How the world’s top websites serve mobile visitors
September 26, 2018, by Martin Clancy
Now that site loading time is officially a ranking factor for Google SERPS, it’s timely to look at best practice in the area of web performance. The world’s biggest sites as ranked by Alexa, take this metric very seriously. And so they should. Just eking out small gains in the web performance can have big... Read More
How to use the Canonical tag
August 28, 2018, by James Kielty
What is a canonical tag? A canonical tag is used as a signal to search engines that the nominated version of a URL is the version you want them to index and return in their results. A canonical tag (aka “rel canonical”) is a way of telling search engines that a specific URL represents the... Read More
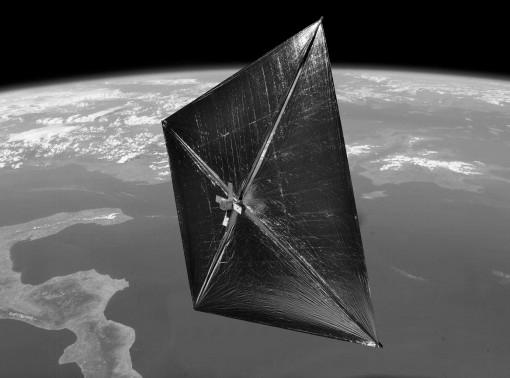
Android statistics 2018 – SDK versions across all continents
August 8, 2018, by Tomas Trnka
When developing a new mobile application, you may wonder what minimum API level should be supported so you can reach the widest possible audience. You’ll also have questions relating to screen size and common performance of the devices you hope to reach. So, how does all this stand in 2018? Where can you find these... Read More
Closing the circle – Google acquisitions & the race to antitrust
August 3, 2018, by James Kielty
With Facebook hogging most of the headlines over the last few months, Google has been quietly shoring up its assets and getting its ducks in a row. Facing a $5 billion fine by EU regulators for breaking antitrust laws with the Android locked-in ecosystem, the former-search provider has broken its own record for the highest... Read More
The Generic Sensor API
August 1, 2018, by Ruadhán O'Donoghue
Today’s devices pack in a vast array of sensors that gather data about the device and the world around it. For web applications, access to these sensors has grown over time through the addition to the browser of various sensor APIs such as the Geolocation API, and the DeviceOrientation Events API. Such APIs have been... Read More
Google’s “Speed Update”: Page speed is important, but content is king
July 12, 2018, by Ruadhán O'Donoghue
Google just rolled out a mobile “Speed Update” that affects mobile search rankings. You might be wondering what that means for you. What is the “Speed Update”? Page speed is now a ranking factor for mobile pages. Faster pages will rank higher. Everything else being equal, the faster of two pages will rank higher in... Read More
Browsers that respect your privacy
June 27, 2018, by Martin Clancy
The debate around security online shows no signs of slowing. If you're having a think about how secure your browsing environment is, this browser security check list looks at what you can do and what's available to stay secure and private online... Read More
Mobile-first index: How will it affect you?
June 13, 2018, by Ruadhán O'Donoghue
Google’s mobile-first index is rolling out. If you’ve signed up to Google’s Search Console / Webmaster Tools you might already have received a notification “Mobile-first indexing enabled” for http://your-site.com. If you haven’t received the notification, you probably will soon. So, what does it mean? What is the mobile-first index? It’s a mobile-centric re-organisation of Google’s... Read More
Momemtum for PWAs builds relentlessly
June 6, 2018, by ronan
With two major developer conferences just behind us it’s worth reviewing where we are with PWAs. Microsoft added further momentum to PWAs at Build 2018 by detailing just how rich the support for PWAs will be. They aren’t doing this in half measures: A dedicated installation shortcurt from the Edge address bar Optional chromeless mode... Read More
Surveillance capitalism is killing the web
May 30, 2018, by James Kielty
As GDPR rolled into town, we spotted some odd examples of how companies and news websites are dealing with their newly enforced responsibilities. Instead of submitting to the spirit of the whole exercise, many high-value sites chose to segment their traffic into EU v Non-EU, and provide the former with a stripped down, minimal version... Read More