
2015 was a truly exciting year for the mobile world. Mobilegeddon, ad blockers, Accelerated Mobile Pages (AMP) were among some of the most frequently repeated buzzwords covered even in the mainstream media. 2015 was also the year when new solutions were introduced that can change the UX on mobile devices, such as Web Push Notifications or Service Workers. Here’s a selection of the most interesting topics we talked about on mobiForge in 2015.
Ad blockers
Ad avoidance isn’t really anything new but it went to the mainstream media in 2015. It happened mainly due to the fact that Apple added support for Ad blockers in iOS9. Up until then, while possible, it was less straightforward to block ads on Apple’s Safari browser for iPhones and iPads. And thus, the popularity of ad blocking in 2015 soared seemingly overnight.
Read more: Ad Blocker Technology
Accelerated Mobile Pages
In October 2015, in a somewhat surprising move, Google addressed issues with mobile web performance by releasing a demo of a new technology called Accelerated Mobile Pages. The initiative is basically an optimization technique which forces developers to follow a set of pre-determined rules and restrictions. For example, no third-party or developer-written JavaScript is allowed, external style sheets are forbidden, etc. The demos and case studies were pretty impressive.
AMP was presented as a prototype but in fact it is close to reality. Soon after launching the demo, Google announced that AMP will be introduced early in 2016.
Read more: Google AMP coming to your search results early next year, Google AMP quick review
Mobile SEO update — ‘The Mobilegeddon’
Google’s #mobilegeddon instantly drew everyone’s attention to mobile SEO. Starting from April 21, ‘mobile-friendliness’ officially became an SEO ranking factor. According to the update, mobile-friendly pages ranked higher in mobile search results and, as a result, pages that weren’t optimized for mobile experienced a drop in traffic from smartphones.
To help developers make their sites mobile-friendly Google released a set of guidelines and a simple mobile-friendliness test tool. However, mobiForge editor Ruadhan O’Donoghue demonstrated the test is flawed because according to it, a 100MB page is considered mobile-friendly..
The mobile SEO update was widely covered in mainstream media including the likes of CNN and Forbes.
Read more: Get ready for the mobile-friendly SEO update, Mobile-friendly apocalypse is nigh, Google’s mobile-friendly test — Can a spruce goose really fly?
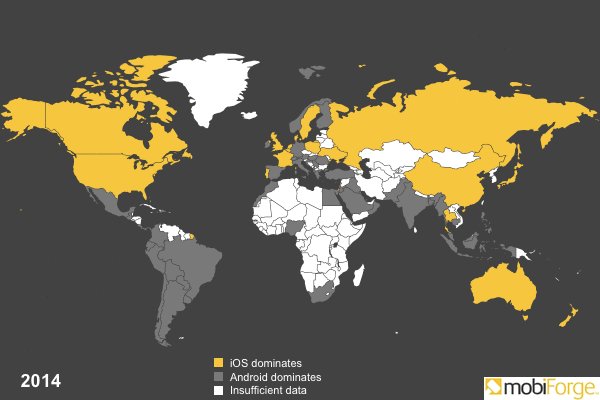
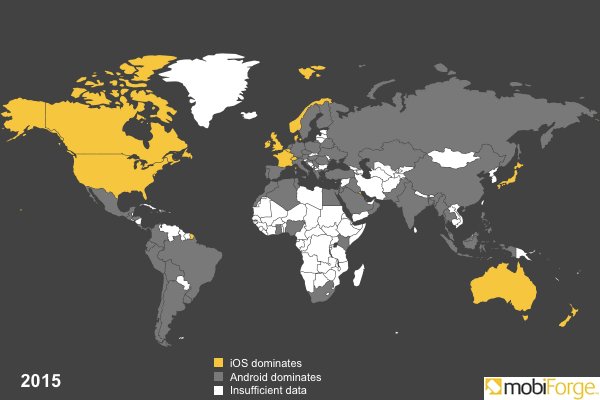
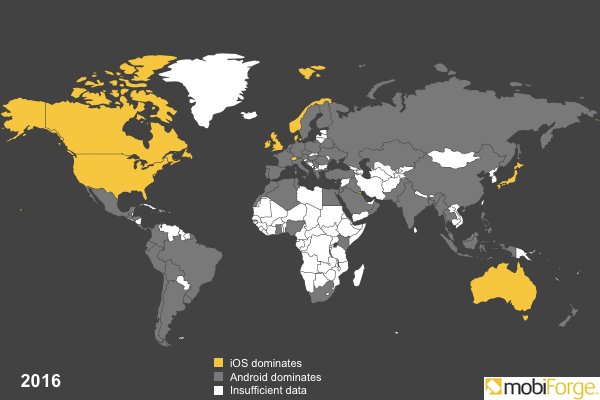
iOS losing its dominance to Android and other device usage statistics
We covered all quarterly Mobile Traffic Reports released by DeviceAtlas which revealed the latest trends in the mobile world based on website hits. Here are some trends we noticed in Q3 2015:
- In many countries 4.7’’ is the most popular screen size and the most popular screen resolution is 750 x 1334.
- Device diversity is on the rise. In some countries there were over 2,000 unique phones generating web traffic.
- iOS lost a lot of its share to Android but iPhone 5/5S is still the world’s most popular phone for web browsing.
Here’s an animated GIF predicting future changes in terms of mobile operating systems’ web traffic share.

That shrinking feeling—Apple’s loss of web dominance depicted in yellow
If you haven’t done so, you can still download any of the reports here: Q4 2014, Q1 2015, Q2 2015, Q3 2015.
The death of Flash
From September 2015 Chrome began pausing Flash ads to improve performance on some devices that may not handle Flash content well. Google recommended switching to HTML5 and it also started converting Flash ads to HTML5 where possible. Here is our analysis of the final death of Flash.
Read more: Why HTML5 is killing Flash? It’s the devices, people!
Beacons arrive in the browsers
In 2015 Bluetooth beacon support was made possible in two popular browsers, Chrome for iOS and Opera. Both browsers now feature beacon scanners utilising Google’s Eddystone standard (as opposed to Apple’s iBeacon), though the implementation differs considerably.
Read more: Bluetooth beacons beckon bold builders
Penalizing app install banners
In September 2015 Google announced another change aimed to improve UX on mobile devices. It said that websites showing their mobile users app download banners obscuring a significant part of webpage might get penalized in terms of search rankings. This change was particularly surprising due to the fact that Google is the owner of one of the largest app stores.
Read more: Google’s initiative to penalize app banners points future direction of web
New solutions for mobile UX
In 2015 we covered many new web technologies on mobiForge that are aimed to improve UX on mobile devices.
- Web push notifications
Web push notifications have made possible the asynchronous delivery of messages to a user’s device from a website, even when the website is not open in the browser.
- Service workers
Service workers provide a way for webpages to run scripts in the background even when the page is not open. A service worker can act as a proxy to a web page, intercepting requests and controlling responses, and this makes them well suited to dealing with many exciting web features, such as offline capabilities, background syncing, and push notifications.
- Progressive web apps
The term Progressive Web App refers to a group of technologies, such as service workers, and push notifications, that can bring native-like performance and user experience to web apps.
- Geo fencing API
This API allows webapps to register for notifications when the user’s device enters defined geographical regions, assuming that the user grants permission. This enables a whole new class of webapps to be built and follows the recent rollout of the web push API to Chrome Mobile on Android.
- Web app manifests
Simply put, a web app manifest is a file that provides useful meta-data about a web app, such as its name, icons, launch configurations (full-screen or with browser chrome, and orientation) among other things. It’s a JSON file that describes some superficial aspects about how the web app can be launched. In particular it allows a more native- or app-like experience.
- Network Information API
The Network Information API is a HTML5 API for acquiring information about a device’s network connection. Despite not being a standard, it enjoys decent support across the main mobile browsers.
Stay with us
Early next year we’ll publish an in-depth analysis of what happened in the mobile world in 2015. To stay in touch with the latest technologies which change how we browse the web, be sure to visit mobiForge often in 2016.
photo by ThatsABigIf







Leave a Reply