
As we close in on 2018, it’s that time of year again when we reflect on what’s happened. 2017 has turned out to be another great year for the web.
2017: The year of the PWA
There were lots of PWA good-news stories in 2017. We saw PWAs start to be distributed in platform app stores: Microsoft brought PWAs to its Windows Store, and more recently, Google is now also listing PWAs in the Play Store.
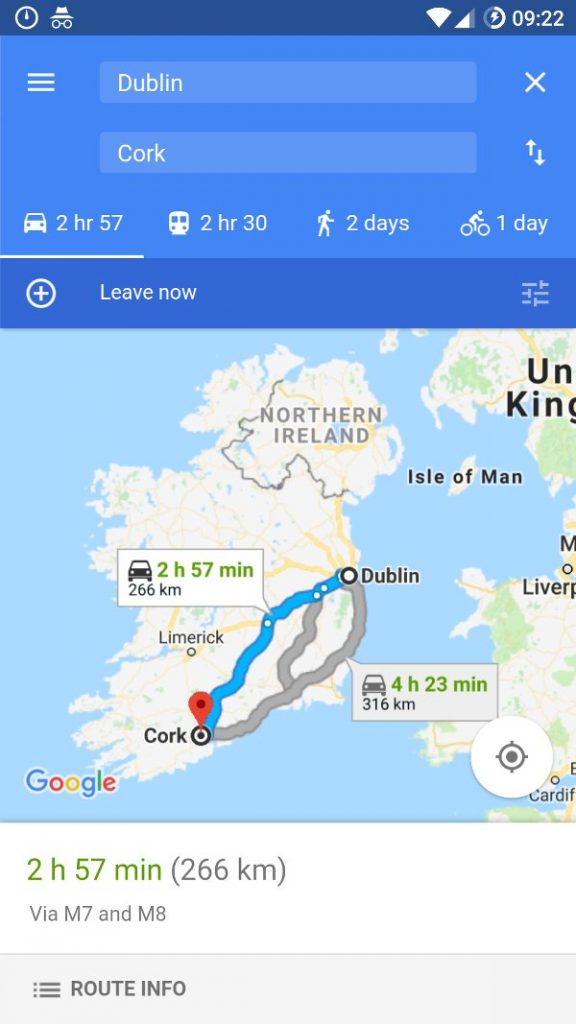
We saw some major brands like Pinterest and Tinder create PWAs. Google’s “Maps Go” PWA is an impressive PWA, almost indistinguishable from its app counterpart. To try it, paste this link into your browser (note that clicking the link directly might just open up your maps app).

How did we get here?
Leading the PWA pack were Google, Opera and Mozilla, along with Samsung Internet, and followed by MS Edge, which, being one of the most recent browsers to hit the scene, had a bit of catching up to do.
It was unclear if Safari would ever get on board. Then, in August, the biggest good news story of the year for PWAs came when the status of a WebKit ticket for Service Worker support in Safari changed to In Development in August. Safari was going to support service workers, a key component of PWAs.

Then, in October, work started on support for the Web App Manifest, another key component of PWAs. Having Safari on board removes the last major hurdle to widespread adoption of PWAs, opening up iOS and macOS devices.
Overall, a pretty good year for PWAs, read all about it here.
Browsers
Of course, PWAs would be nothing without browsers they run on, and there was plenty of other browser news in 2017.
Firefox brought Web App Manifest support and Add to homescreen functionality to its users in a unique way:
IE Edge launched on Android and iOS.
Mozilla released a new super-speedy version of Firefox dubbed Firefox Quantum, and also made it available on Android and iOS. Mozilla unfortunately followed up with a marketing stunt that automatically installed a plugin as part of a Mr Robot promotion, although, in fairness to Mozilla, it was disabled by default. Still, this was seen as a breach of trust by many, but I wonder if the feature had turned up anywhere but the plugins list, would it have garnered such criticism.
Windows Phone RIP, we will miss you
While competition is booming in browserland, the mobile OS landscape became a little less diverse in 2017 when Microsoft unofficially announced that Windows Phone would no longer be developed.
This was on the cards for some time, due to poor sales and low adoption, and even despite developer incentives, Microsoft failed to gain the level of developer interest needed to bring its ecosystem to critical mass.
This culminated in a tweet from project lead Joe Belfiore that the project would be going into maintenance mode, with security releases only, and no new features.
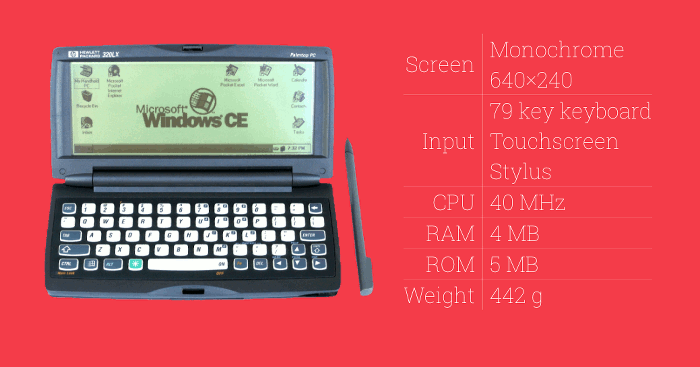
To mark this sad demise of Windows Phone, a very promising and stylish mobile OS which stood out from the crowd, we created a timeline presentation that tracks its development through the years and highlights the features of some of the most key devices along the way.

AMP reaches 4 billion pages:
The AMP Project keeps on growing, despite the periodic backlash that flares up on social media and blogs.
In June there were two billion AMP pages. According to a post on the AMP project site in October there were four billion published AMP pages.
As a developer framework, AMP has matured considerably since its launch in late 2015, and complex and interactive applications are possible.
While some longstanding criticisms of the project persist around AMP URLs, some work has been happening behind the scenes and Malte Ubl, the project lead has hinted at a couple of solutions.
Great proposal for “iframe promotion“ by @triblondon.
Needed web primitive to allow AMP to show document URLs. https://t.co/deOj2TW9T7— Science-based Malte Ubl (@cramforce) October 2, 2017
There were reports too, that Google had been experimenting with relabeling the AMP tag in search results as Instant. This is a more descriptive label for users unfamiliar with AMP. Perhaps it also leaves the door open for other non-AMP fast pages to be highlighted too.
Google testing 'instant' and blue symbol in SERPs for AMP pages @rustybrick @jenstar pic.twitter.com/tTdzpc7818
— Jonathan Jones (@Jonny_J_) October 3, 2017
Performance on the web
Despite 2017 being a year in which there was a continued emphasis on web performance, web page bloat has continued to grow, with the average size of a web page passing 3MB. We summed up the situation in the following image:

Mobile Web: WAP to the future
While we’re on performance, our article Mobile Web:WAP to the future reflects on how the current state of the web resembles how it looked 10 years ago. By ignoring performance best practices the web has become bloated and slow, and a stick approach through technologies like AMP and Instant Articles has become the only way to deliver mobile web performance at scale.
This article follows through the early years of the mobile web, right up to today, covering the early rise of delivery formats like WAP and iMode through to responsive design and right up to where we are today, with formats like AMP being required to get a performant mobile web. The mobile web has come full circle:
And thus here we are, WAP to the future, in a place that looks remarkably like where we started out in the 1990s, with many prominent websites now a separate delivering made-for-mobile experience to mobile devices, be it AMP or Instant Articles.
Read the full article here.
The era of the notch
In the year of the 10th anniversary of the Original iPhone, we’ve landed in a world of (near) bezel-less screen. Some compromises have to be made to accommodate an edge-to-edge screen: how should sensors and other electronics usually housed on the front of the device be handled?
Enter the notch!

First came the Essential PH-1 Phone with its modest notch, followed soon after by Apple’s iPhone X sporting its rather sizeable bite from the top of the screen. Notches, particularly in the iPhone’s case, create new challenges for web developers, and the iPhone’s notch was met with waves of cynicism on social media.
I think I’ve fixed the notch issue in landscape ? #iphoneX pic.twitter.com/hGytyO3DRV
— Vojta Stavik (@vojtastavik) September 13, 2017
A positive to take away is that addressing issues around irregularly shaped screens, and having a standard way to deal with such issues might well turn out to be useful in a future where IOT devices with non-standard screens are ubiquitous.
Find out more about how to handle the notch here.
“The Physical Web is dead, long live the physical web”
Speaking of IOT, this time last year we lauded the rise of beacon technology on the web. This year, things were somewhat more muted on the Physical Web front.
At the Google IO developer conference in 2016 for instance, Google’s beacon platform and the Physical Web featured prominently with at least four talks about the technology.
In 2017 however, there was not a single talk dedicated to beacons or the Physical Web.
What should we read into this? The project’s lead, Scott Jenson, offered some insights into where the project is at in mid June in a twitter thread (one month after Google IO), and his frustrations are clear:
I'm in a slightly dark mood about this. I want to call it "The Physical Web is dead, long live the Physical Web"
— Scott Jenson (@scottjenson) June 21, 2017
Clearly there are user experience issues with the project, with spam, battery, and opting in. I’m a big fan of the technology and would love to see these issues resolved.
Ad blocking
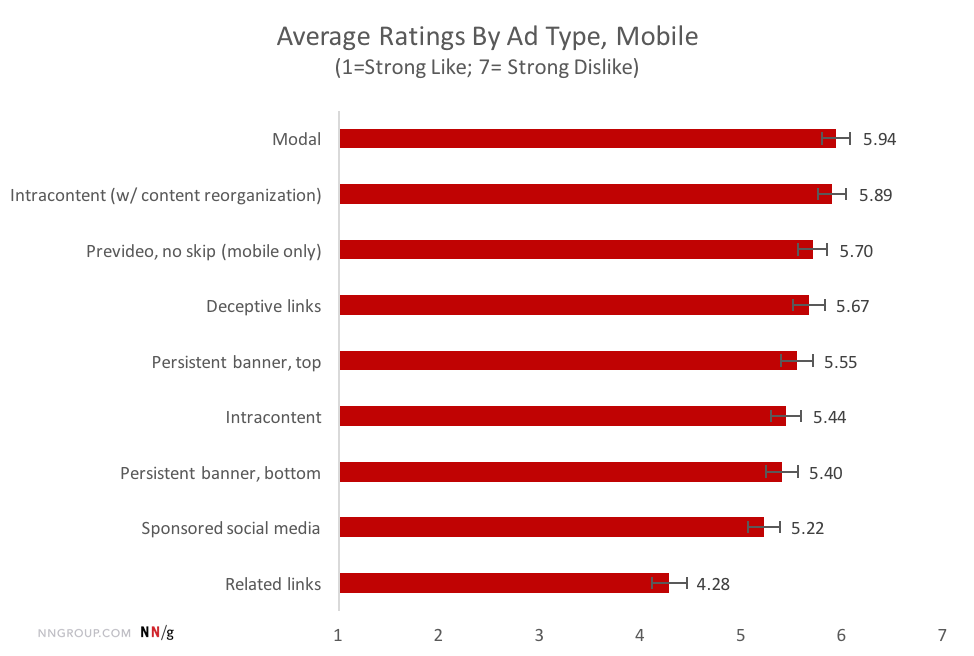
Ad-blocking options for users continued to grow in 2017. We surveyed the landscape in our article Let them block ads in June which covers everything from the most-hated ad types to the most recent ad-blocking capabilities in various browsers.

Two major developments came from Google and Apple. Google announced that its Chrome browser would receive ad-blocking capabilities early in 2018. It would block poor quality unnacceptable ads, such as autoplaying video and blocking modals.
Apple, as it often does, had its own ideas, and introduced Intelligent Tracking Prevention: a machine learning backed approach to identify cross-site tracking scripts and would limit access to third-party cookies to such scripts.
Read more here.
Privacy and net neutrality
While changes to user choice and protections with respect to ad-blocking are putting the user rights first and foremost, it’s sadly not the same across the Internet as a whole.
In 2017 in the US several unfortunate decisions were made that erode the privacy and freedom of US internet users.
First, in March, the FCC decided to allow ISPs to use and sell user browsing history data without user consent.
Later in the year, the FCC rolled back net-neutrality protections, allowing ISPs to discriminate services and charge for
It’s not that long ago that the web celebrated the moral victory over Facebooks’s Internet.org in India and other countries over net neutrality issues, and it’s disappointing to see and that those freedoms and rights should never been taken for granted.
Many large companies such as Google, Facebook, Netflix, as well as individual influencers, including Tim Berners-Lee, have rallied against the net neutrality decision.
NetNeutrality allowed me to invent the web. If protections are scrapped, innovators will have to ask ISPs for permission to get their ideas out – a disaster for creativity. — TBL
ISPs, on the other hand, have generally struggled to define themselves as anything other than a dumb pipe. Both of these decisions give ISPs more control and influence at the expense of user privacy and freedom.
Privacy and your SIM
When it comes to privacy on mobile devices, there’s one important actor in all this that’s easy to overlook: and that’s the tiny SIM inside your phone that’s really in charge. It’s easy to feel like the SIM is just a passive participant, simply supplying a network phone number to the device, but actually there’s far more going on inside the humble SIM. It’s a capable little microcontroller that can run its own apps as well as taking control of the phone itself, all without the phone hardware knowing what it’s up to.
Surprised? Read more about all the things a SIM can do and how it might impact your privacy.
Miscellaneous reading
Some other topics we’ve covered during year that you might like to read over a turkey sandwich:
- User Agent parsing: how it works and how it can be used
- Cryptomining digs deep into our batteries
- How to choose media query breakpoints to best support all connected devices
- JavaScript server-side rendering with device detection
- iPhone 2G, 3G and 3GS still actively used, new report reveals
- Mobile web performance on news websites too slow for many
- Your most frequent visitors don’t benefit from your AMP pages
That wraps it up for the year here at mobiForge. 2017 was undoubtedly a good year for web technology, and, privacy concerns aside, there is much to look forward to in 2018. Thanks for reading and wishing you all the best for 2018.







Leave a Reply