers (perhaps less experienced) actually don’t realise what you need to do to achieve high performance, because they got started when jQuery etc. was already standard.
- AMP gives you an easily testable package of recommendations (add “#development=1” to any AMP page)
- It allows sites to make a (testable) promise: this page will work well.
- Even if people choose not to use it, it may be useful in helping to steer people the right way, i.e. to think twice about their development practices in light of what Google is recommending. People pay attention to what Google says.
AMP can also be seen as a more open version of Facebook’s instant articles. It’s not tied to Facebook (or Google for that matter), it’s completely open. Google offers free CDN caching, but you are not tied to it; you can use or implement another caching solution as you see fit.
A month after the initial announcement, Google reported that AMP pages would soon be fed into Google search results. What effect this will have on AMP adoption remains to be seen, but with plenty of publishers already on board, you’re likely to see plenty of AMP pages in 2016.
Privacy on the web
In 2014 Google announced that it was using HTTPS as a ranking signal. Privacy had come under the spotlight following Snowden’s snooping revelations, and ISPs and major services providers were keen to be seen fighting for user privacy, after it was revealed they had been providing authorities with backdoor access to user data.
In 2015, the trend toward a safer more secure Web has continued. Although the price of SSL certificates has been dropping for a number of years, to zero in some cases, the procedure to set up SSL can be technically involved. With initiatives like letsencrypt.org installing certificates is becoming more accessible.
Notably, Progressive Apps mentioned above must be HTTPS enabled; if you want to use cutting-edge Web features, then you need to use it.
Native apps drive more traffic, if you’re Facebook, Twitter or Whatsapp…
Prior to a Morgan Stanley report [pdf] published in September, the prevailing belief was that mobile device owners spent the majority of their time engaged in native apps: news apps, games, weather apps, and so on. Web apps didn’t get much of a look in. It followed, then, that publishers should build native apps, or so the narrative went.
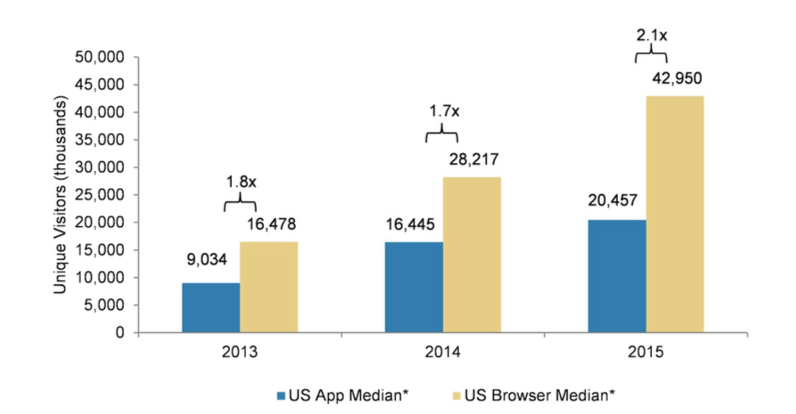
The Morgan Stanley report offered an alternative insight into what people are actually doing with their phones. Based on ComScore data, it showed that the browser is driving more than twice as much traffic as apps are, and that the gap is widening.

Chart from Morgan Stanley report showing web vs app traffic
But how did this reconcile with users spending more time in native apps? According to the research, the conventional thinking holds true only for a handful of apps: the behemoths, such as Facebook, Twitter, WhatsApp, etc. If your app isn’t one of these—and for the vast majority of us, it isn’t—then the web is a better choice.
The Physical Web
The Physical Web is another area which looks to be on the brink of exploding. If the web somehow managed without wholesale adoption of IPv6, well it’s going to need it now. The scope of scale for adoption of physical web technology, based on cheap, close-range (~10-100m) low power Bluetooth beacon technology, means that soon beacons will likely be embedded in all kinds of device we didn’t think needed them.
The low energy Bluetooth beacons function by simply advertising a URL for a physical world object, and the rest is built on top of existing web technology. The Bluetooth beacon links the web to the physical world, potentially giving any object you can imagine a home on the web, with the possibility of interaction. As we noted previously, support for Bluetooth physical Web beacons is being built directly into the browser, so there is no need for a separate app install to join in the party: this stuff will just work! Opera seems to have nailed it with its browser implementation, with detected beacons listed in a Nearby tab. This is more intuitive than the iOS/Chrome implementation, where beacons appear in the Today view.
![]()
![]()
Opera shows nearby beacons in a ‘Nearby’ tab, and Chrome/iOS shows beacons in the ‘Today’ tab
Use cases include everything from storefronts to smart parking meters. It’s particularly interesting to consider use-cases where the the beacon is not fixed geographically: carrying one in your pocket becomes a business card of sorts; a for-sale car can announce details of itself where ever it goes, even a remotely controlled drone, flown via your browser is possible!
Sounds good? Let Scott Jenson convince you in this video:
2015 was all about web performance and user experience
Looking back over the year, the same two themes kept popping up: performance and user experience. Canvas vs DOM was about performance. Ad blockers were given the green light by Apple to help improve user experience on the web. Mobile-friendliness is about user experience and performance. Progressive web apps, AMP, Flash: all were noteworthy in 2015 because of performance and user experience.
Performance is important because users simply don’t wait around. Whatever your site is about, if it’s slow, it’s not going to be effective. If you’re running a business online, this will translate into financial loss. This is why browser manufacturers, coming at the problem from one side, and search engines (namely Google), coming at the problem from the other side, have put such emphasis on performance. This is why we’ve begun to see proliferation of technologies like Facebook’s Instant Articles, and Google’s AMP. Ultimately, performance and user experience are intertwined, and as we saw earlier with mobilegeddon, user experience, via an emphasis on mobile-friendliness, saw mainstream attention among web publishers and site owners. That technical issues can captivate the attention of a largely non-technical audience is a pretty big win for the web and its architects and visionaries.
The future looks very bright for the web. Usage stats show increasing popularity: the web is not going to suddenly die because of apps. Functionality and user experience can be made to rival, and sometimes surpass, those of native apps, without some of the less desirable aspects of native apps, such as lack of something like hyperlinks (without resorting to unwieldy workarounds), distribution, update and maintenance, and discovery.
The ad story has still to play out, and sites and business dependent on ad revenue are still at risk. If the ad industry gets its act together, the web will benefit as a whole, and users may have no need for ad blockers.
And with Physical Web technology about to connect billions of physical world objects, it’s bringing the web to a whole new level, and changing how we think and use the web. As Scott Jenson says in the video above, we’re just getting started.








Leave a Reply