Counterfeit mobile phones are everywhere
March 20, 2019, by ronan
A growing problem, worldwide Fake handbags, fake watches, fake news—these are all so familiar to us now that we don’t give them a moment’s thought and accept them as a matter of course. So it should come as no surpise to us that counterfeit phones are widespread also. How widespread? The EU’s Intellectual Property Office... Read More
DeviceAssure launches at MWC19 (Video)
March 14, 2019, by James Kielty
On the final day of this year’s Mobile World Congress in Barcelona, the Afilias team took to the stage to present DeviceAssure. DeviceAssure allows for the identification of counterfeit and non-standard devices in real-time. This can help secure your network against the many threats posed by such devices, which were explained in the presentation. It’s... Read More
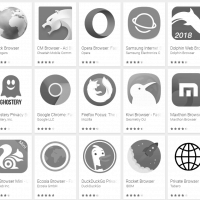
The most popular mobile browsers
March 14, 2019, by James Kielty
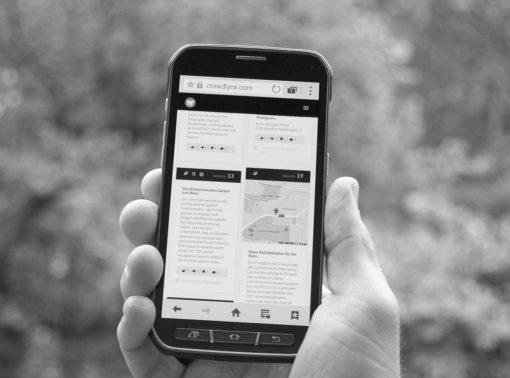
A well thought-out mobile strategy needs to take into account many characteristics of mobile users’ behaviour. With some analysis of mobile traffic from websites powered by DeviceAtlas, we can shed some light on the most popular mobile browsers in the largest markets. An effective mobile strategy starts with traffic analytics The first step when creating... Read More
What we liked at Mobile World Congress 2019
March 12, 2019, by James Kielty
With the 2019 Mobile World Congress done and dusted, we've compiled a list of the most impressive devices and gadgets we saw in Barcelona, as well as some of the notable speeches and announcements. While 5G was a constant this year, there was also plenty of comment around Huawei and the claims of Chinese government... Read More
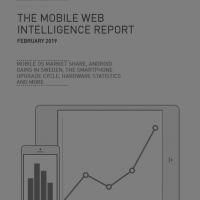
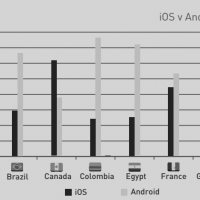
The latest DeviceAtlas report investigates Android gains in Sweden and the smartphone upgrade cycle
February 25, 2019, by James Kielty
DeviceAtlas have released their latest Mobile Web Intelligence Report. This report looks at shifts in the mobile OS landscape over 2018, highlighting some interesting trends and changes. There’s also analysis of the smartphone upgrade cycle and the most common hardware specifications in 36 countries. Android v iOS 2018 was a turbulent year for both operating... Read More
Meta Viewport Best Practice
February 1, 2019, by Luke Captain
The meta viewport tag is a html tag that can be used to set the width and scale of content. It’s immensely useful for getting sites to renderer properly on mobile devices, mostly due to the fact that mobile devices generally have smaller screens than developers are designing for (who designs websites to be 375px... Read More
Mobile World Congress 2019 – Preview
January 24, 2019, by James Kielty
It’s almost time for MWC2019, where the mobile world’s eyes and ears focus on Barcelona for four days of product launches, buzzword bingo and, to be fair, some genuine, worthwhile innovation. This year’s themes include Connectivity (basically, 5G), AI, Immersive Content (AR/VR), Disruptive Innovation (Bingo!), Digital Wellness and Trust, and The Future. So what can... Read More
The DeviceAtlas guide to detecting iPhones
January 3, 2019, by James Kielty
The latest DeviceAtlas whitepaper explains the difficulty around accurate device detection of iOS devices. In all Apple devices, the User-Agent string only indicates the hardware type, not the model. By parsing User Agents alone, all you’ll know is whether you’re dealing with an iPhone or an iPad. This leaves some useful properties outside your field... Read More
How to Inline images
November 6, 2018, by Luke Captain
Inlining images is useful for breaking up content and making an article more visually interesting, but when it comes to it, there’s more than one way to skin this cat. In this article, I’ll outline three ways to do it. Aligning with inline-block The first way you can inline images is simply by setting display:... Read More
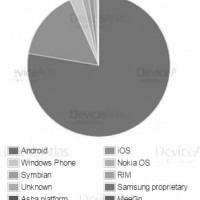
OS landscape shifts as Google & Apple bet on emerging markets
September 27, 2018, by James Kielty
The latest DeviceAtlas Mobile Web Intelligence report shows a resurgence in the use of feature phones, which have eaten into smartphone share in some markets. The report also revealed the popularity of dual SIM phones with rumors of support for this in new versions of iOS. There’s still life in older feature phones With Android... Read More
Touch-friendly Drag and Drop
July 22, 2015, by Ruadhán O'Donoghue
In this article we explore some touch-friendly drag and drop implementations. In particular we'll be looking at DOM and canvas-based drag and drop approaches. We'll also build on some of the things we learned in previous HTML5 articles on mobiForge... Read More
Mobile Networks Statistics 2015
June 25, 2015, by Gregory Twohig
In this section you will find some of the most interesting statistics regarding the advancement of mobile network technology, along with information regarding mobile subscriptions... Read More
The HTML5 Pointer Events API: Combining touch, mouse, and pen
June 15, 2015, by Ruadhán O'Donoghue
The Pointer Events API is an HTML5 specification that combines touch, mouse, pen and other inputs into a single unified API. It is less well supported than the Touch Events API, although support is growing, with all the major browsers working on an implementation, except for Apple's Safari. There's a colorful background to how the current state of browser support for this API came to be which we covered previously on mobiForge, but in this article we'll just look at its usage... Read More
Webviews and User-Agent strings
April 13, 2015, by Ruadhán O'Donoghue
Much is made of the comparative times spent browsing the web vs engaging with native apps in the apps vs web debate. An often overlooked part of the discussion is that when engaged with a native app some portion of this time is spent actually on the web, via a webview. We'll get to what a webview is in a minute, but for now, what this means is that although the user is in an app, he or she is effectively browsing the web... Read More
The Oxymoron of Mobile Privacy
December 3, 2013, by ronan
Introduction There could hardly be a more perfect privacy invasion machine than today's smartphone. It's with you at all times, it knows precisely where you are, it can see and hear you and it knows exactly what you are doing much of the time. If data is the pollution of the digital age then your smartphone is an overweight 1970's V8 gas guzzler with asbestos brake pads, a leaky freon-charged AC system, burning leaded fuel as it barrels down the highway: you are silently spewing out reams of potentially harmful data all day, every day... Read More
HTML5 for the Mobile Web: Touch Events
August 15, 2013, by Ruadhán O'Donoghue
With the widespread adoption of touchscreen devices, HTML5 brings to the table, among many other things, a set of touch-based interaction events. Mouse-based events such as hover, mouse in, mouse out etc. aren’t able to adequately capture the range of interactions possible via touchscreen, so touch events are a welcome and necessary addition to the web developer's toolbox. Use cases for the touch events API include gesture recognition, multi-touch, drag and drop, and any other touch-based interfaces... Read More
HTML5 for the Mobile Web: Device Orientation Events
July 10, 2013, by Ruadhán O'Donoghue
In this third article in our series on HTML5 for the mobile web, we take a look at the Device Orientation API. This API provides information about the orientation and movement of a device. Information comes from the positional sensors such as compasses, gyroscopes and accelerometers. Via this API, a web app can access and make use of information about how a device is physically oriented in space. Use cases include game control based on device tilting, and mapping where a map is correctly aligned with the world based on the device orientation data... Read More
HTML5 for the Mobile Web – a guide to the Geolocation API
May 30, 2013, by Ruadhán O'Donoghue
In this second article in our series on HTML5 for mobile web (first part here), we cover the Geolocation API. For mobile users, location-based services are hugely compelling. Long the holy grail of mobile applications, and something of a missed opportunity for service providers, the addition of location-awareness to mobile apps has made for some very exciting use cases... Read More